On Tuesday and Wednesday last week it was Sitecore Symposium 2020. This year it was all on-line so was a bit different and that was great in terms of catching up on all the content but not so great from a networking and social perspective.
I normally write a fairly detailed over-view of what I learned in the sessions over the 2-3 days; partly to share what I learned with others but also so I don’t forget what I learned either by the time I get back to the UK.
However this time round as most of the sessions are available on https://sym.sitecore.com/ you can watch a lot of it yourself if you missed it. I had an ‘All Access Pass’ so you will need to upgrade to view some of the content I saw.
So instead I’m going to summarise the 6 key themes over the 2 days instead with some links to key sessions I watched. I’ve kept the slides below to a minimum, but please check out my Twitter feed for more screen shots.
1. Pandemic Impact & Agility
The Pandemic has changed how customers expect to interact with brands and companies have had to respond very quickly to rapidly changing customer needs. In the opening Keynote and theme throughout Symposium was that a “Moment to Moment” Mindset is what is required to meet customers needs in these moments and how Sitecore’s innovations can help with achieving this.
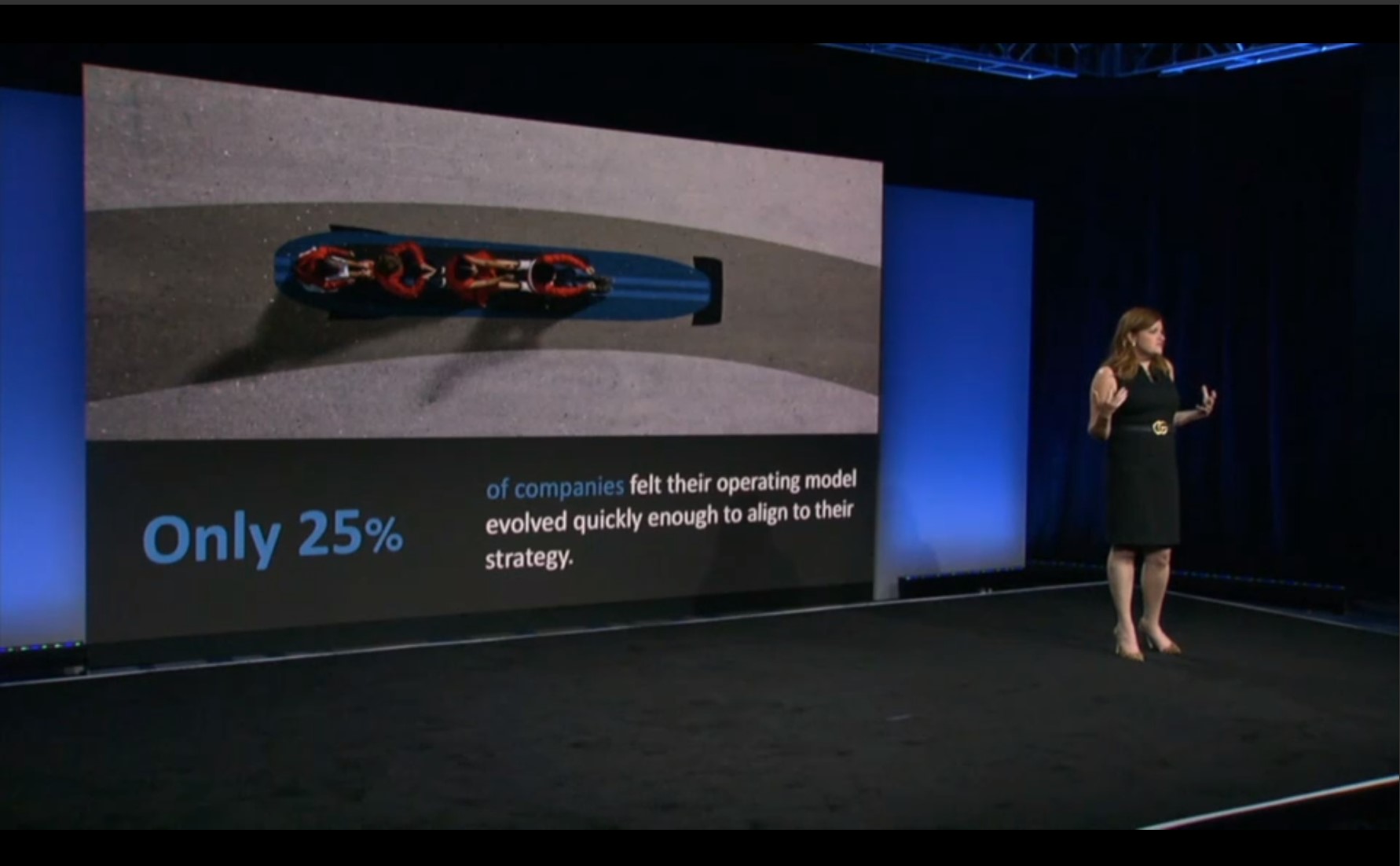
Brands need to move a lot faster in the current climate and solve their internal operational challenges responds quickly to customers.
2. Auto Personalisation
The new Sitecore CEO Steve Tzikakis announced that all Sitecore 10 customers would receive access to Auto Personalisation Standard at no additional cost. This is clearly a key innovation for Sitecore going forwards.
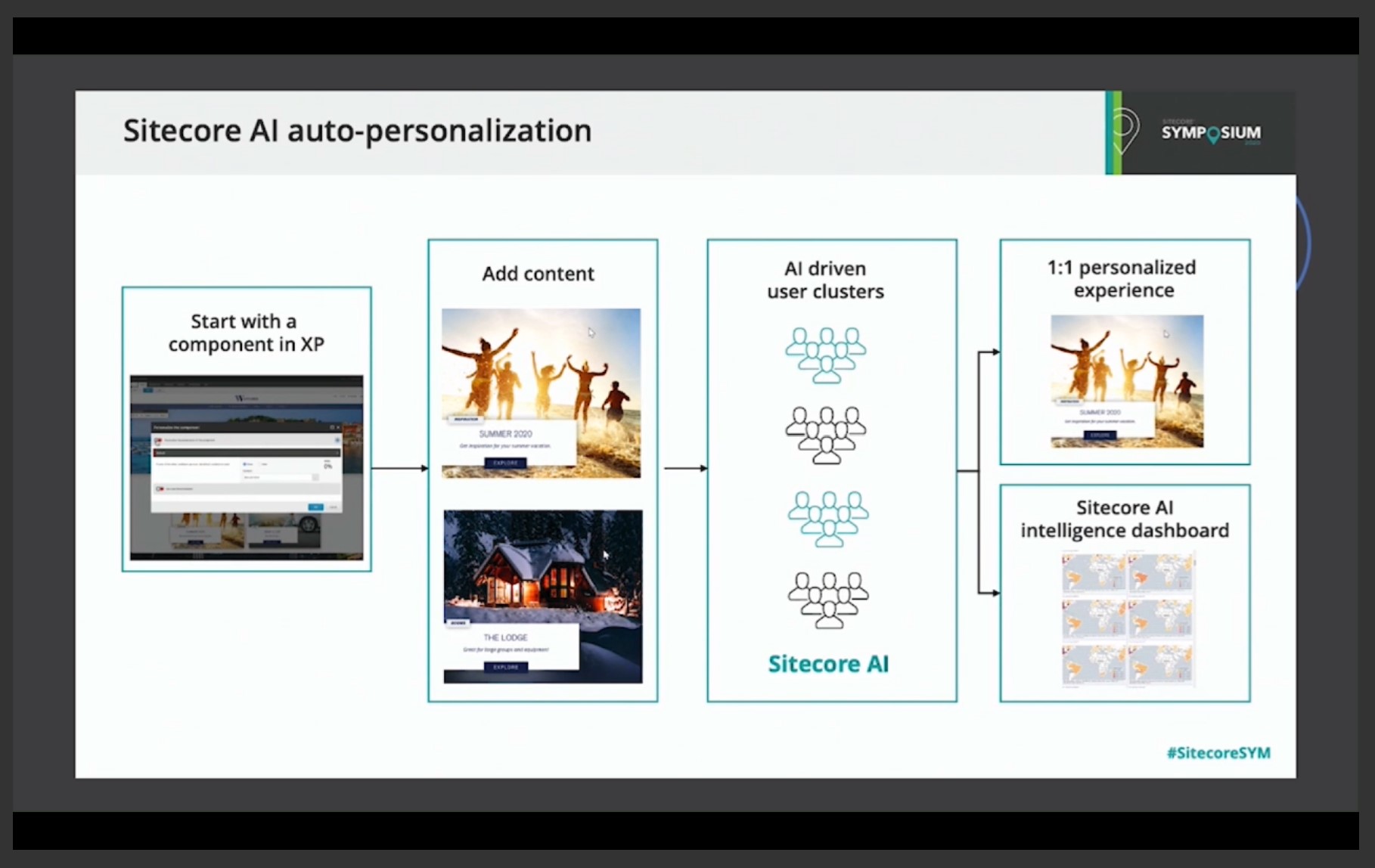
There were some demos of this in action across the various sessions and It looks pretty cool. It could certainly take away a lot of the heavy lifting needed for personalisation and allow content editors to focus on other tasks configured and trained correctly.
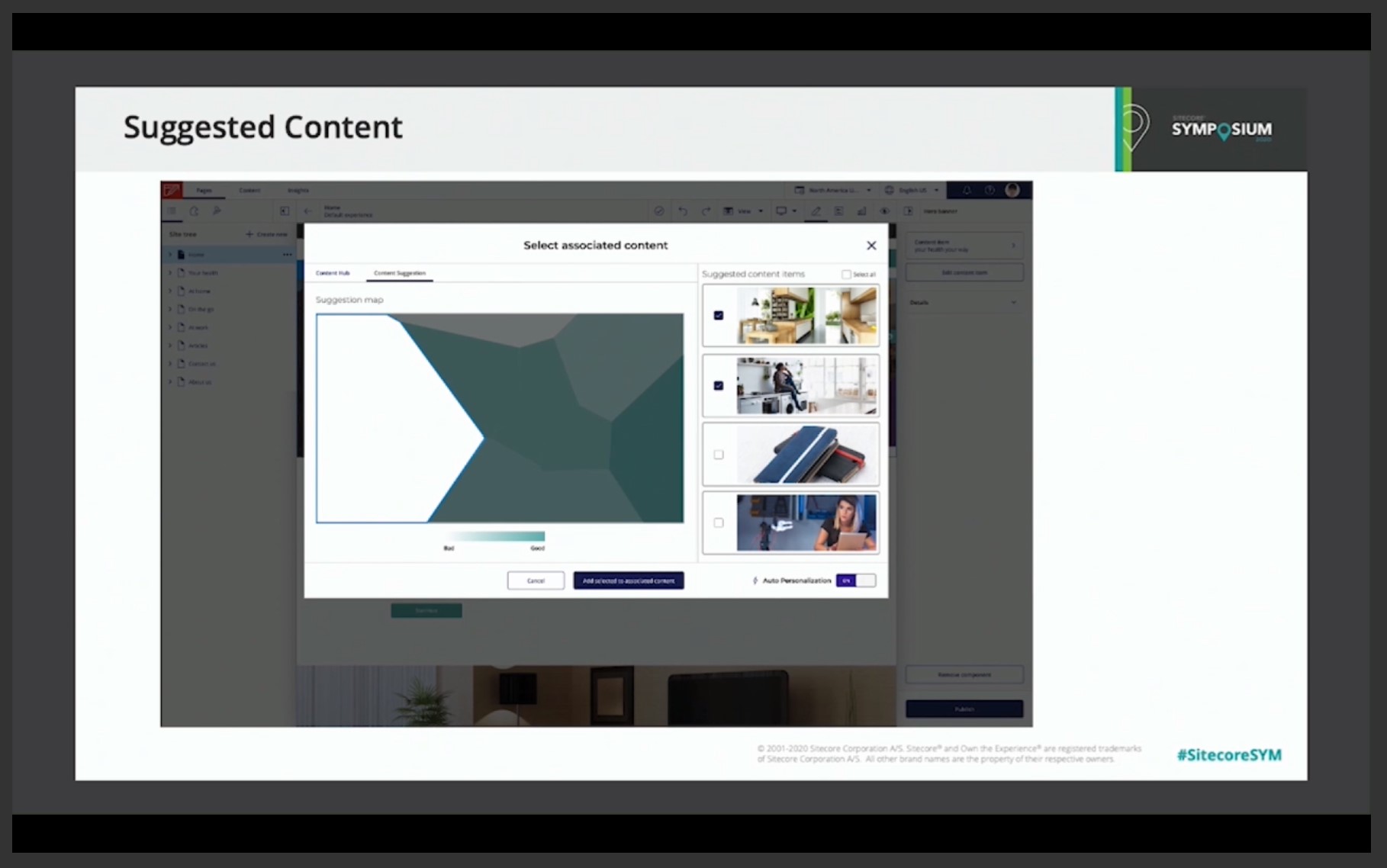
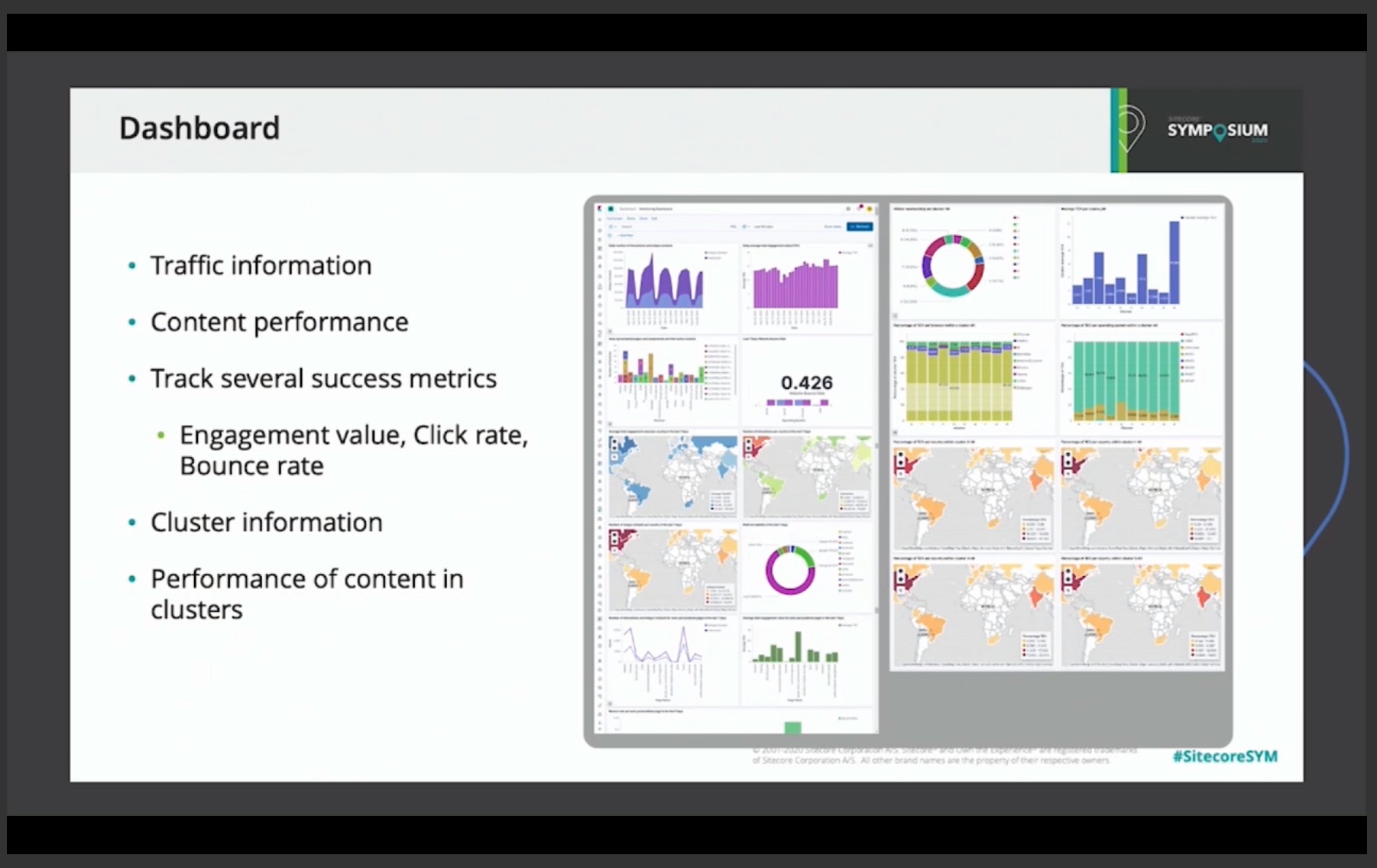
We saw an example of how this works, how you can identify (and fix) customer ‘clusters’ which have gaps in personalisation and an example of the dashboard you would see showing performance and other metrics.
3. Content as a Service (CaaS)
Steve Tzikakis also announced that CaaS would be available in both managed cloud and Public Cloud. CaaS will deliver Sitecore content to any digital channel required, providing direct access to content in a decoupled way, allowing for faster development and delivery.
In a later CaaS preview session by Alistair Deneys & Andy Cohen we were given a lot more insight into how this will work and also told that it will not require Content Hub to work either as CaaS can be used directly against Sitecore too (via the JSS Layout Service). It’s great to see a full Headless offering from Sitecore using GraphQL to access the data and support for Next.Js too.
4. Content Hub
There were a lot of mention of Content Hub at Symposium this year, Jake the compère and comedian (who was pretty funny still despite having no live audience) joked that we should drink each time we here it. I guess it makes sense we’d hear it a lot as Content Hub is a the Centre of Sitecore’s SaaS approach.
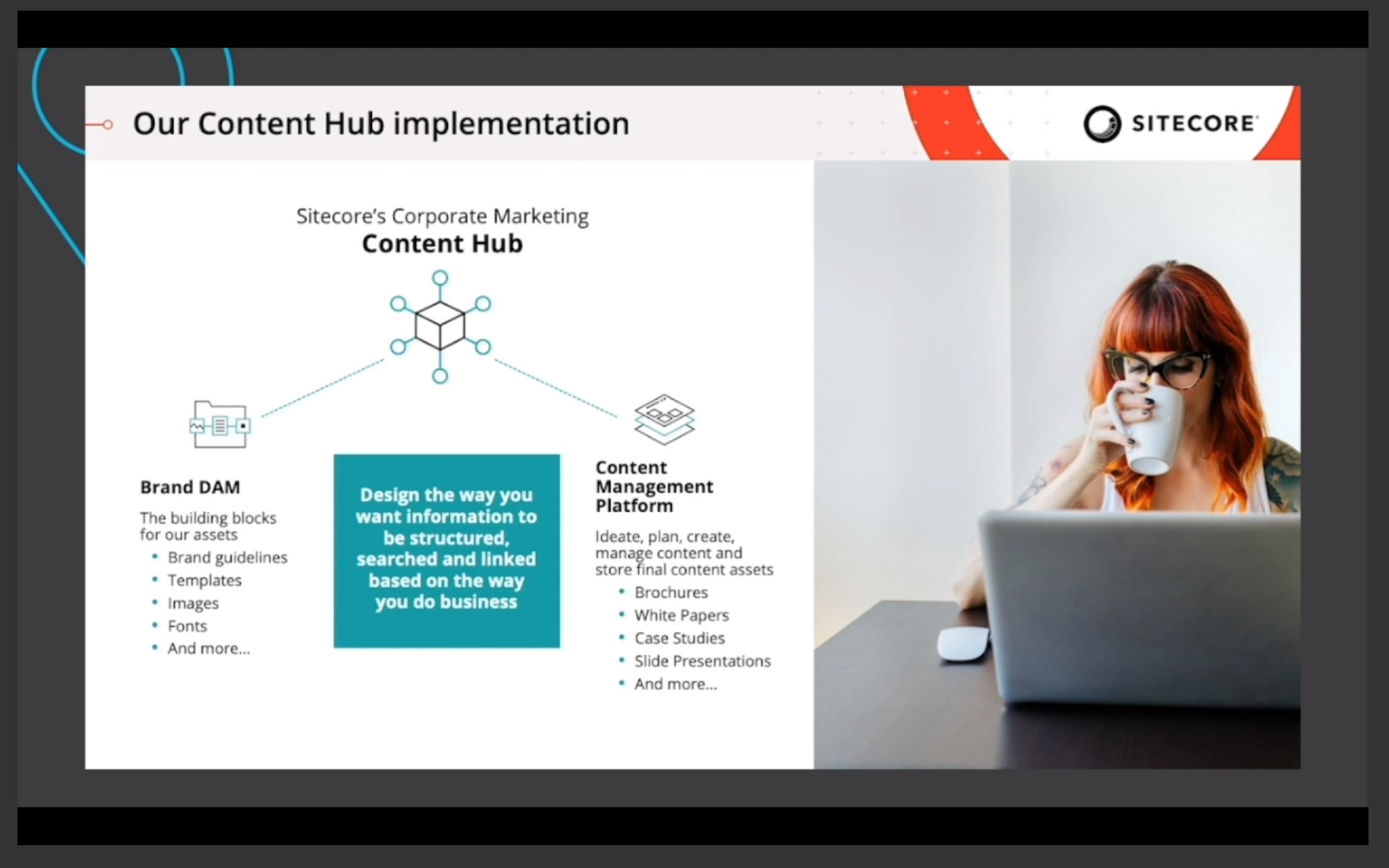
For those that don’t know Sitecore Aquired Content Hub (then Stylelabs) in 2018 and it both an DAM, PCM and CMs with lots of impressive functionality for managing and organising content for all channels in a single location.
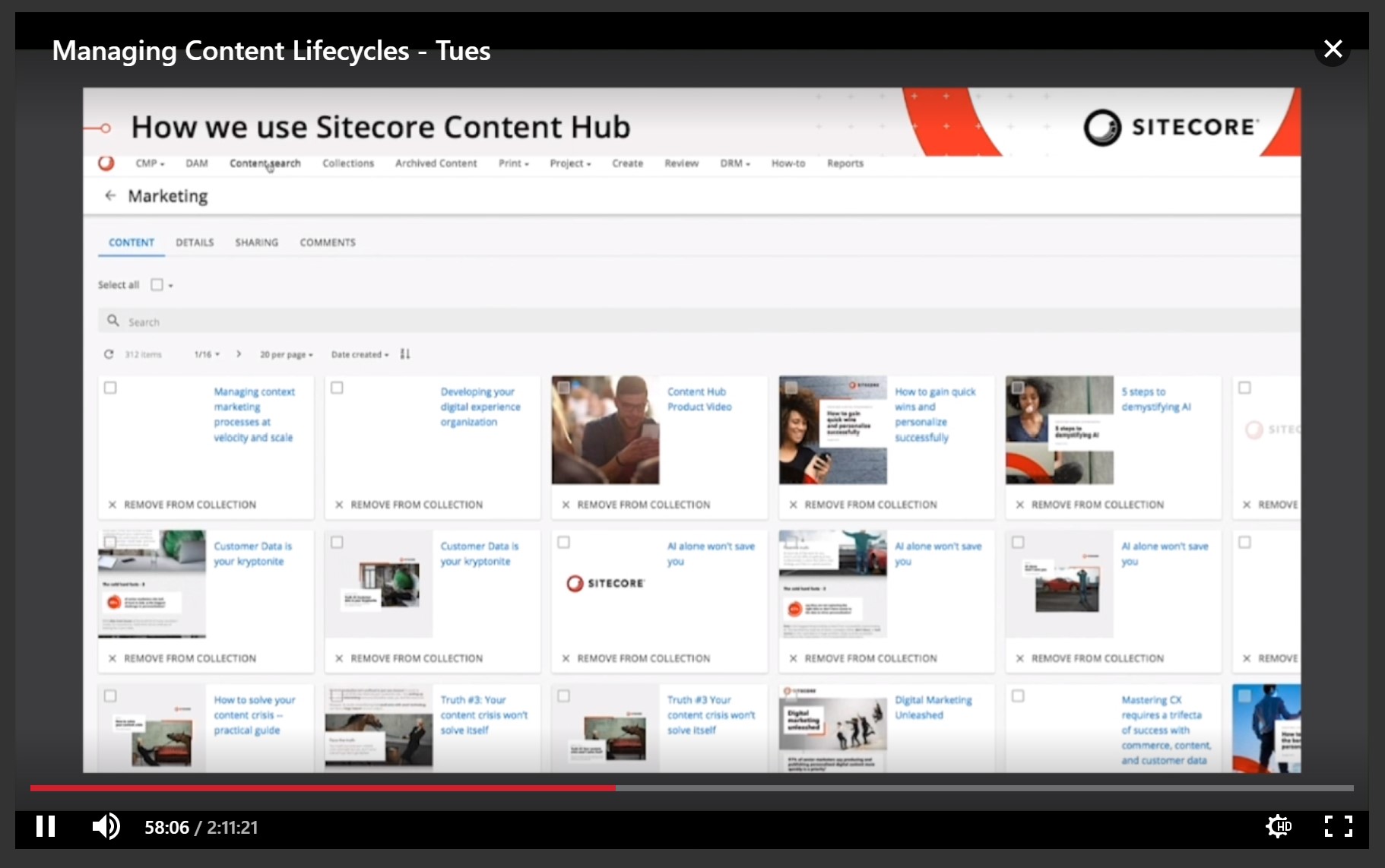
It was really interesting is to see how Sitecore are using Content Hub for Sitecore.com and the challenges they faced.
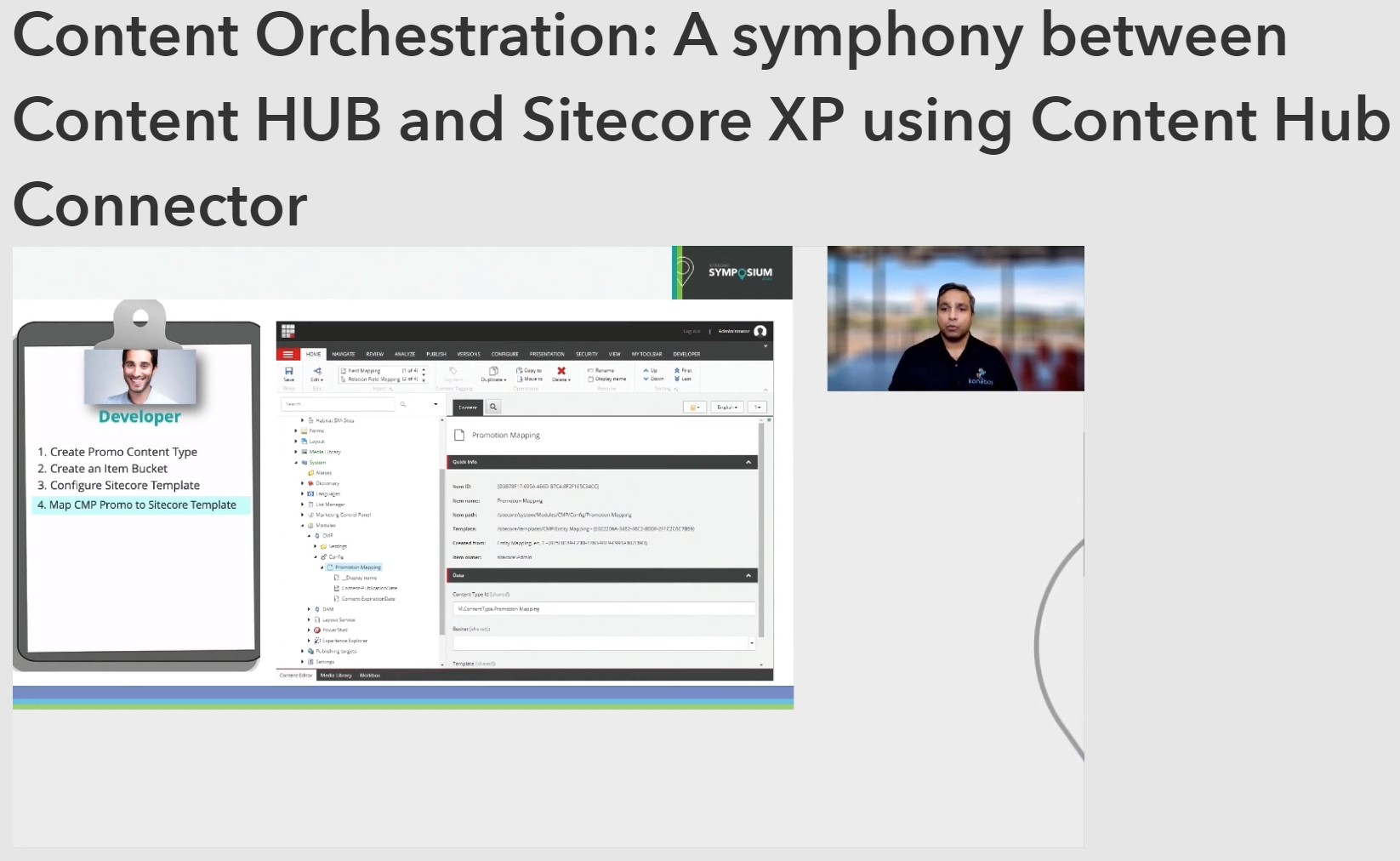
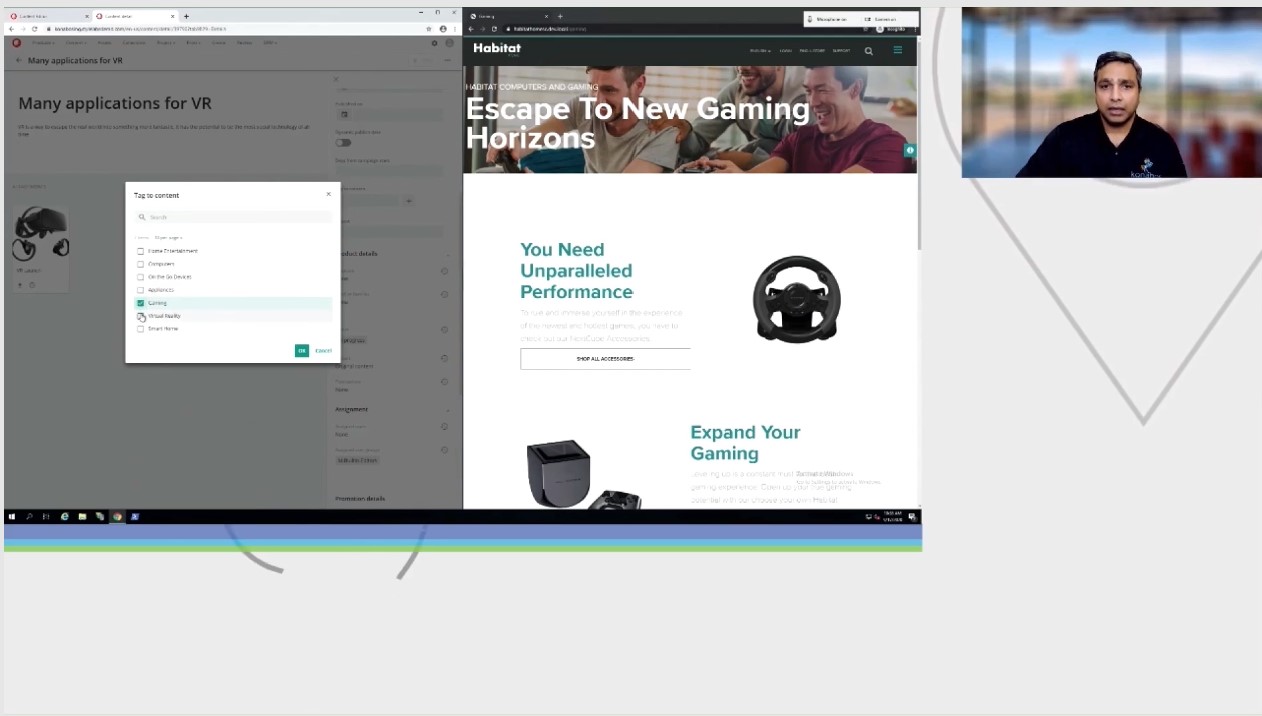
One of the other sessions I watched on Content Hub was from Fellow Sitecore MVP Akshay Sura from Konabos and Sumith Damodaran from Sitecore. This talk was regarding how the new Content Hub Connector allows Sitecore Customers to integrate content from Sitecore XP into Content Hub where they can organise, collaborate and personalise content before distribution.
It was interesting to see how Sitecore fields are mapped on the Sitecore Template to the fields in Content Hub in the CMP connector and then how this displays in Content Hub.
CMP is available for Sitecore 9.2 and 9.3 currently and it may be merged with the DAM Connector in an upcoming release.
5. Containers are the Future
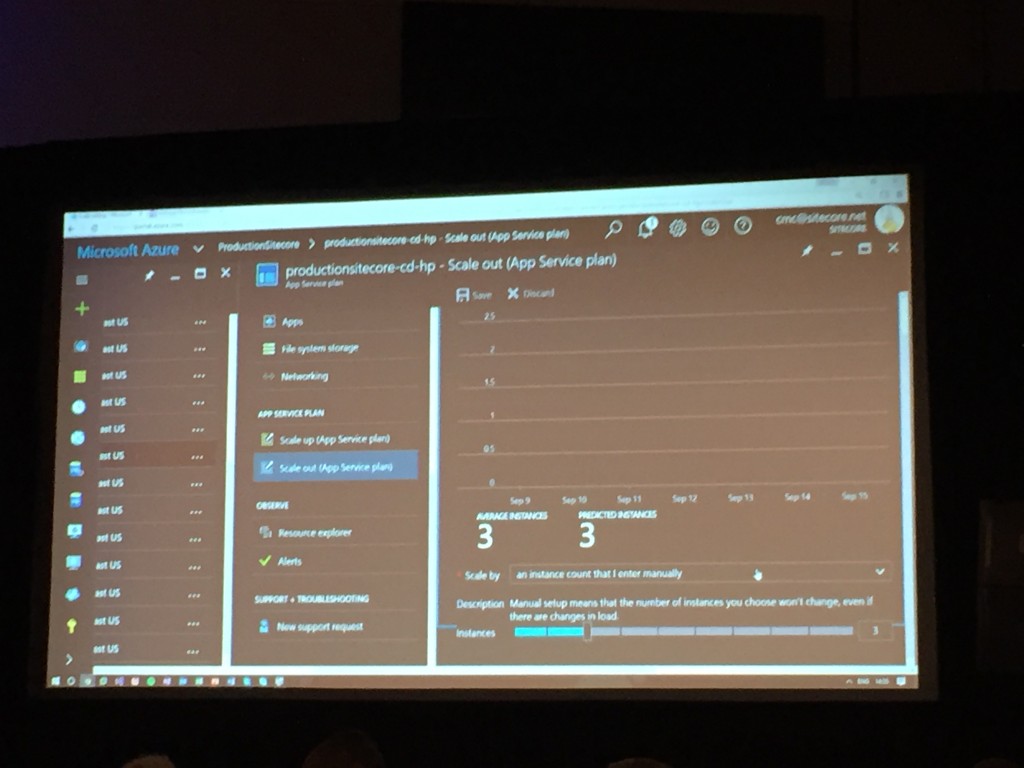
Container support was released as part of the new DevEx with Sitecore 10 and it will soon become the defacto way to develop locally for Sitecore. Whilst Containers do bring some complexity they also provide a lot of benefits such as portability, consistancy, being able to quickly destroy and re-create Sitecore instances and having multiple client instances or versions on a single machine.
However another one of the drivers for using containers is that they can be used in Production and you will soon be able to deploy to AWS, Google Cloud, your own Cluster or AKS! This means you will no be tied to Azure App Services.
As I understand it App Service Support will be marked as obsolete in Sitecore 10.1 and removed in Sitecore 10.2. This isn’t that Sitecore won’t work in App Services anymore but more that ARM templates will not be provided anymore and Support for Sitecore in App Services may be limited.
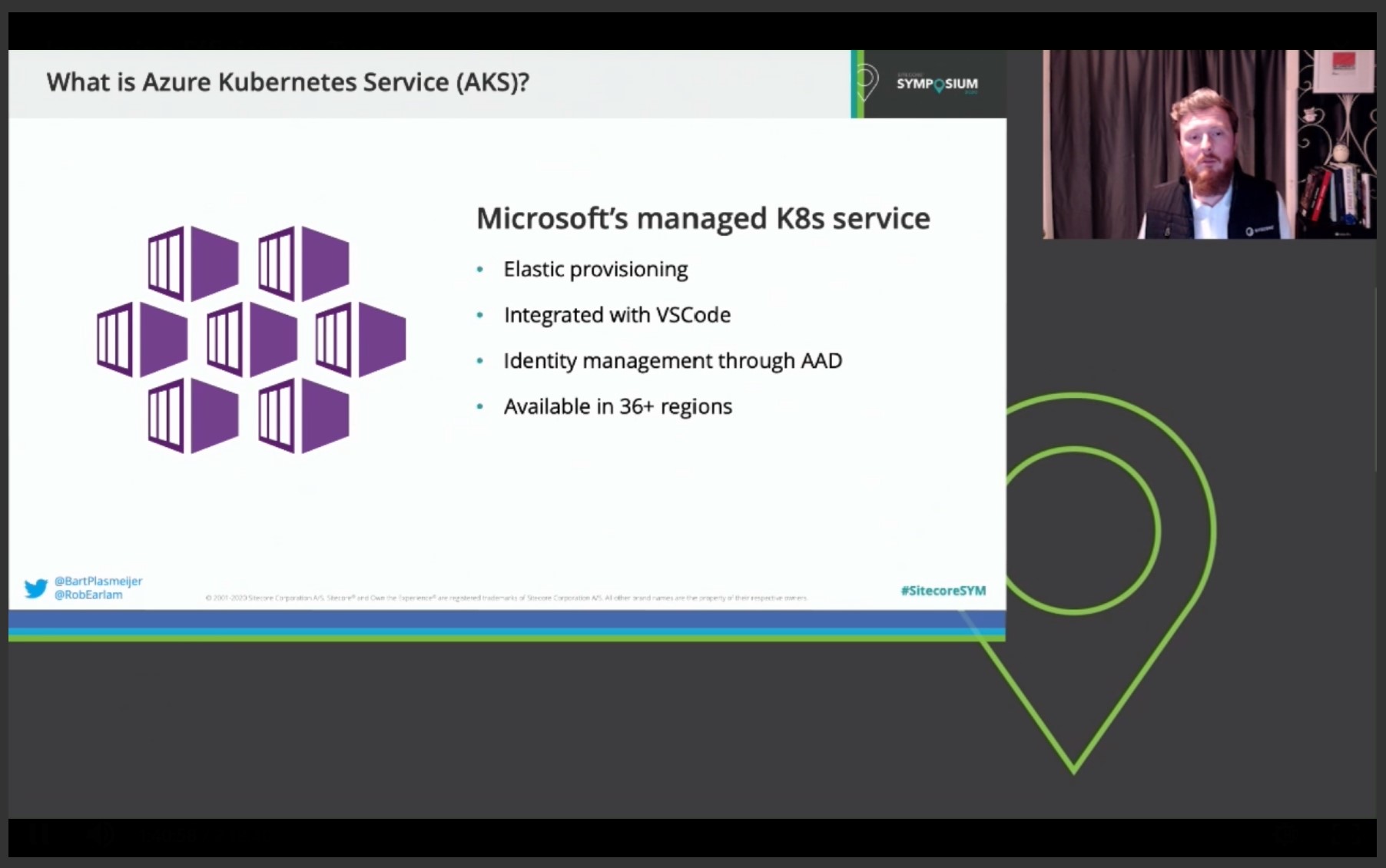
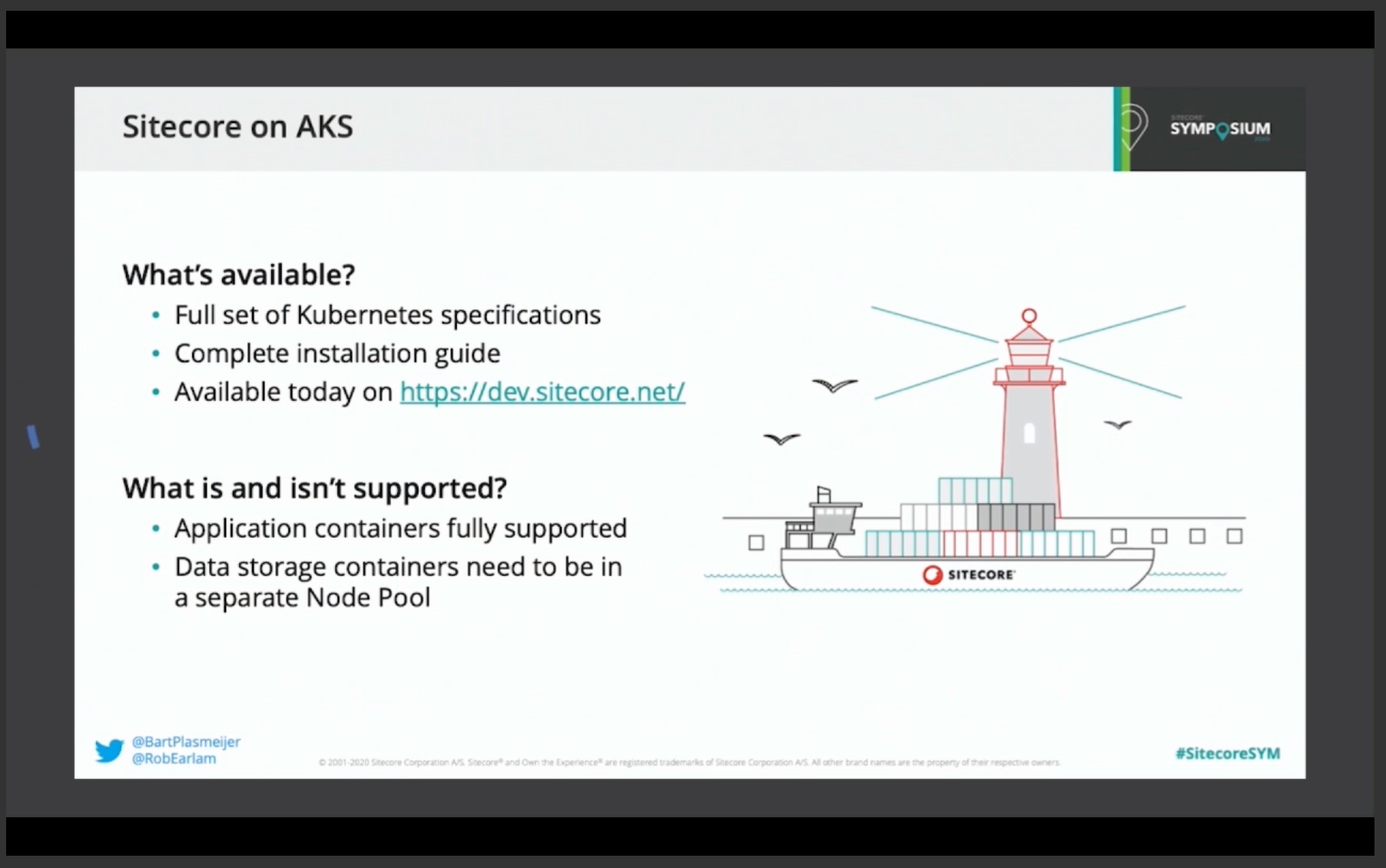
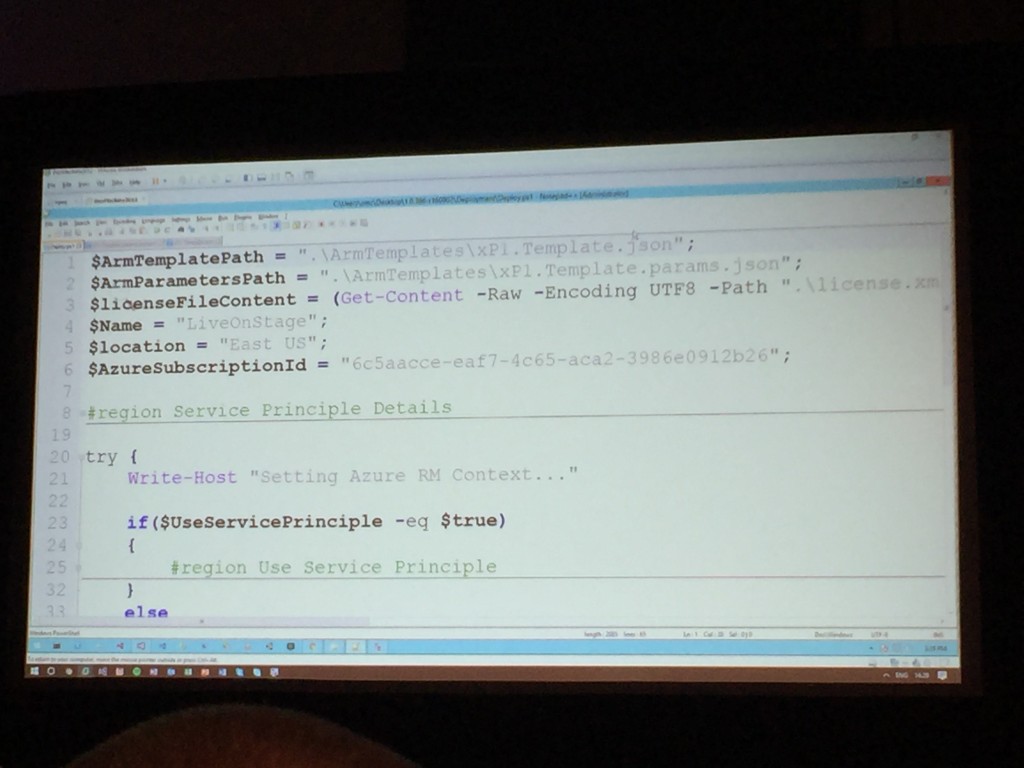
The session by Bart Plasmeijer and Rob Earlam on how to create an AKS Cluster, Windows Node Pool & deploy an Sitecore instance into it was really insightful. They managed to do all this within 20 minutes.
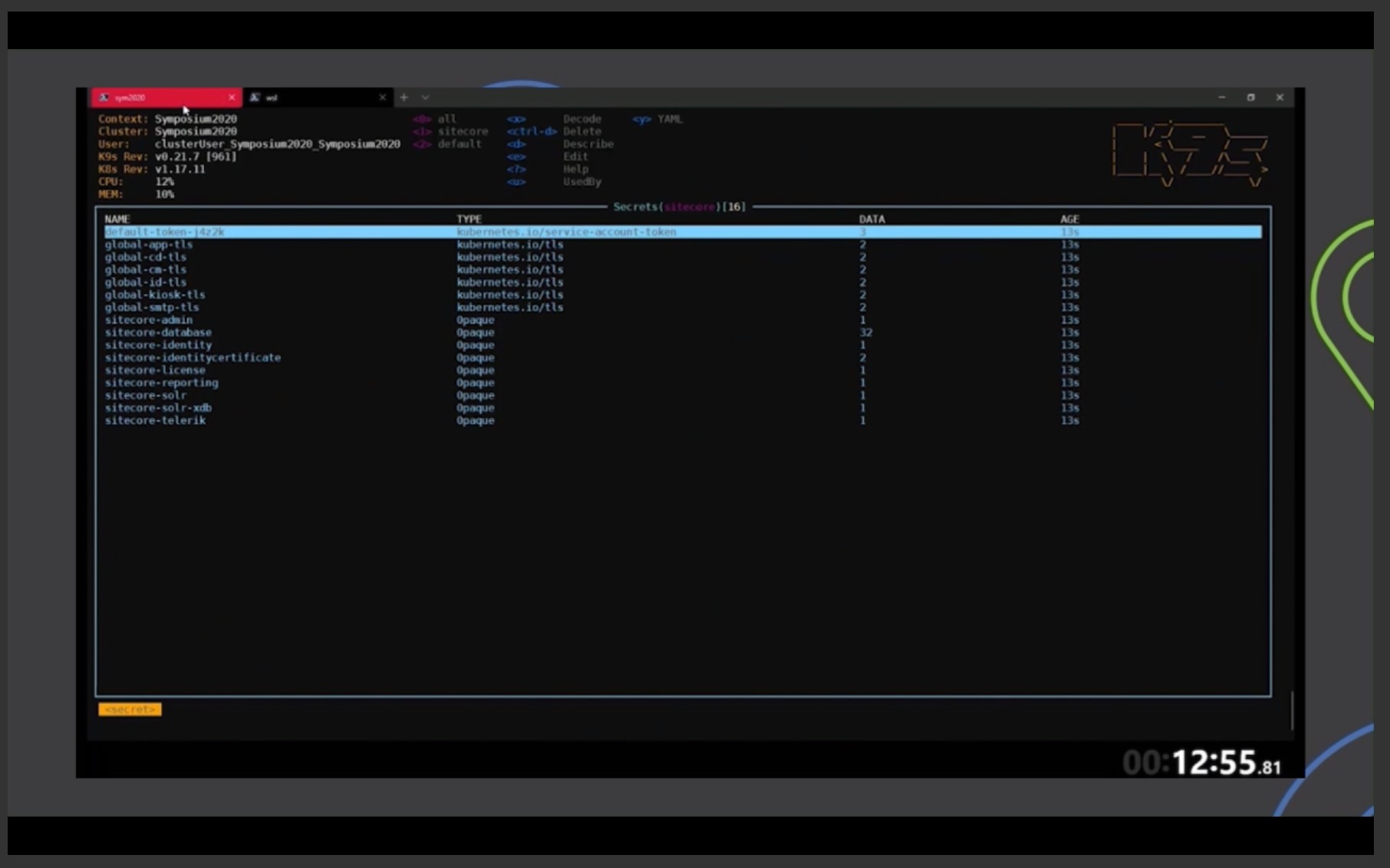
It was also really interesting to see some of the tooling in action like
@k8slens and K9s showing how they work and the features they provide.

There is another on-demand session on this too which was really informative around what the benefits are for Kubernetes for various roles in an organisation.
6. New Sitecore DevEx
A significant part of the Sitecore 10 release was the new Sitecore Development Experience (DevEx).
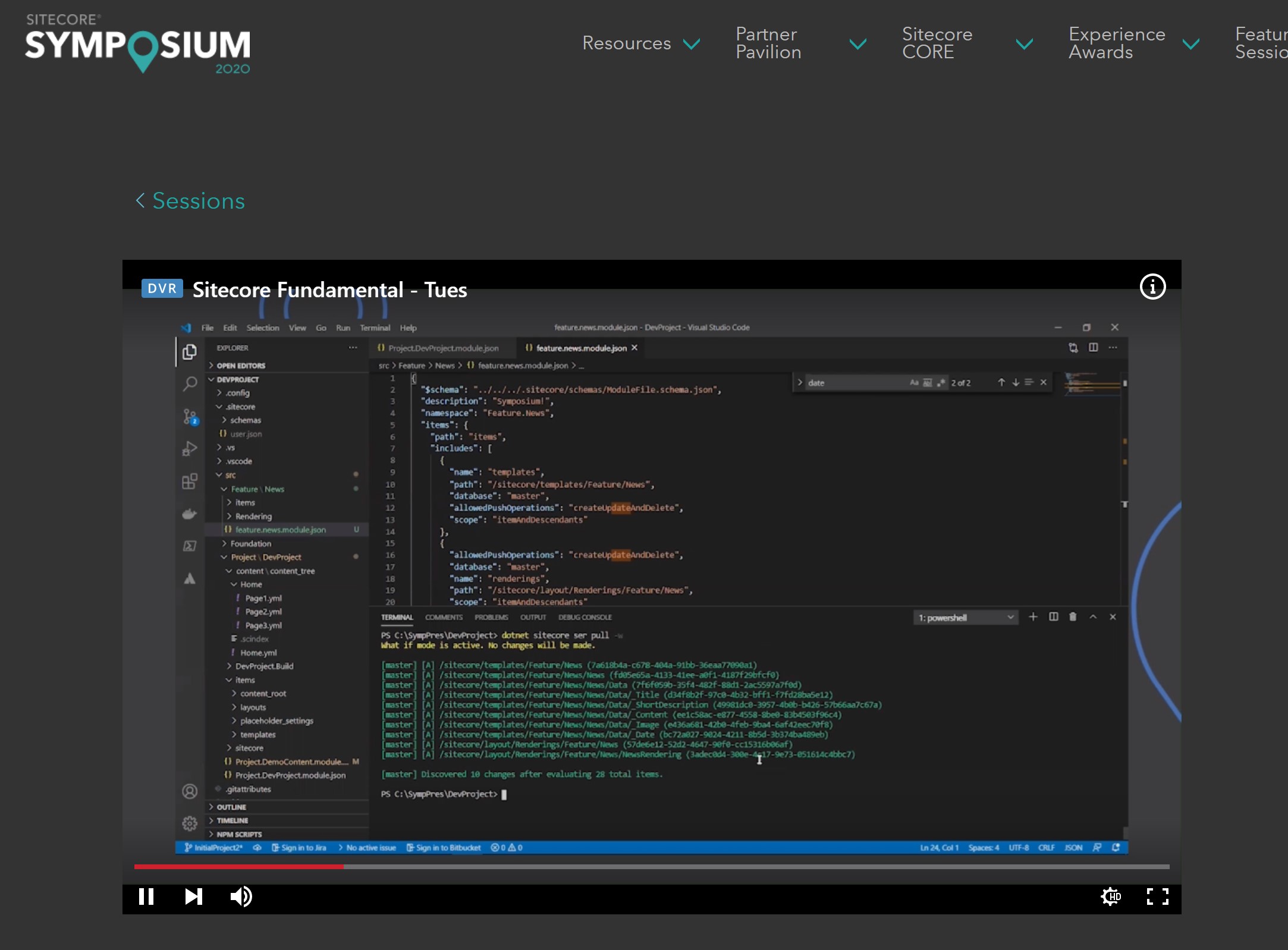
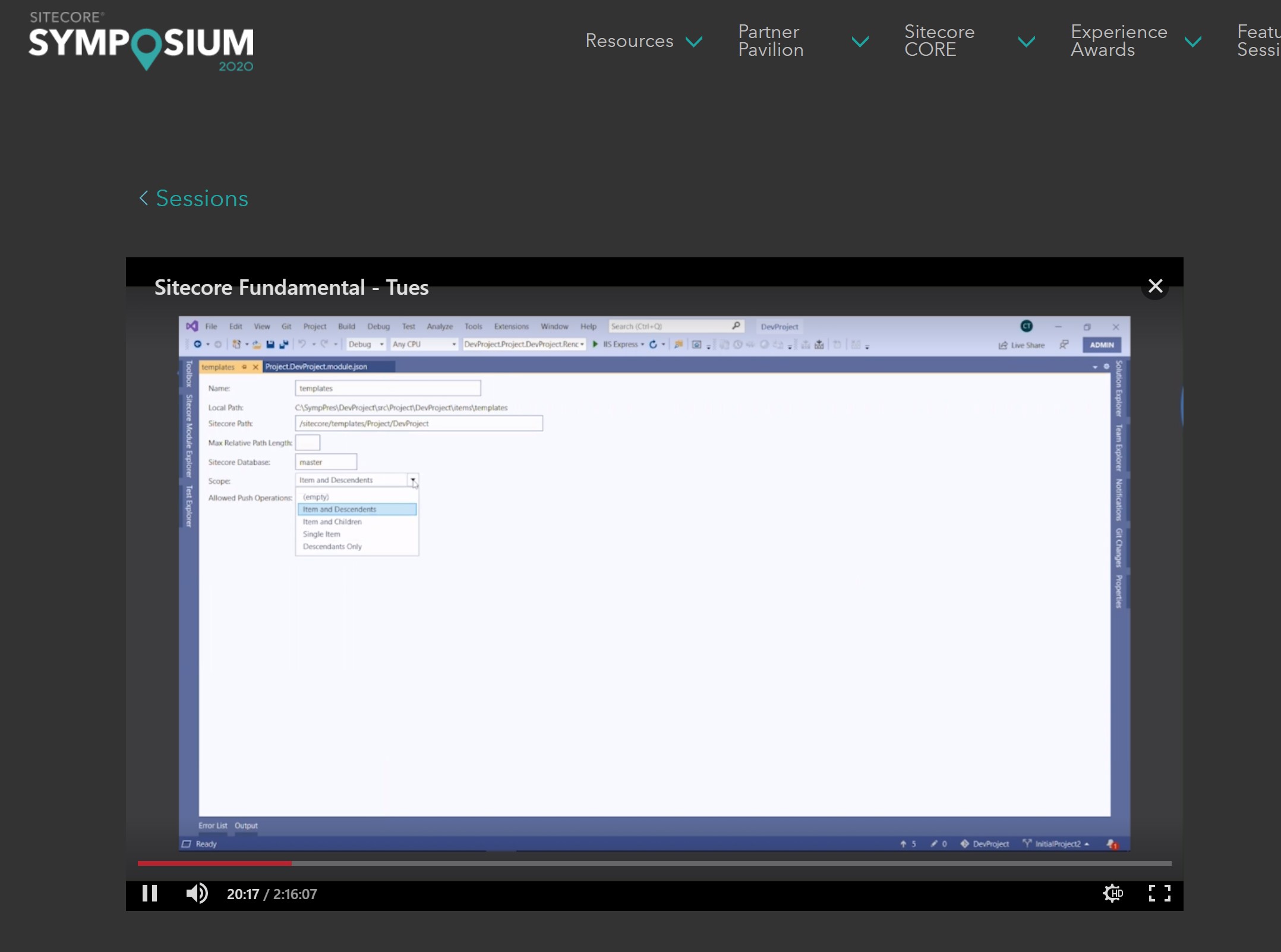
As well as containers for development one of the other new features is the availability of an new serialization option, which comes as standard with Sitecore. There are two flavours of this: the Sitecore CLI (using JSON) Or the GUI (Sitecore for VS). The CLI is free where as Sitecore for VS requires an (TDS) licence.
I saw an demo of this and it looked really interesting. I’ve tried it out myself too and it works really well. I’m interested to see if there are any features missing that unicorn or TDS have. It does look like Sitecore have most things covered though with the rules support.
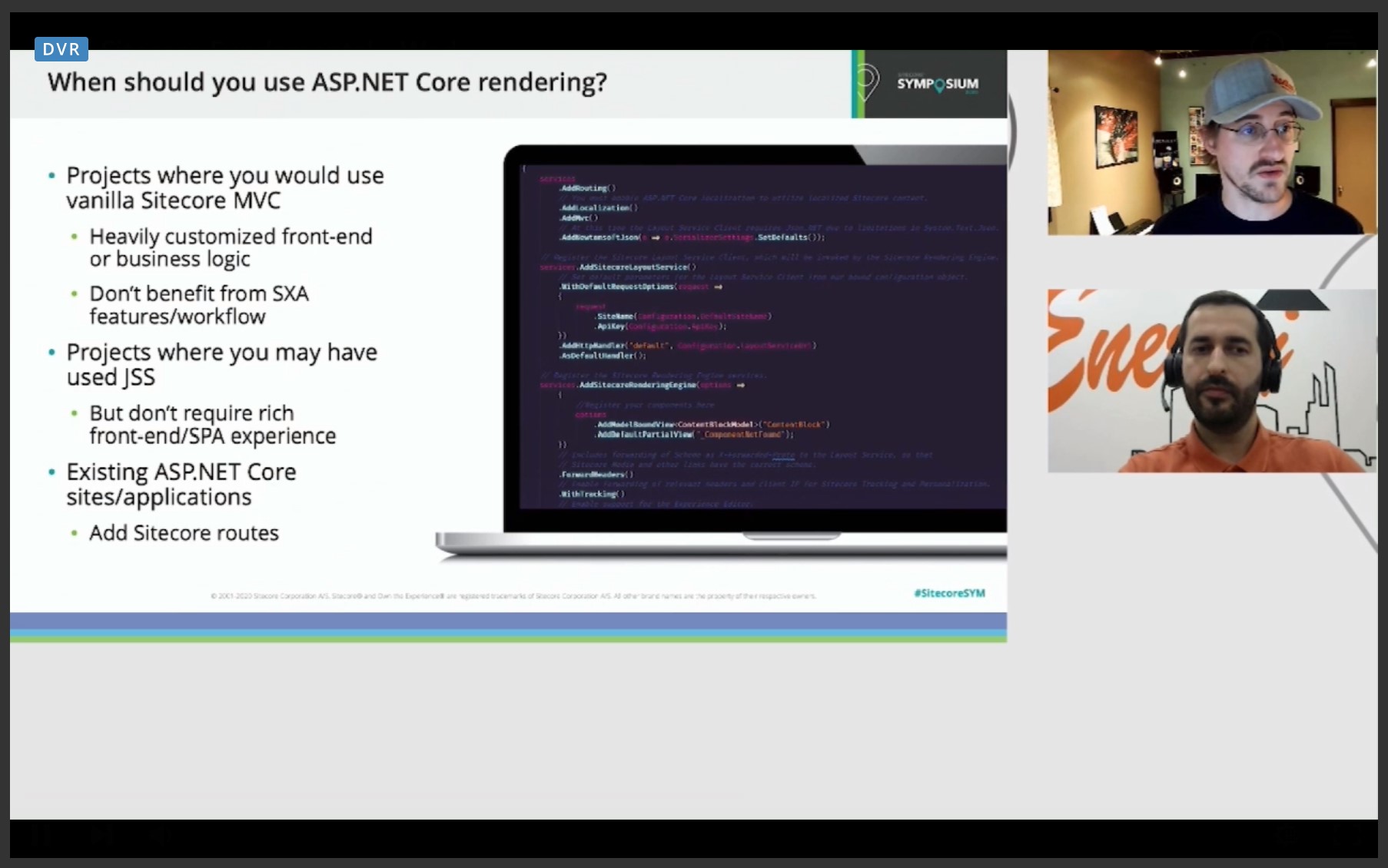
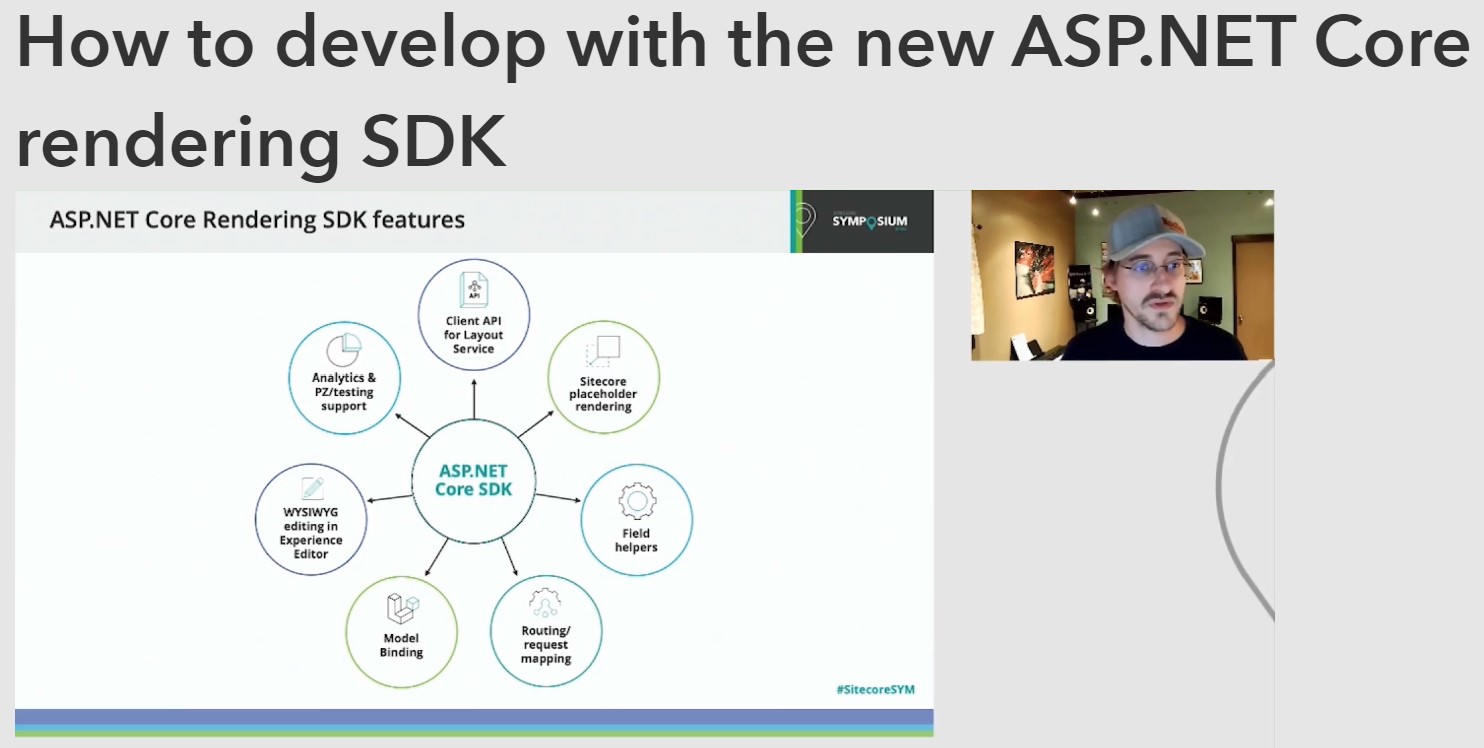
Another part of the new DexEx is the new ASP.Net Core Rendering SDK which I saw an session on. This is a new way of building Sitecore sites in Sitecore 10.x, allowing you to use Layout Service to return content from Sitecore to display using .Net Core Components using Tag Helpers.
This approach has full support for Sitecore features such as editing in Experience Editor and also Analytics and Testing.
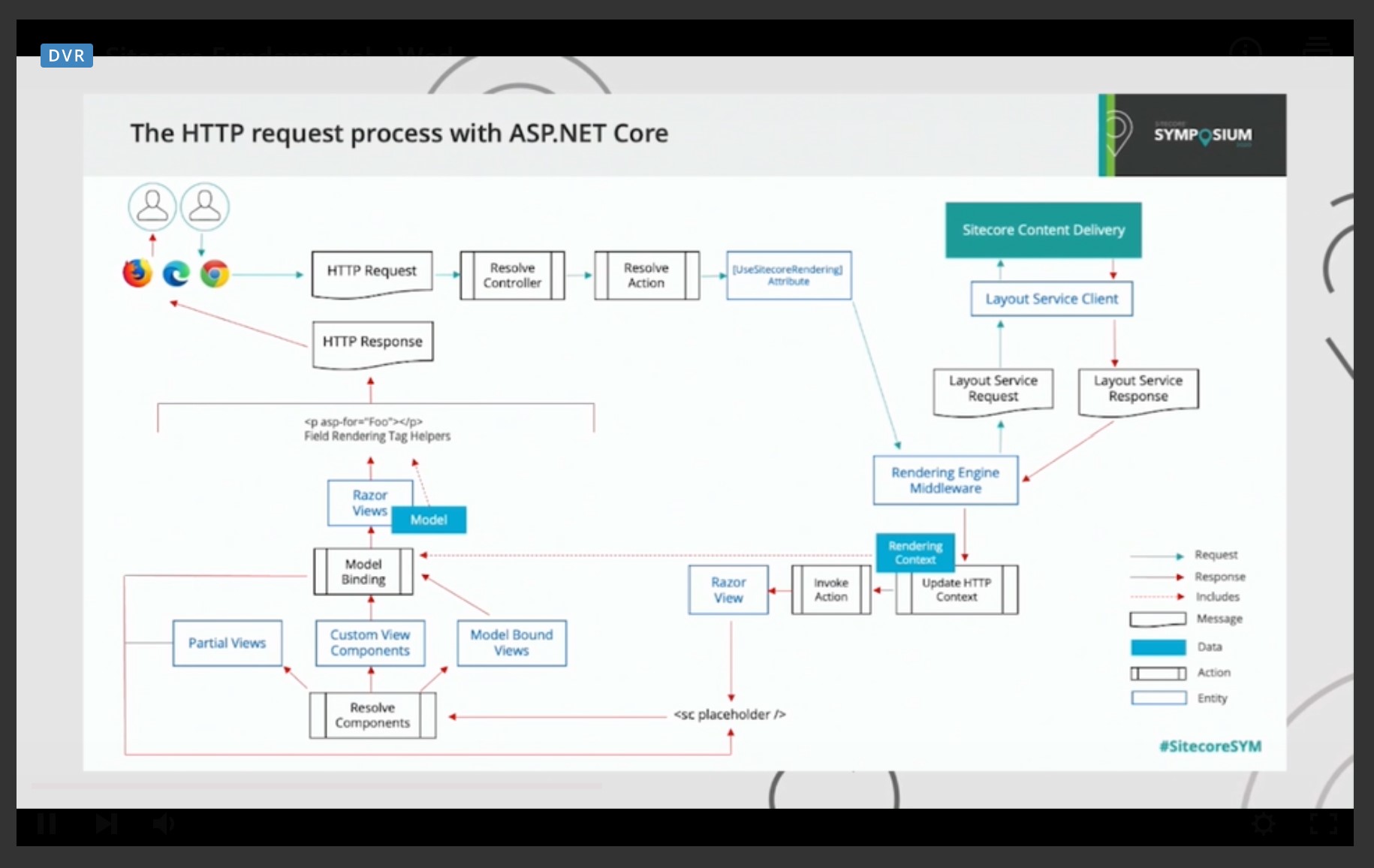
Nick also explained the .Net Core Request Pipeline works with the SDK, this is shown in the diagram below. It looks a little complicated but makes sense once you break it down.
There is a lot of new stuff to learn here but it’s great to see .Net Core support and another option available for Sitecore development. I’m learning more about this currently and plan to share what I learn in the near future.
It’s a wrap
The closing keynote with Leslie Odom Jr was entertaining and there were a lot of other on-demand sessions I watched too. It was really cool to hear that the next Symposium is going to be in Vegas next year :-), Hopefully I’ll see some of you there.
Thanks to Sitecore and the speakers for putting on another great event and for making it so accessible. Lets hope the Sitecore Community can meet up in Person in 2021!.