Sitecore Symposium is an 2 day Conference for Sitecore Users, Developers, Partners, MVPs and just about anyone else who works with Sitecore.
This year it was in New Orleans and I was lucky enough to be able to come out for a few extra days to Explore NOLA and I can highly recommend it, a great city with some insanely good food, interesting history and friendly people.

Day 1
On day One I was to learn a lot about the improvements and new features in Sitecore 8.2 including SXA, Sitecore Azure, Path Analyser and much more.
Opening Sessions
The opening session was kicked off in New Orleans style with an big Jazz band which certainly woke me up after the early start.
Interesting it was comedian Jake Johannsen who opened up and got us all in the mood before handing over to Micheal to kick off the first keynote.

Micheal talked about empowering Physical and Digital experiences for customers and bought various users of Sitecore onstage to discuss how they are using Sitecore. Danone discussed the personalisation that they have done on their Baby early life platform for mothers and how they have used Sitecore to power this. It was really cool to see someone leveraging all the personalisation, profiling and automation features. Danone have seen an 800% uplift in sales from this. Their tips were: Build data first, start now and don’t wait for the tech to all be there to do it.

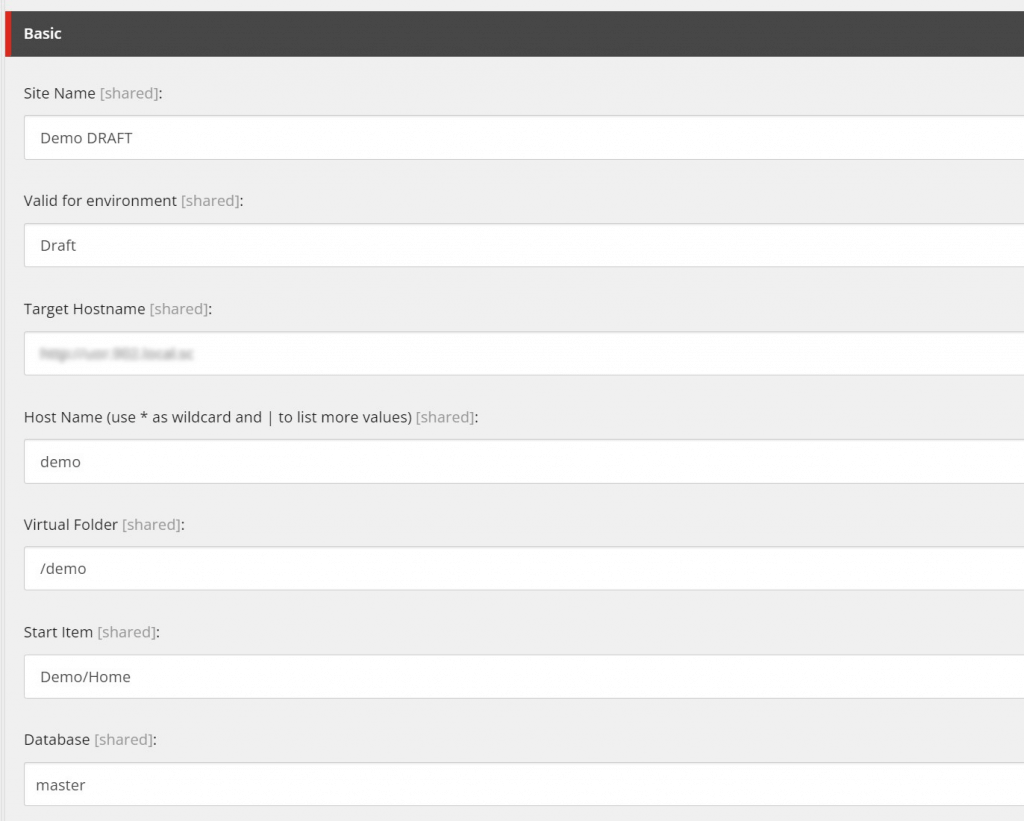
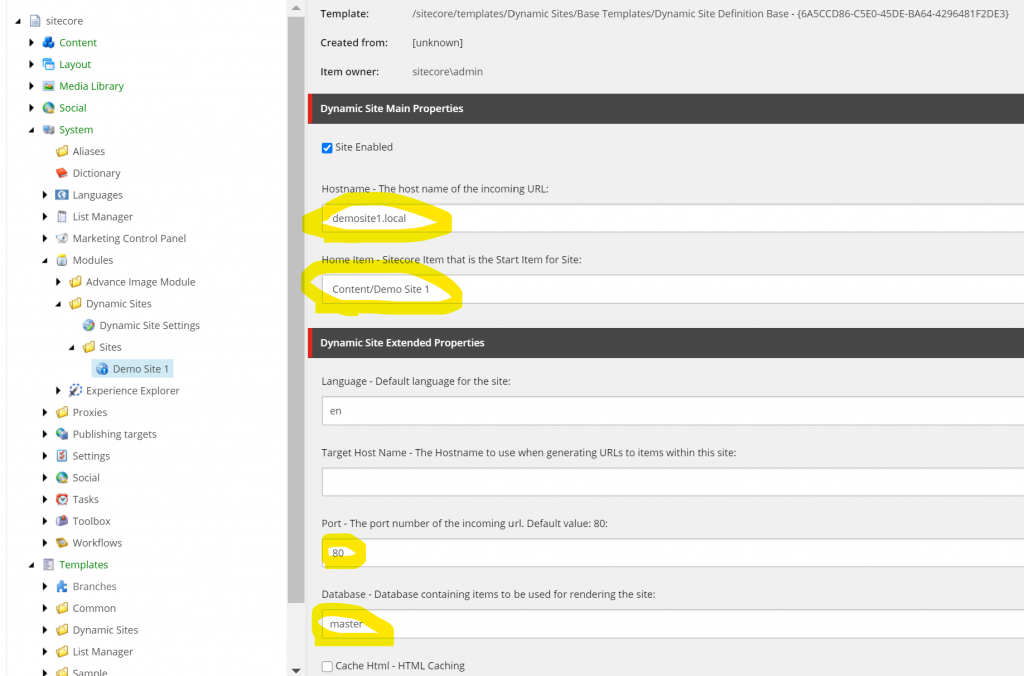
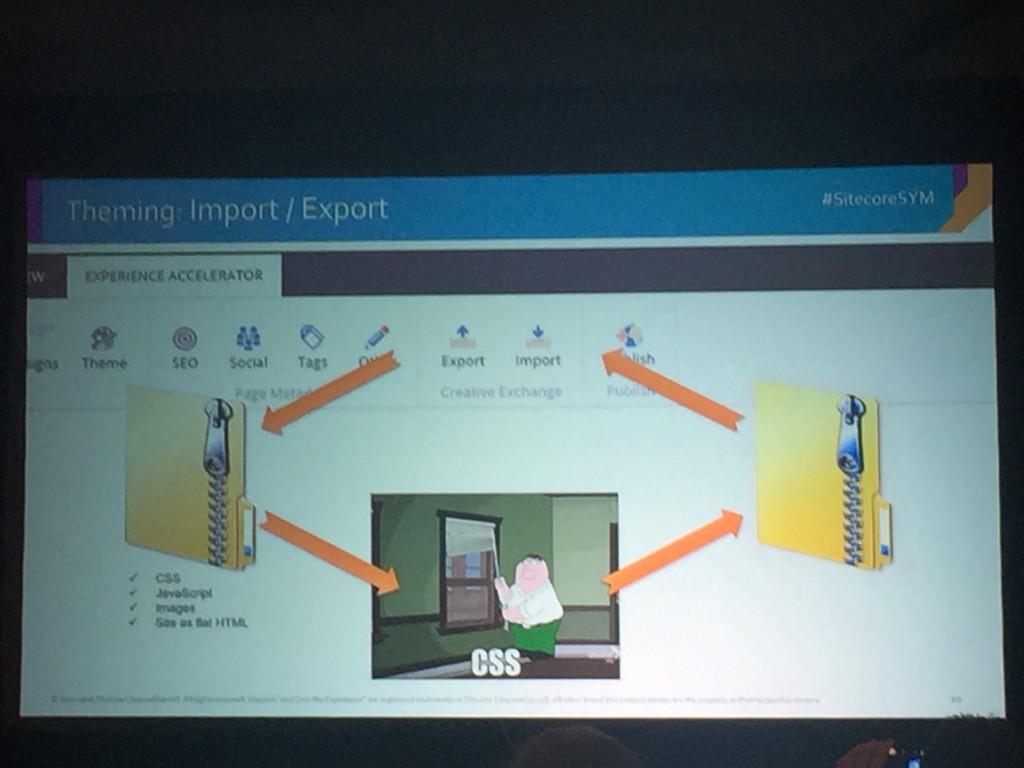
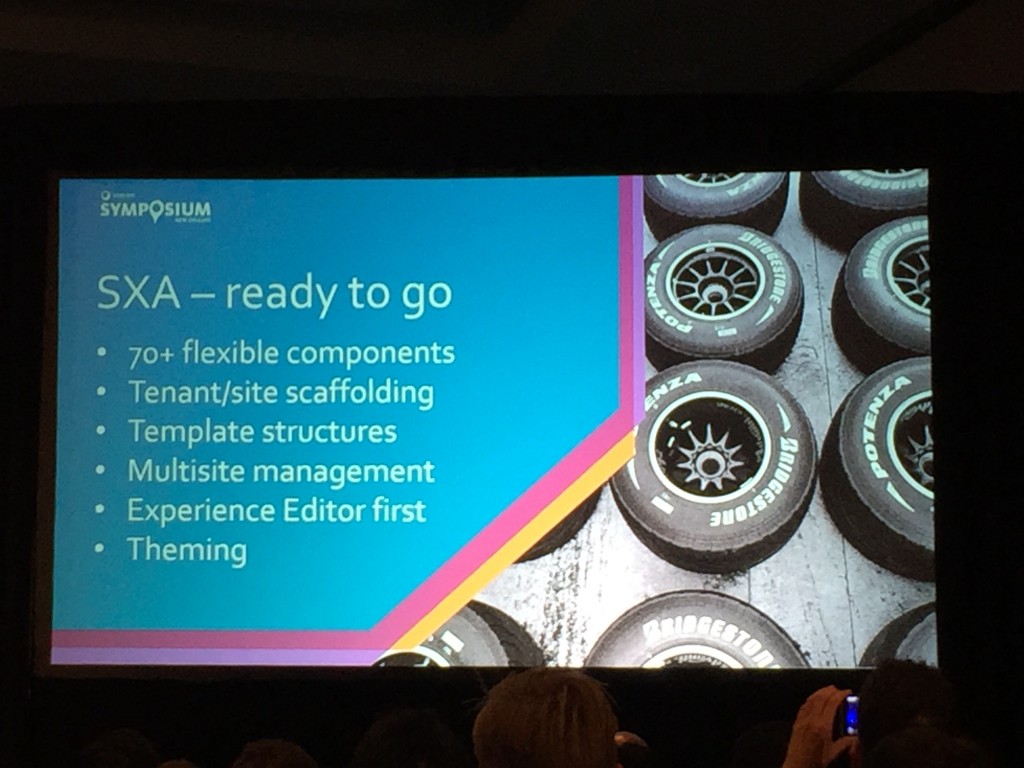
One of the most interesting things shown was Sitecore Experience Accelerator (SXA) which allows you to create a new site in Sitecore, Wireframe it, Add Content, Export the wire frame and import a theme for it. It is Responsive out of the box and could be a really quick way to stand-up a Sitecore site quickly. I would learn more on this later.
Micheal announced that Sitecore has now built commerce in out of the box and it is fully integrated and supports personalisation. This is great news for those with Commerce aspects to their Sitecore sites.
Next up was Jason Silva who is a Technologist & Futurist. He was very engaging and had some interesting ideas about the future of Nueroscience and Nano Technology, ‘Hacking Life Itself’ and how Tech evolves exponentially. He made me re-think the barriers between tech and science and ‘Playing God’ stating that ‘There is no duality between nature and technology, they are 1 of the same’.

Developer Keynote
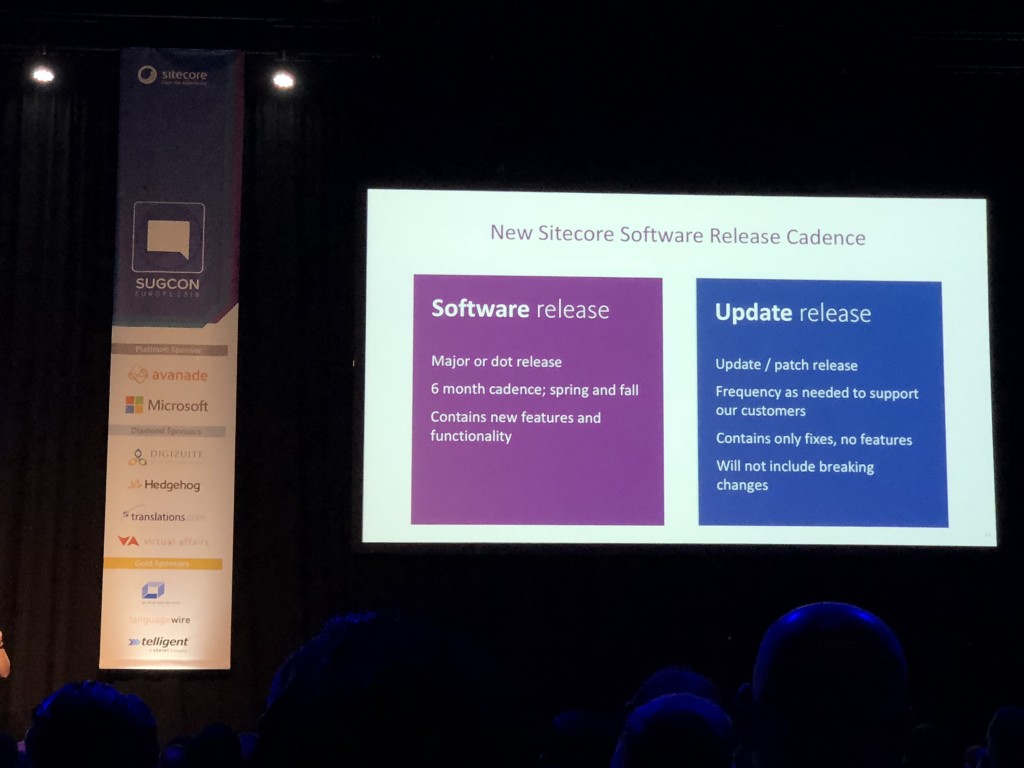
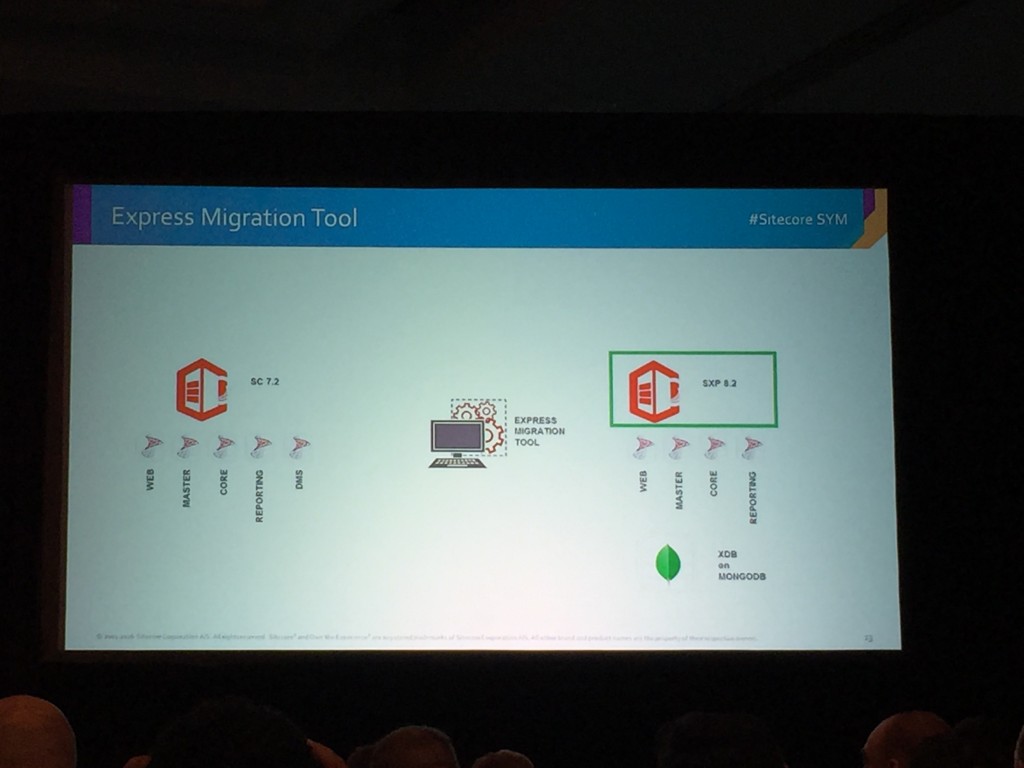
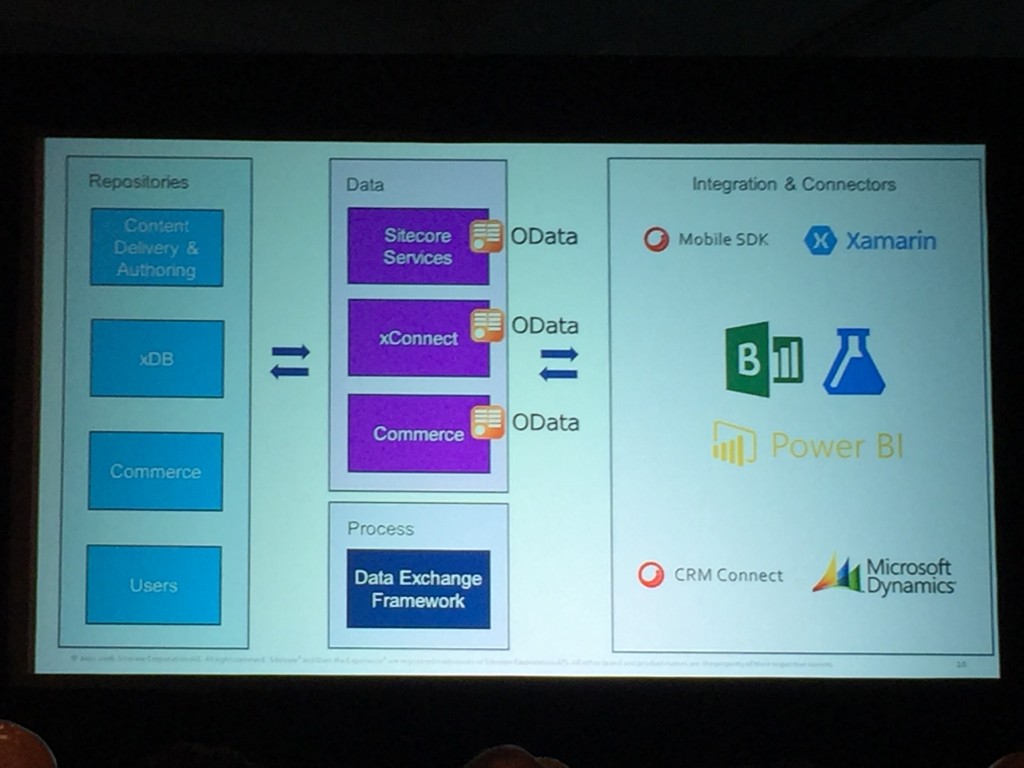
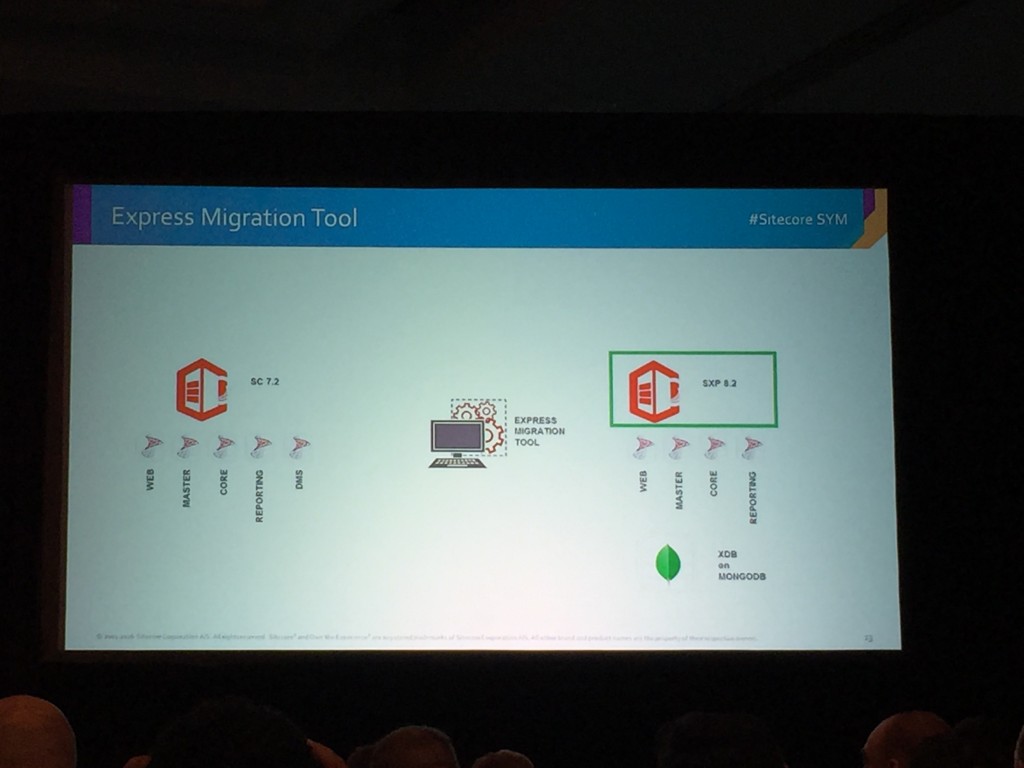
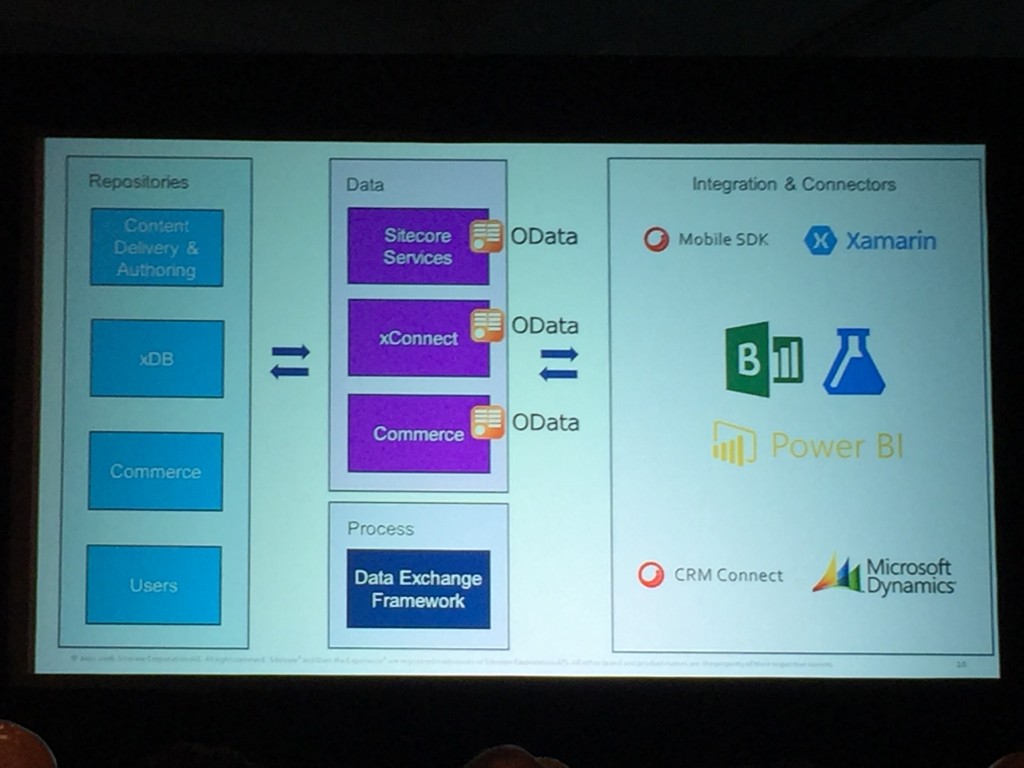
Lars Nielsen took to the stage to share some information on Sitecores product strategy. He talked about xConnect and oData which are coming soon and will provide much better APIs for working with data in Sitecore. He then discussed Express Migration Tool which allows you to go from Sitecore 7.2 to Sitecore 8.2 in an automated manner.

He touched on the NuGet feed that is now available for Sitecore, I think this is the thing most developers have been waiting a long time for (I saw a whole lot of Tweets about it when it was released a few weeks ago). The Official Sitecore Nuget can be found here: https://sitecore.myget.org/gallery/sc-packages.

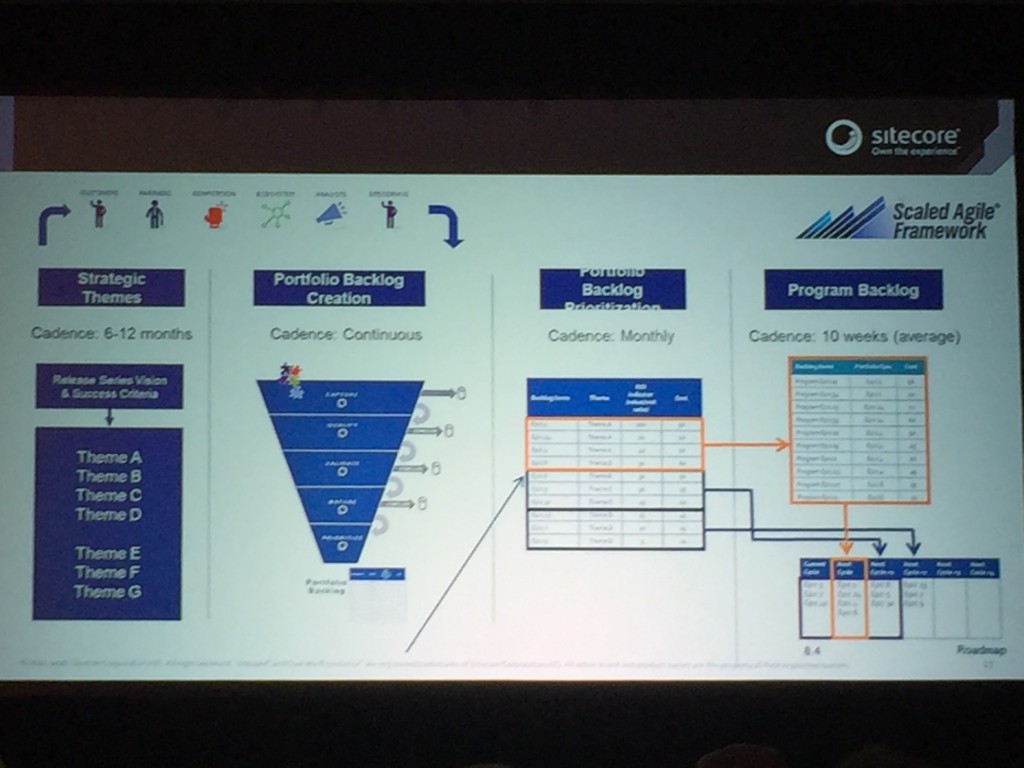
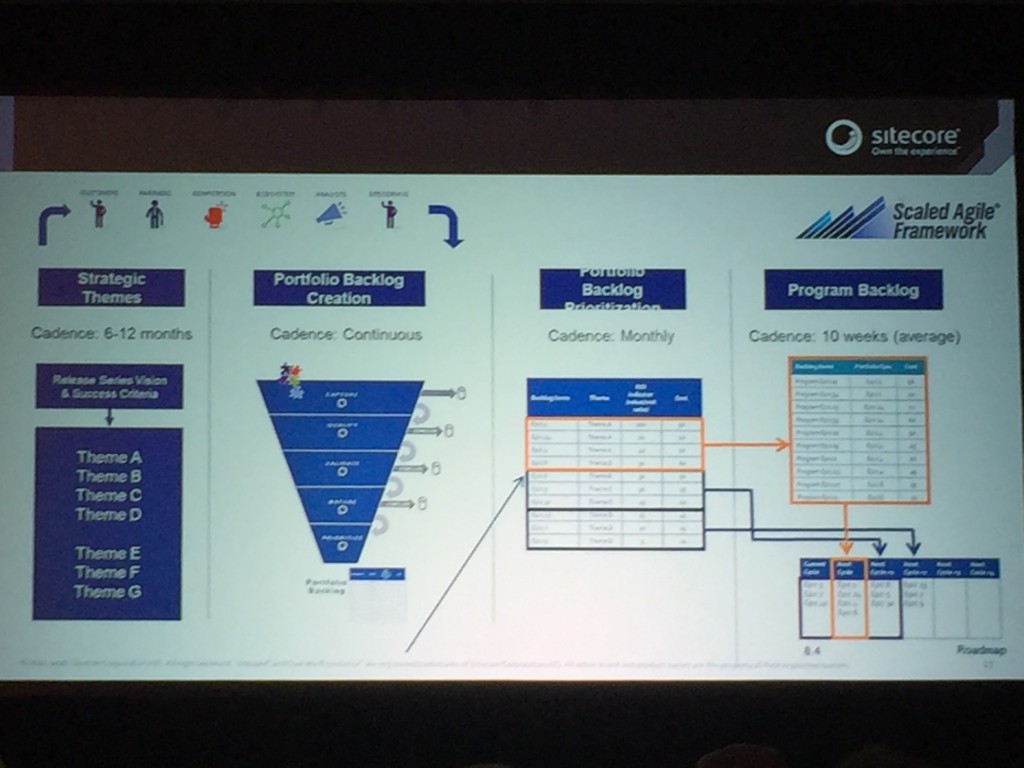
Lars introduced Antony Hook who talked about how Sitecore manages new feature requests using ProdPad and the ways in which these requests get to the Sitecore product team. Great to hear they are opening up user voice to non MVPs https://sitecore.uservoice.com/ and about the new Stack Exchange http://sitecore.stackexchange.com that is nearly out of Beta.


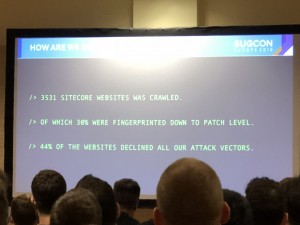
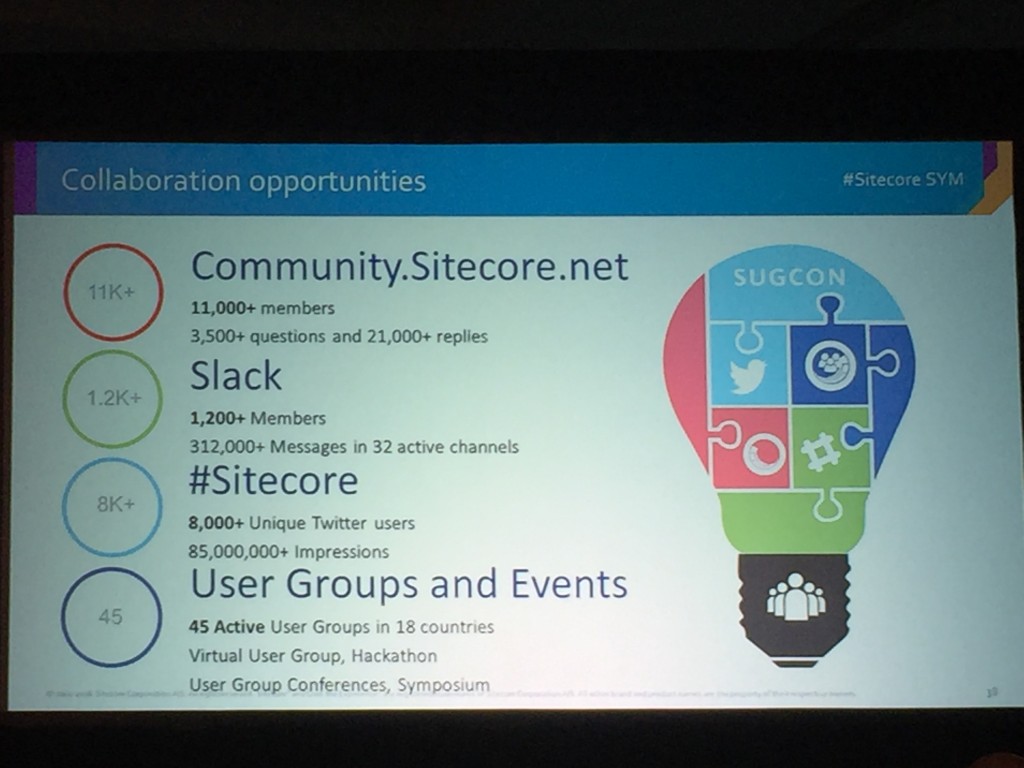
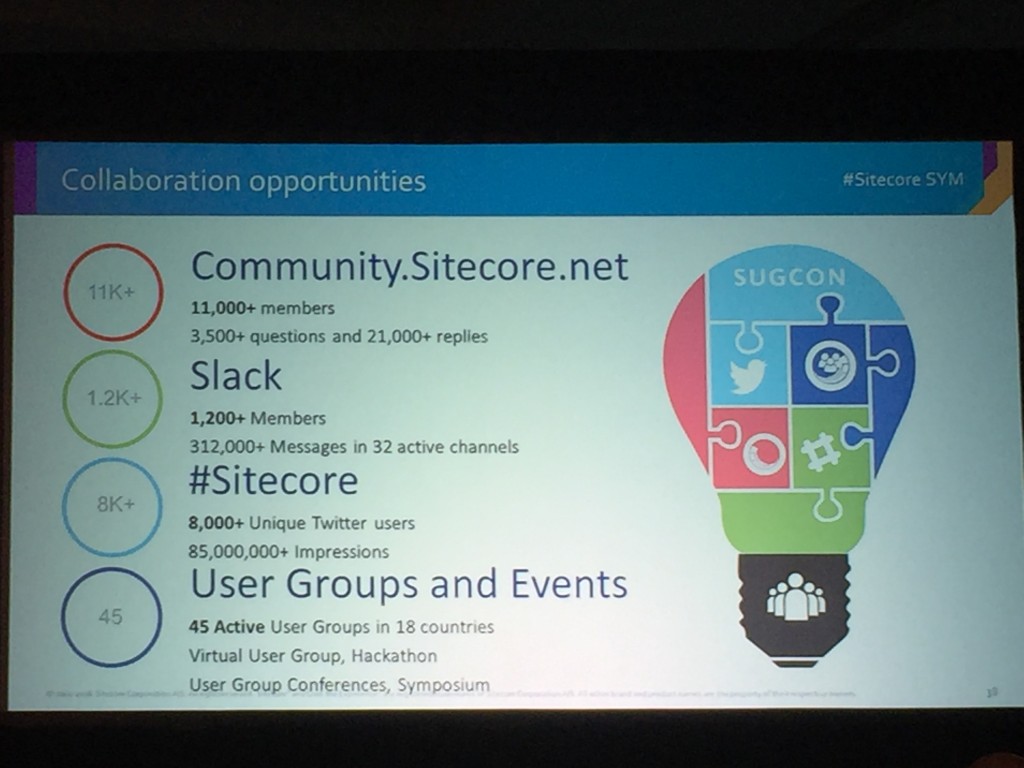
One things for sure Sitecore’s Community is huge and growing every day, just look at the stats above!
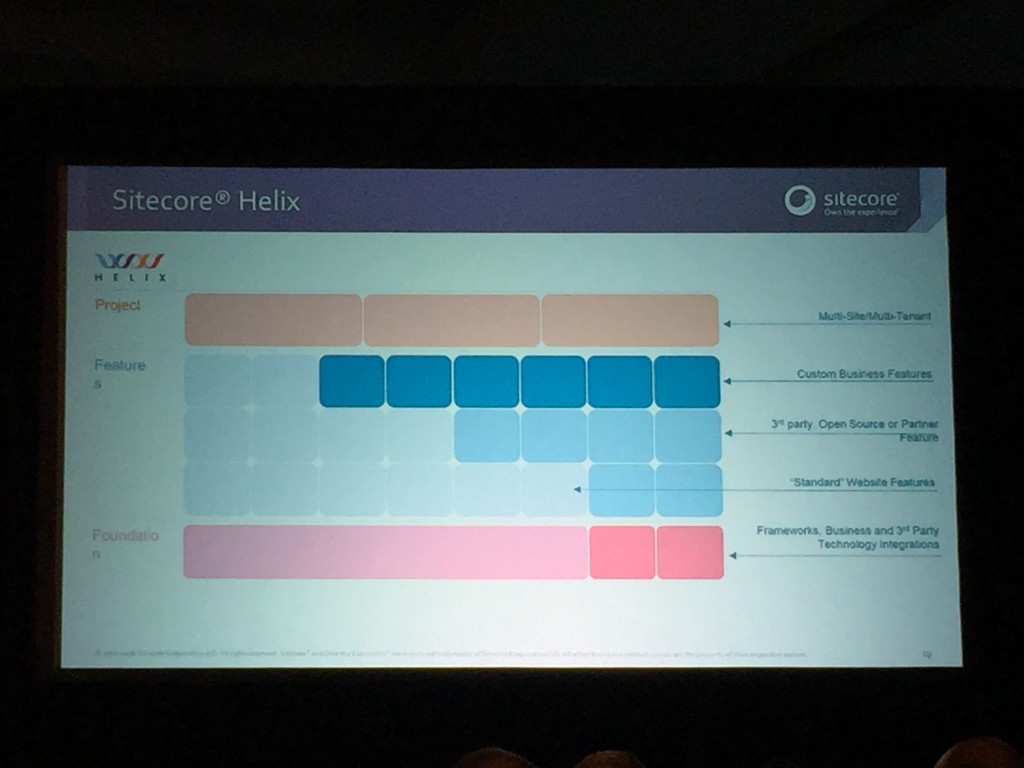
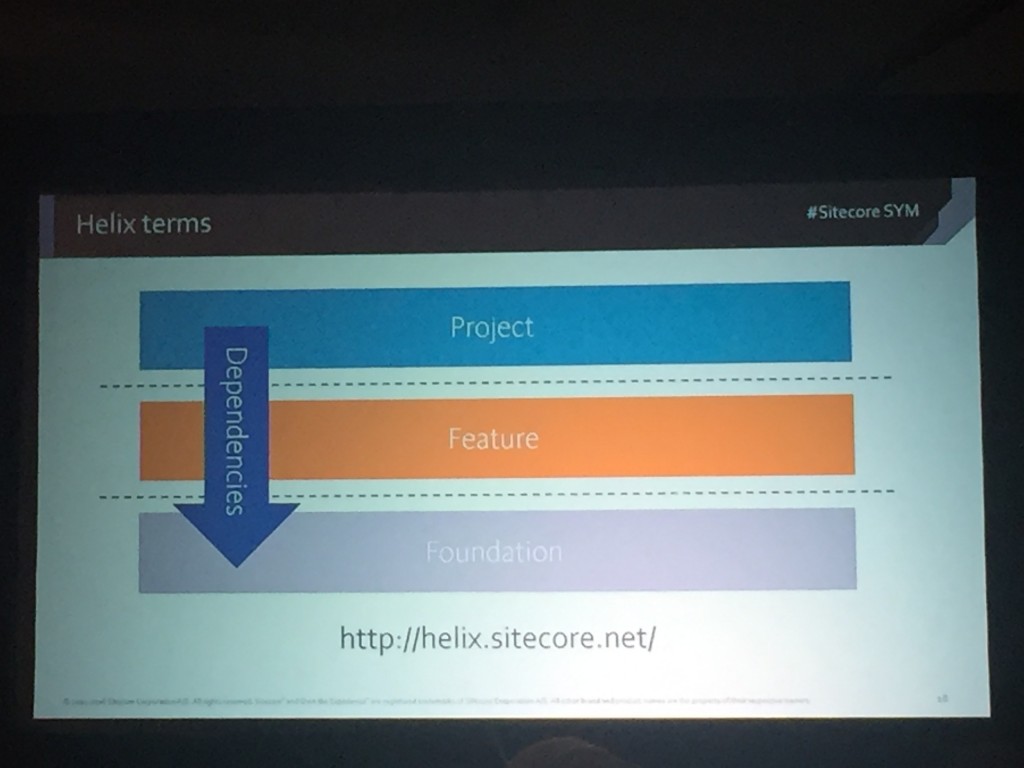
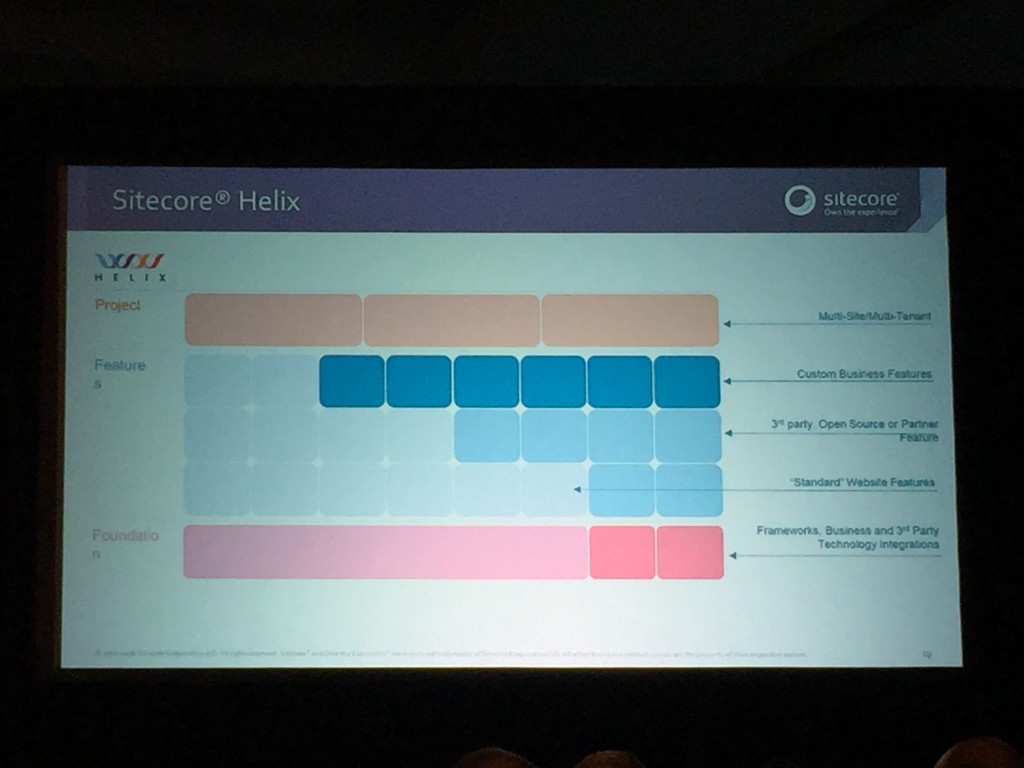
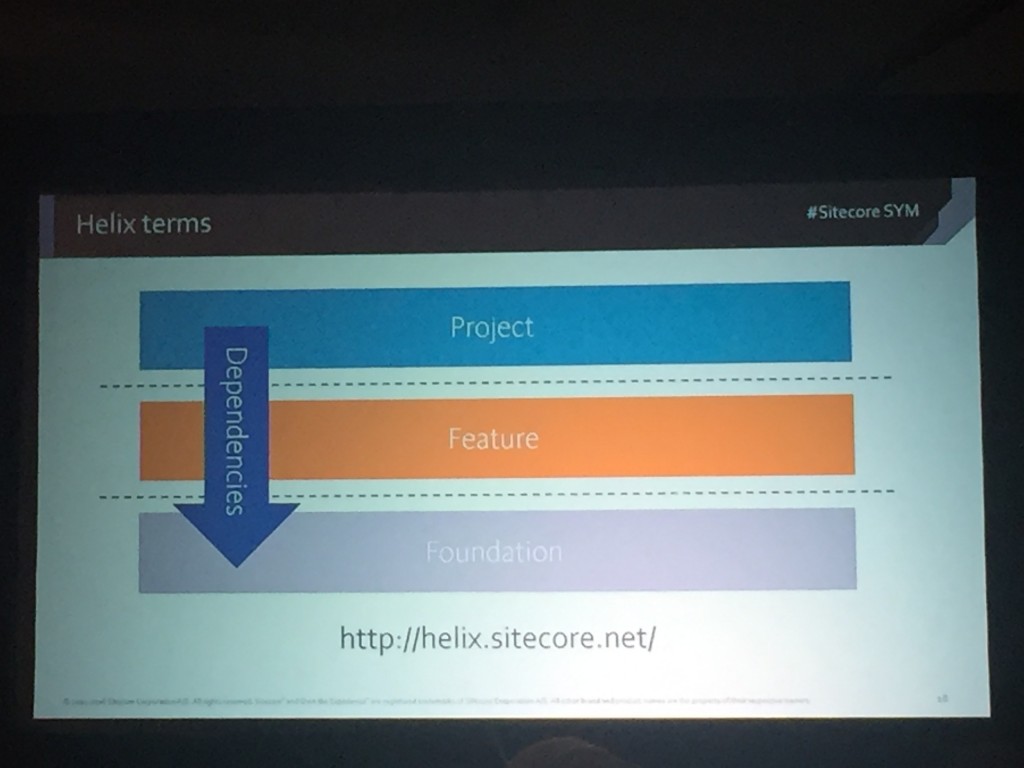
We also heard about Helix (the new name for the the design principles that underpin Habitat) http://helix.sitecore.net/. More on this later.

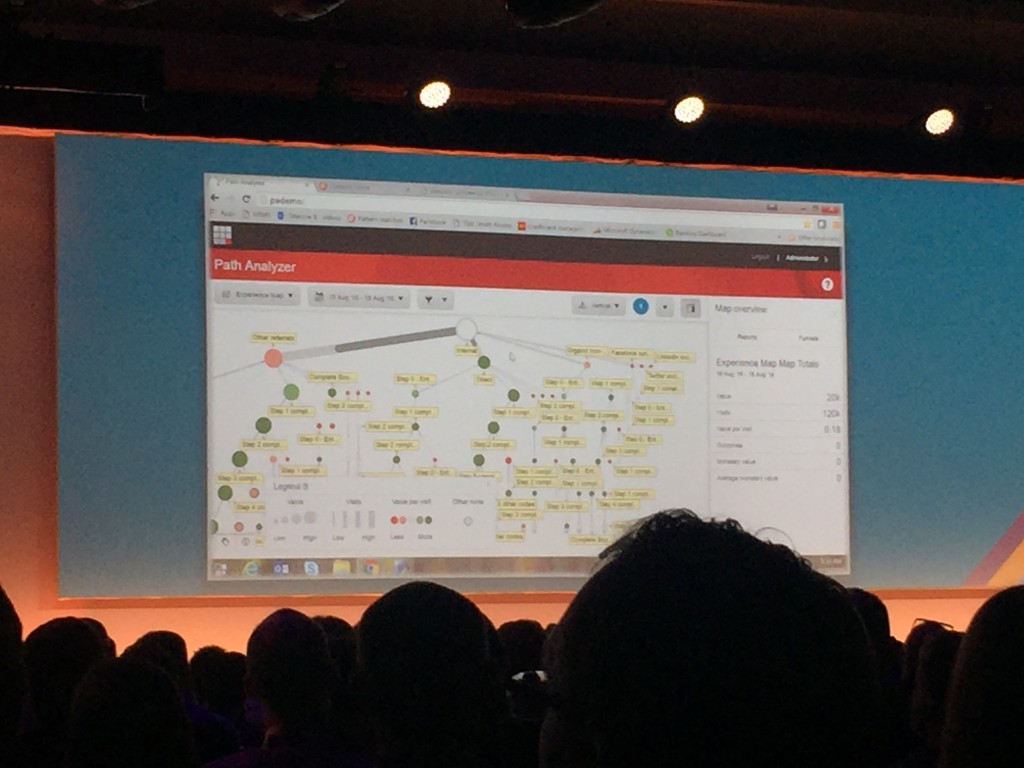
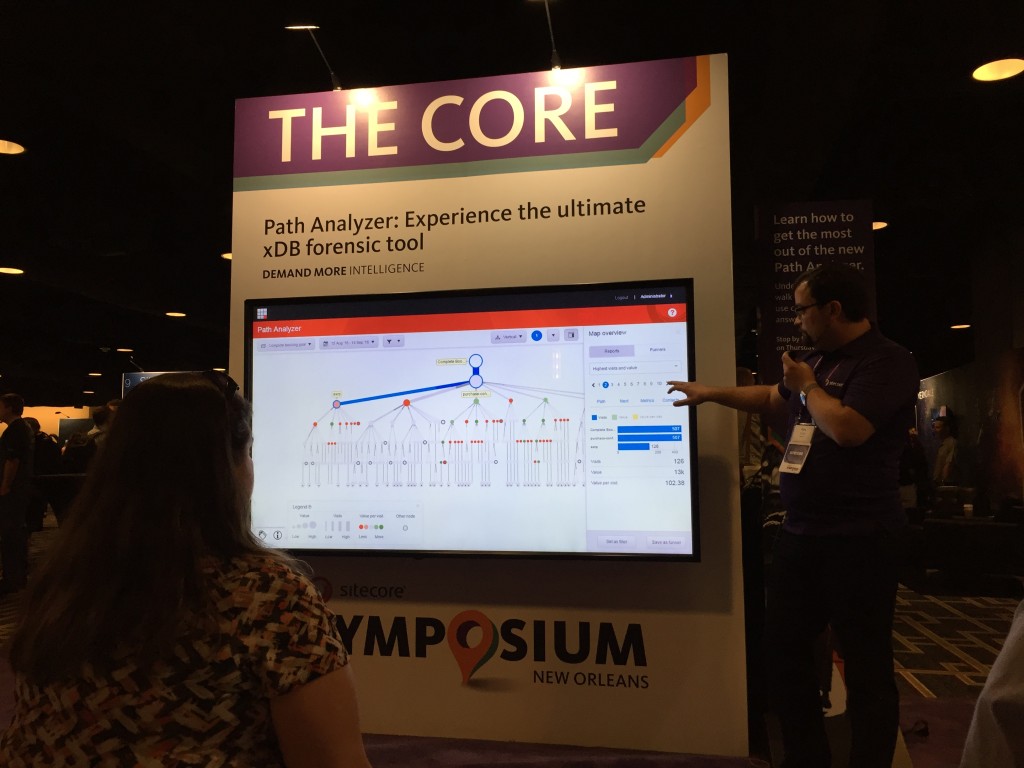
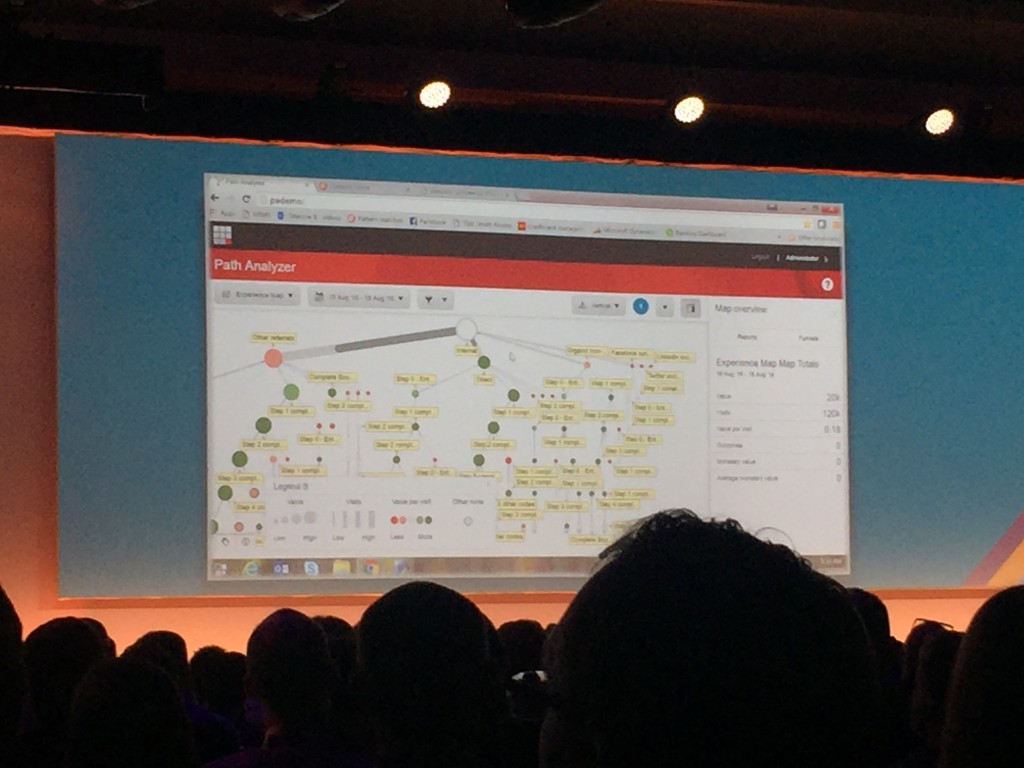
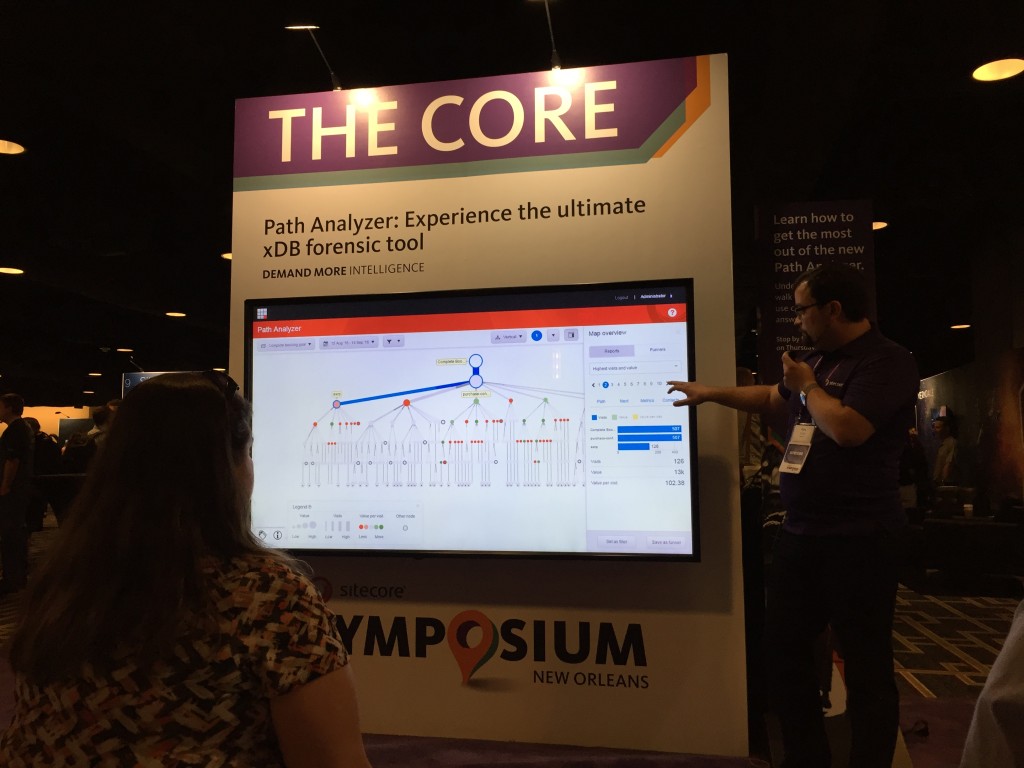
We also saw a quick overview of Sitecore Path Analyser which looks great, I watched a demo of this by the Sitecore Product team in the Partner Pavilion and was impressed by the UI and functionality it provides.


Azure Sessions
It was the time to attend the first of the developer sessions and I chose two on Azure since this is something I’ve been looking at recently.

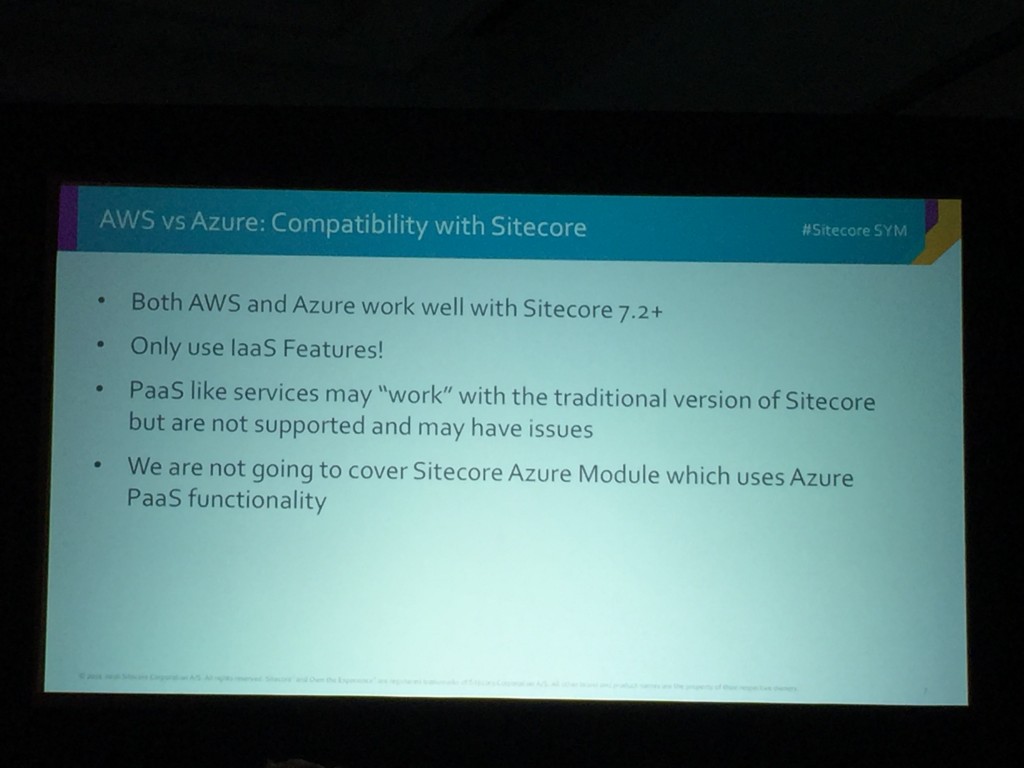
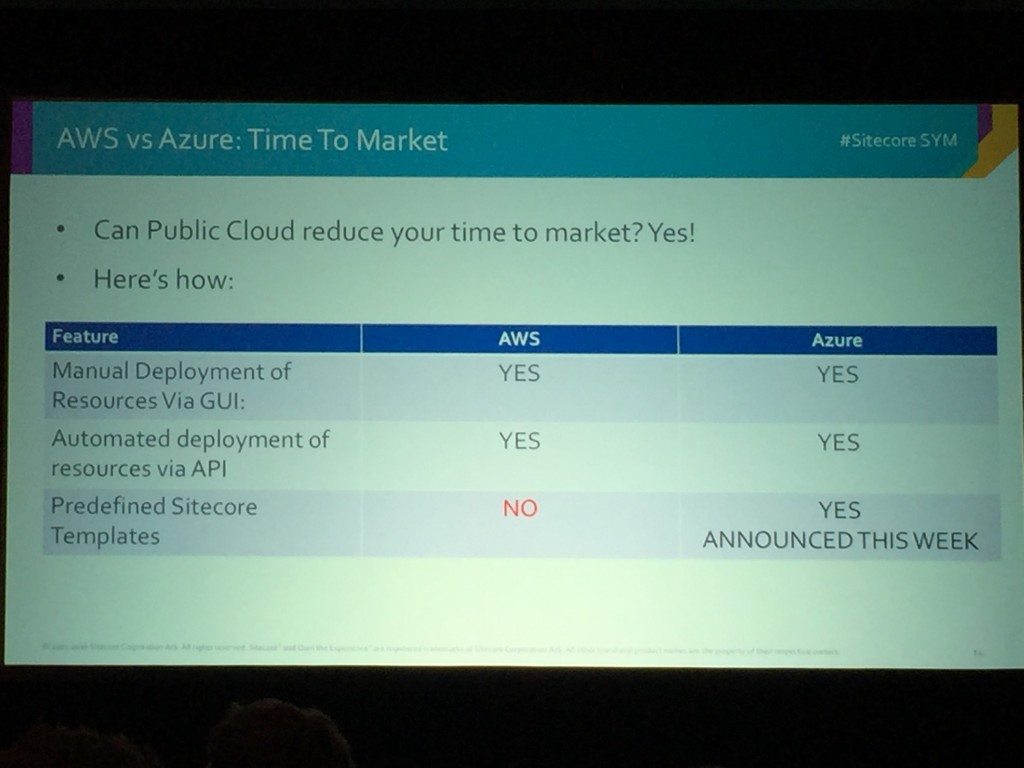
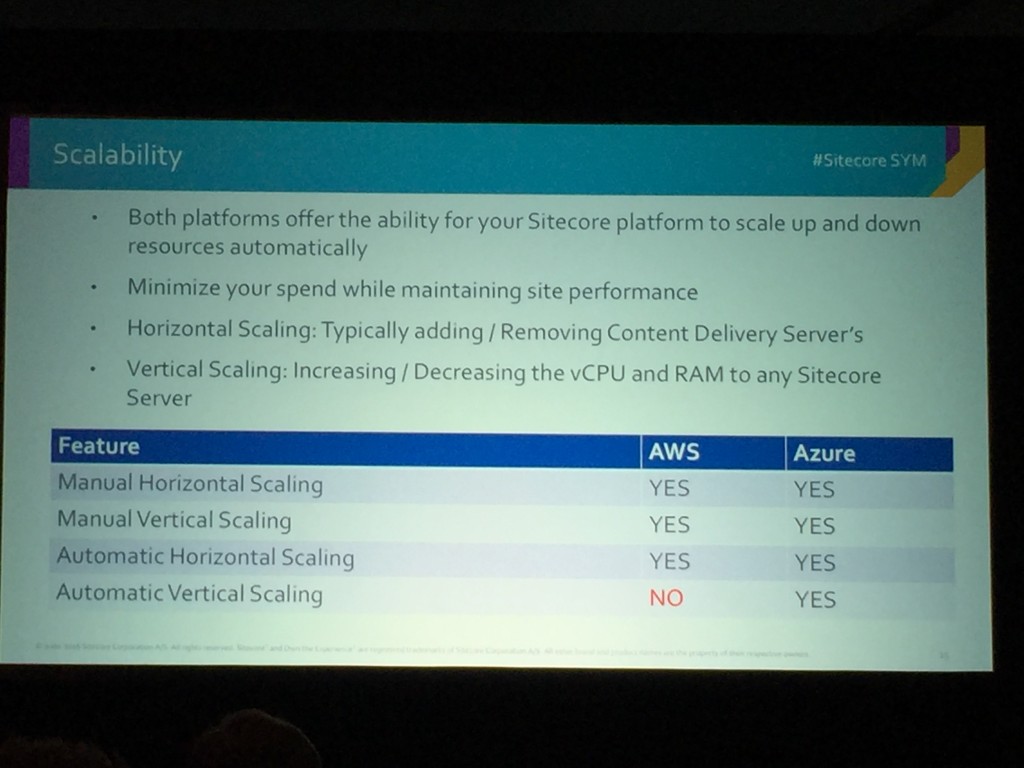
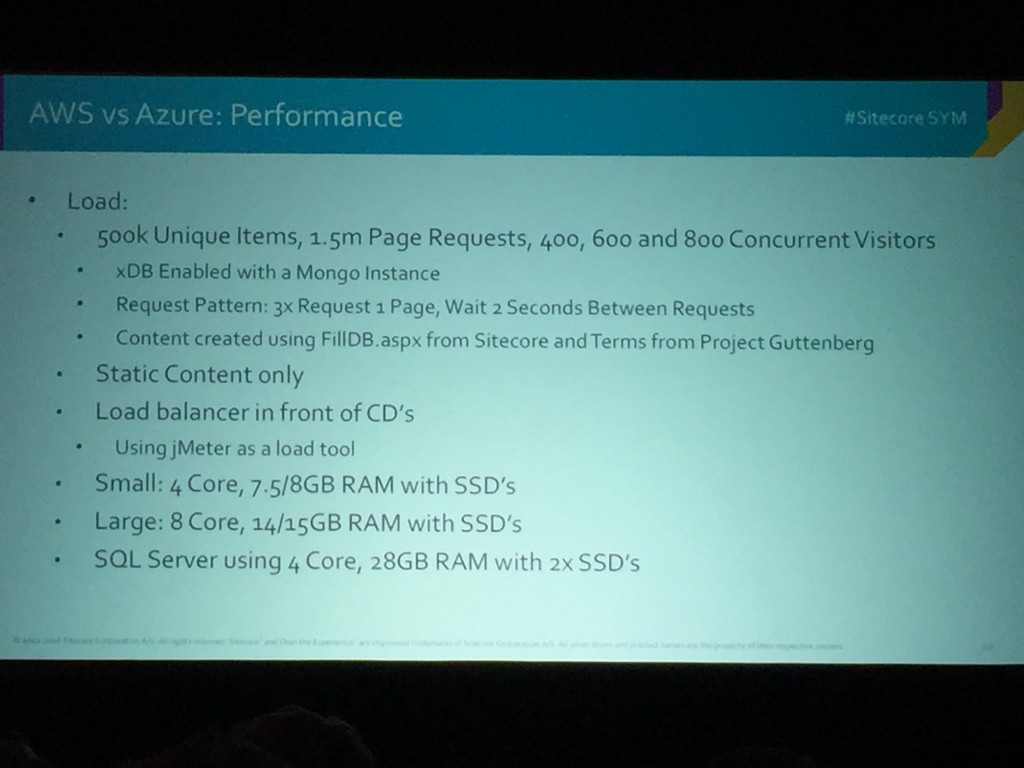
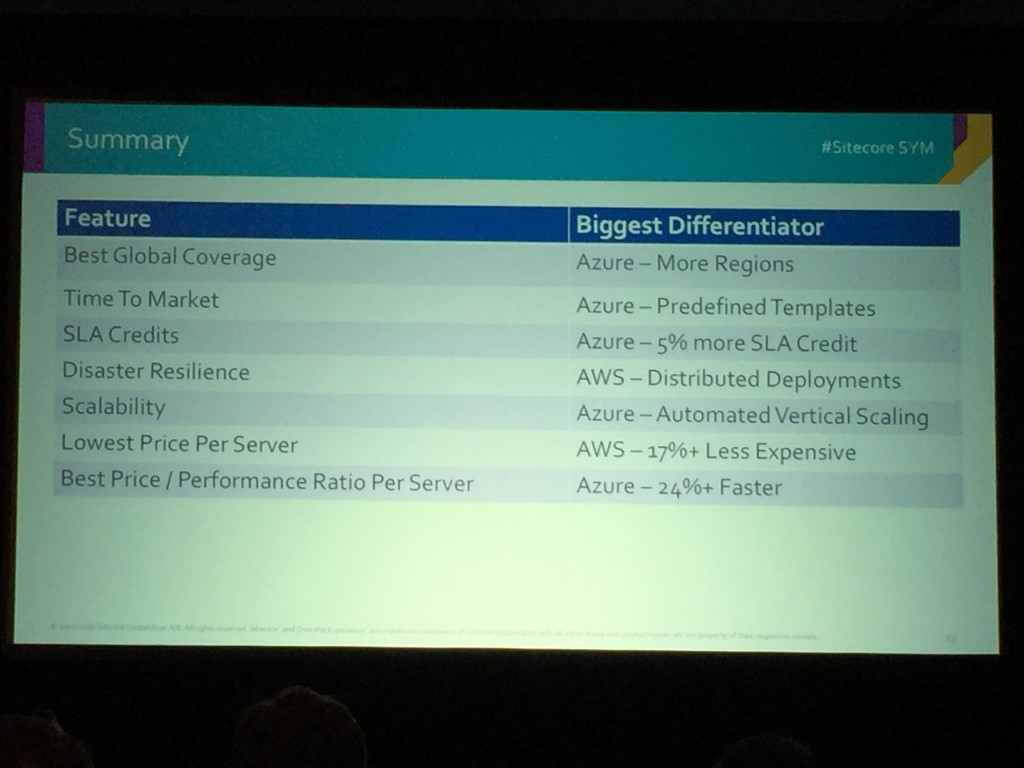
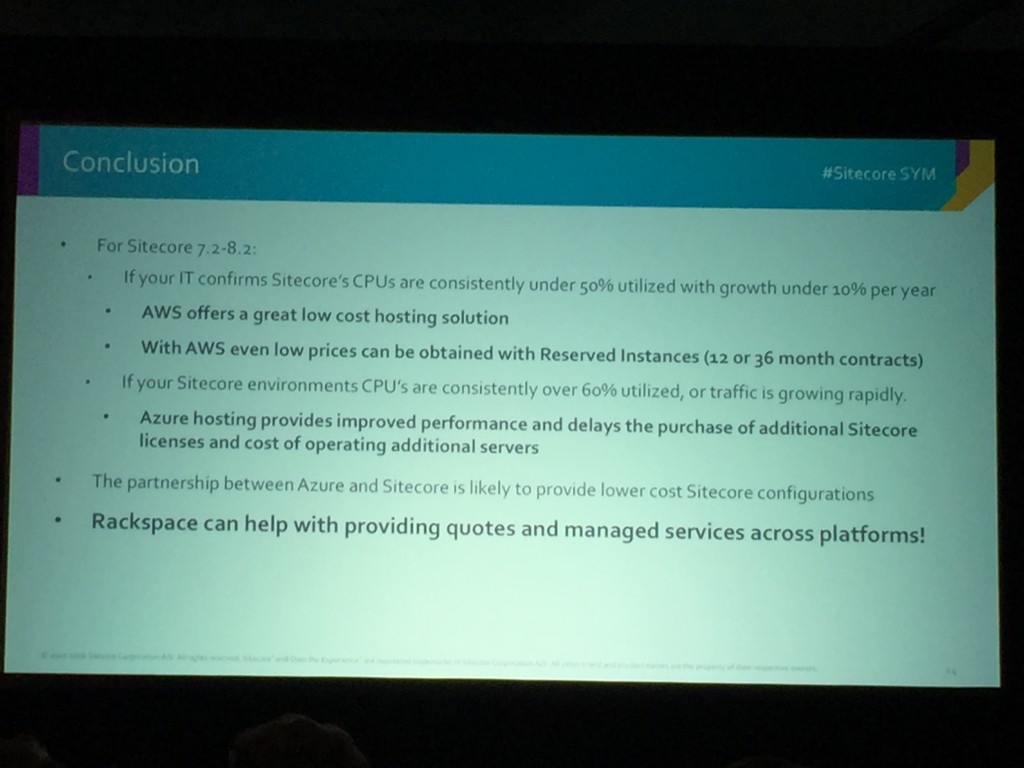
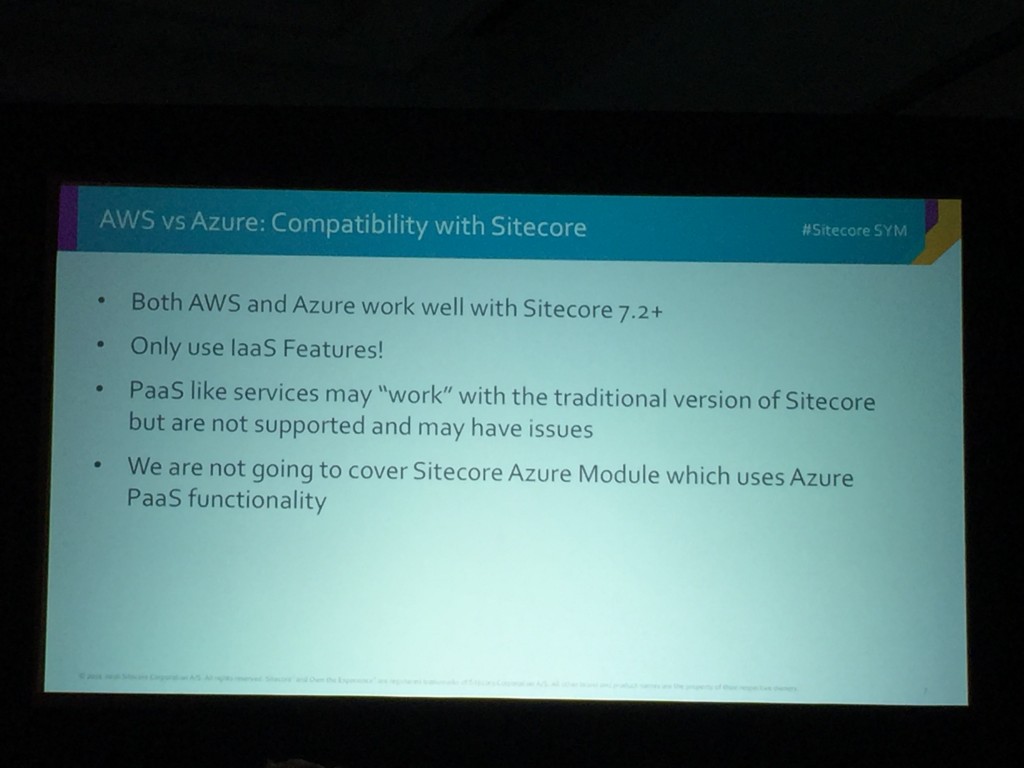
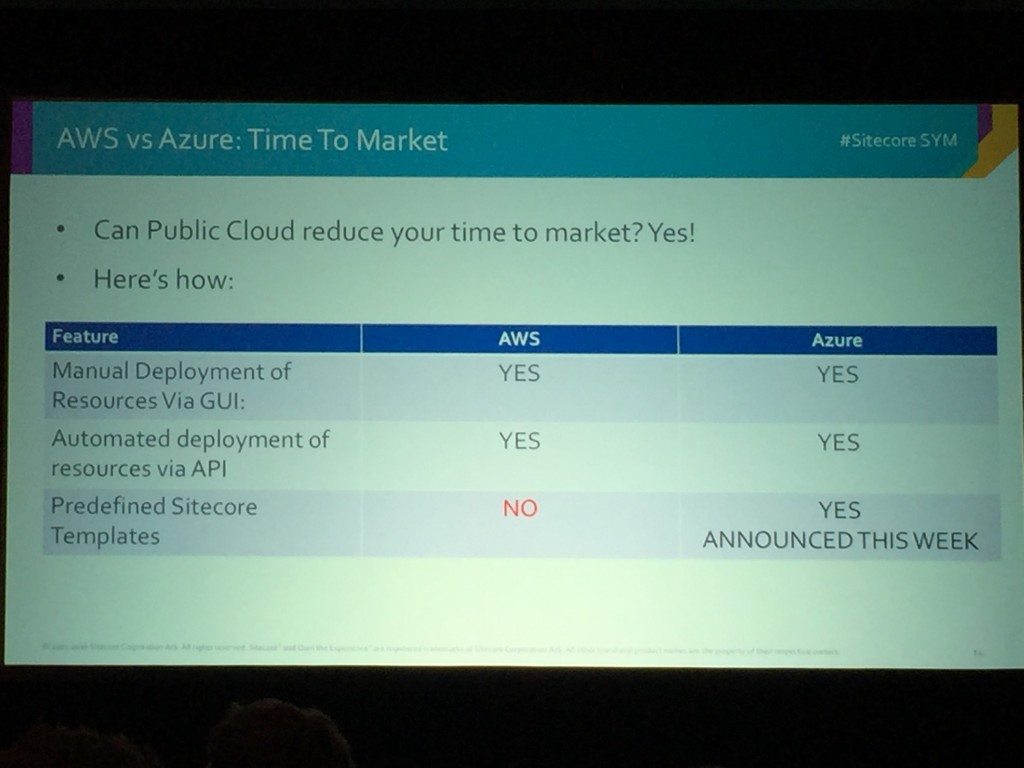
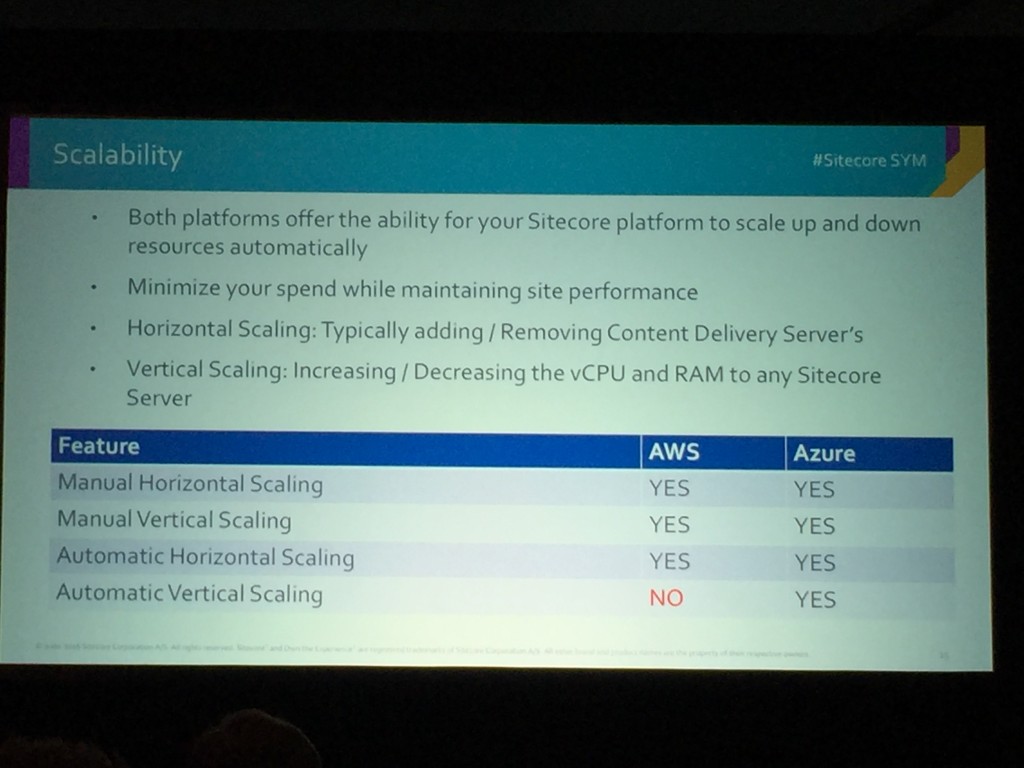
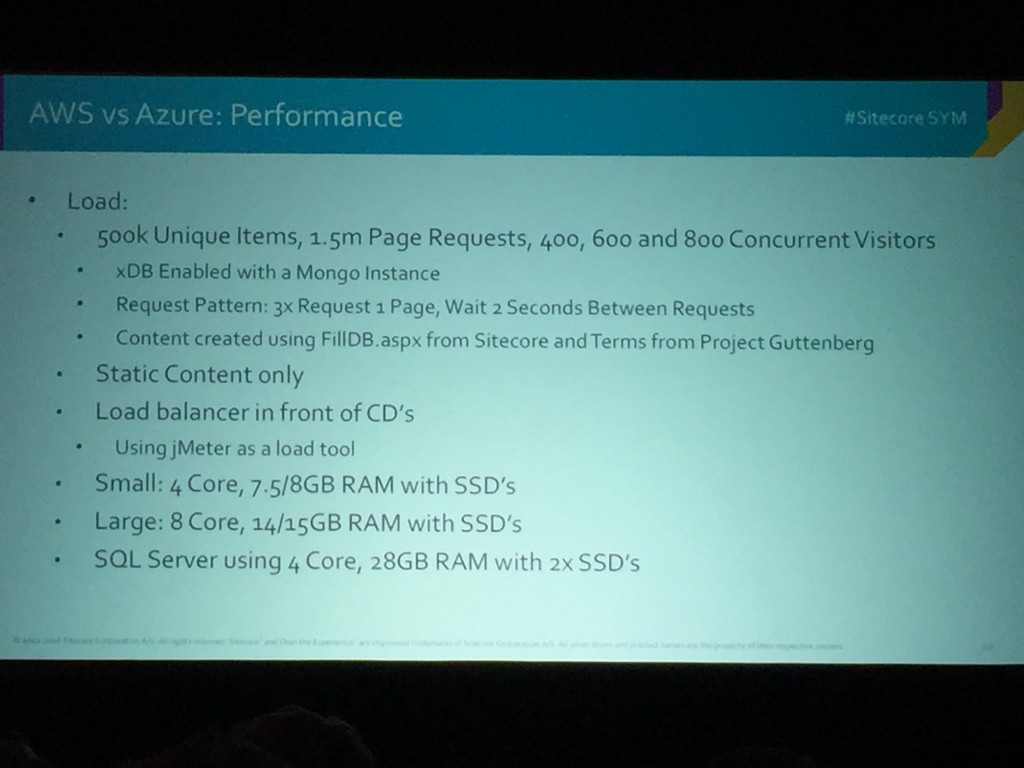
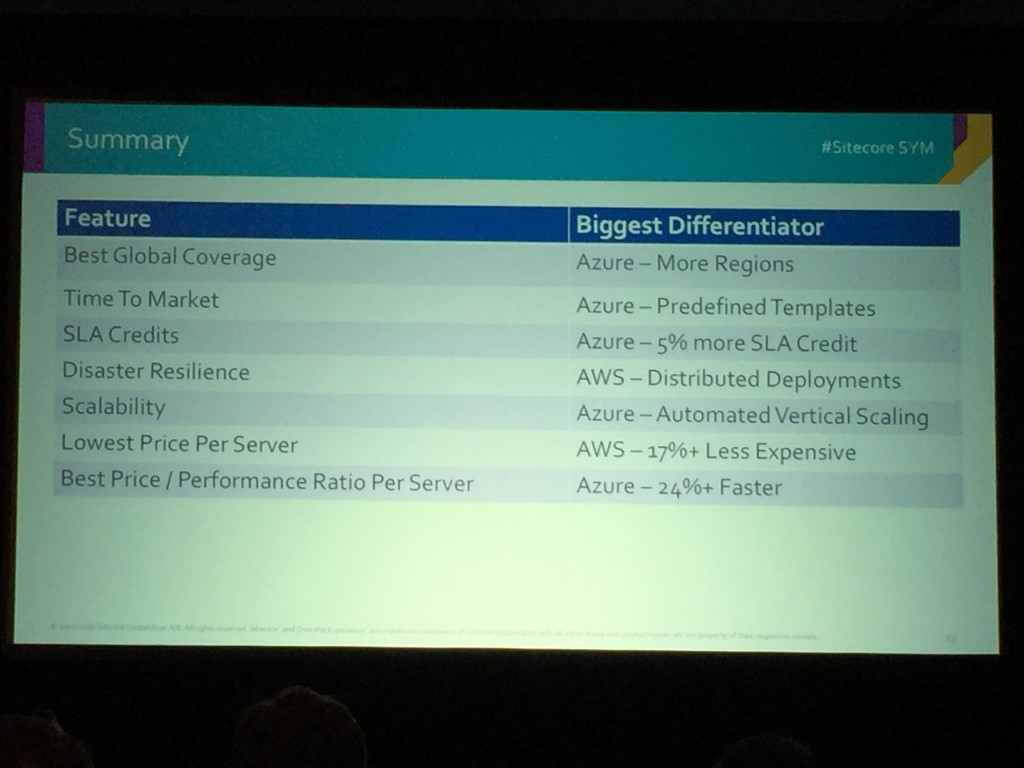
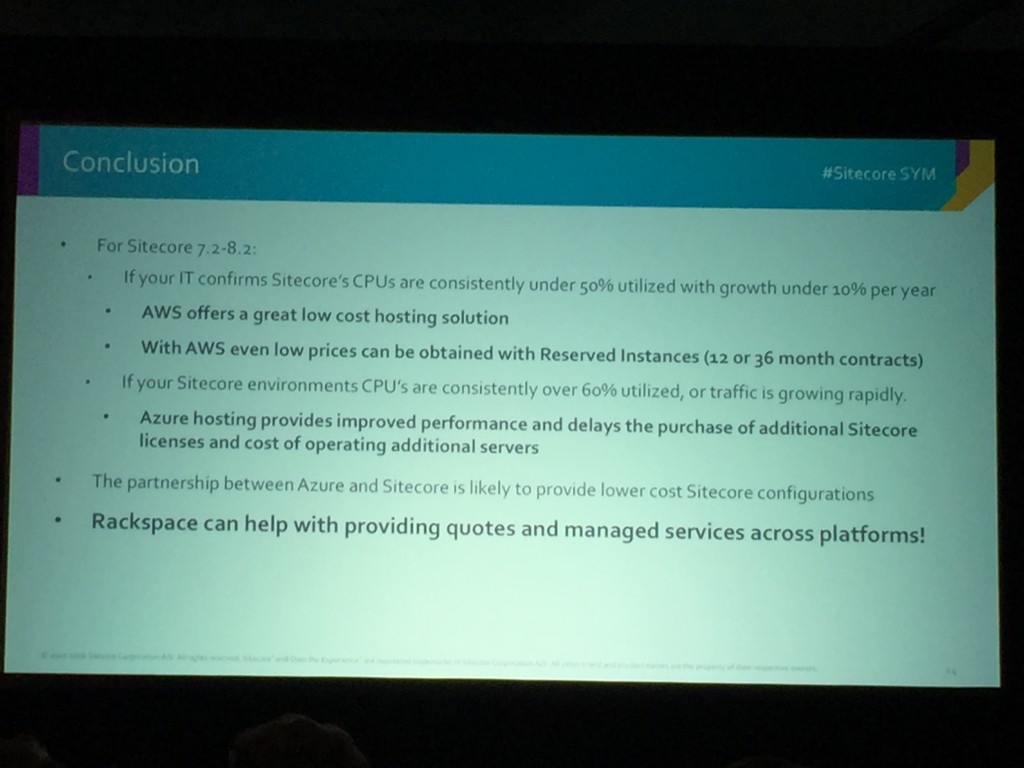
The first was Sitecore in The Cloud: Architecting in AWS vs Azure where Peter Petley shared some info on his recommendations for deploying Sitecore to the Cloud. He talked about the performance of AWS vs Azure and I was surprised to learn that Azure performs better in general.

He also talked about some of the new features for Azure that will be supported in Sitecore 8.2.1, more on this later.


One of the key takeaways here was the Paas doesn’t really work properly (there are reliability issues with some modules etc) so Iaas is still the way to go. Redis Cache was also recommended due to it’s great performance.


The above slides are a nice little summary of which platform wins out.
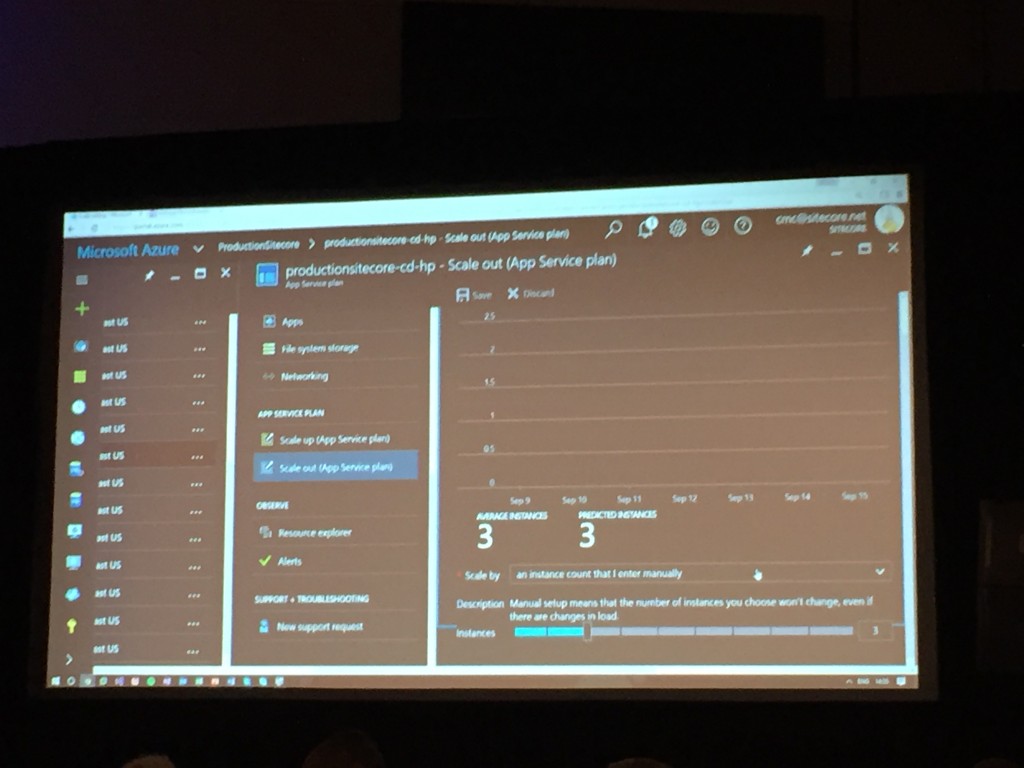
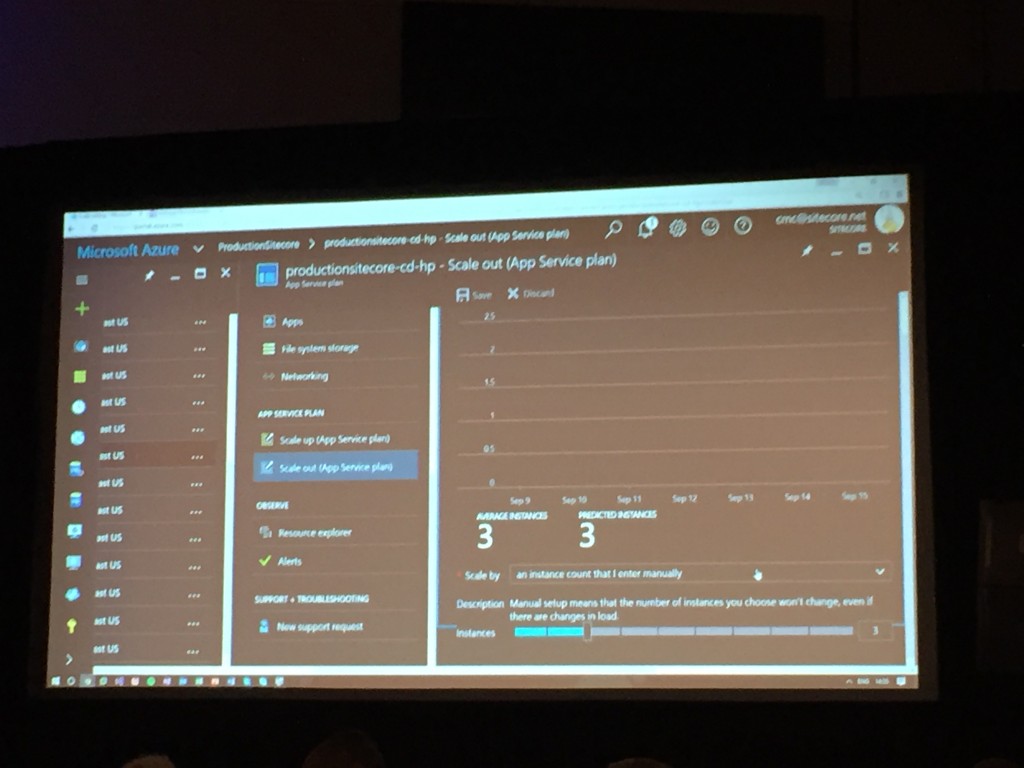
Next up was Ciaran McAuliffe’s session: Better Together: Sitecore on Azure. He dove into the Sitecore 8.2.1 Azure dashboard and showed us the power of App insights with things like Sitecore Logs, APV Map, Server Responses and Rules.

Ciaran explained how Azure search is used instead of Lucene and that for cost and performance reasons you should only setup the indexes you need and use (not all Sitecore indexes in the configs).
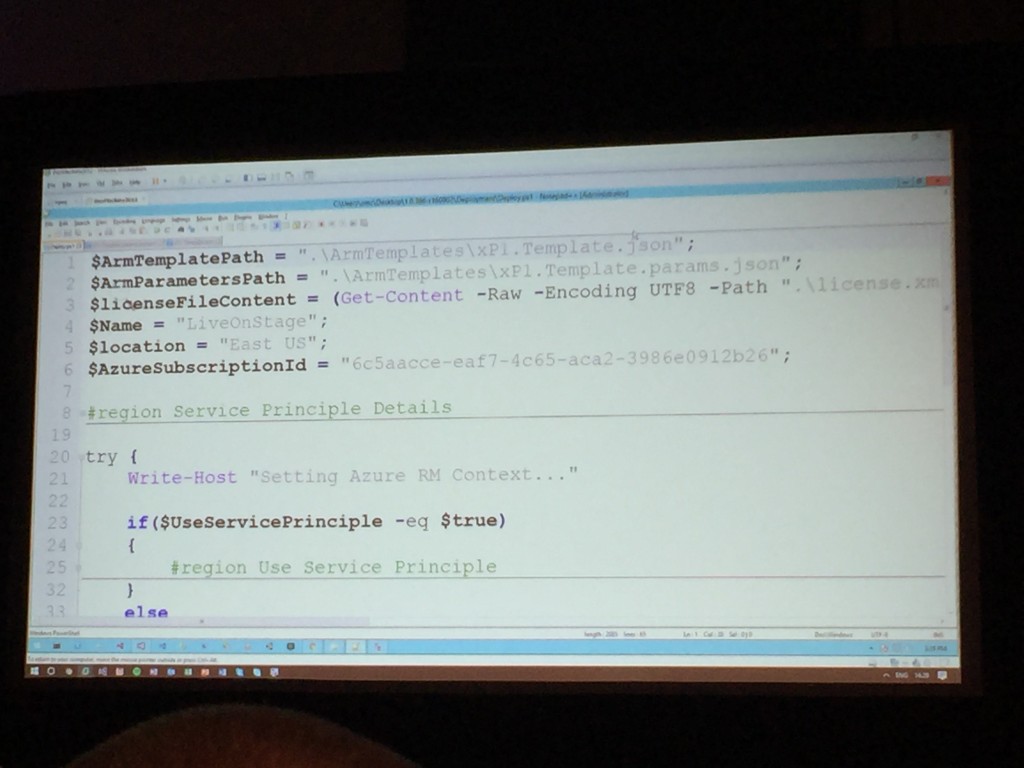
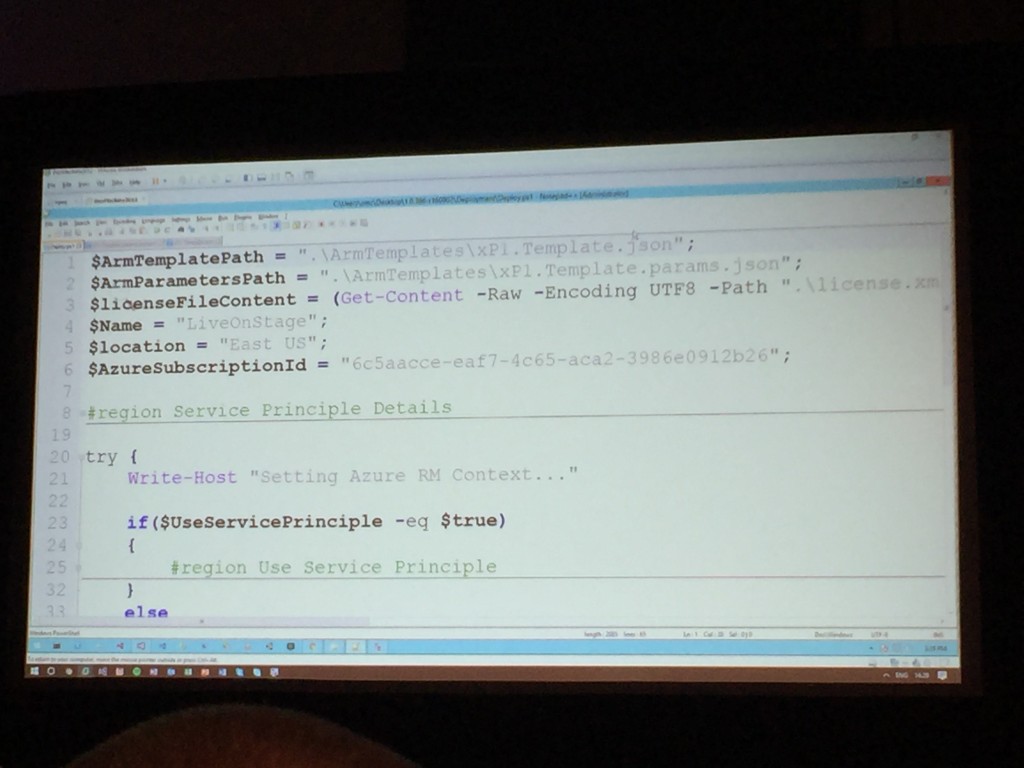
Sitecore 8.2.1 comes with Data Packs out of the box that will pre-configure Azure for you, there is no need to use the Sitecore Azure Module anymore – it is being phased out. There will be Data Packs for CD and CA servers and everything will be setup for using the web deploy engine. The automation scripts are JSON based and ARM Templates will be provided xDB, XP etc to build out environments and the resources required as a base level for each.

There are parameters files that go along with the ARM Templates that define the various variables, essentially 2 JSON files and an Powershell script is all that is needed to deploy Sitecore to Azure.

We were shown the different plans that can be used for the various services required to run Sitecore on Azure he also discussed how Sitecore are also working on GeoLocation in Azure and using Slots to allow for environments to be replicated easily (e.g Staging and Production).
This all seems like a vast improvement to the current Sitecore Azure offering and should greatly simplify the process. It should be available from January 2017 so well worth waiting for if your looking to move to Azure soon by the looks of things.
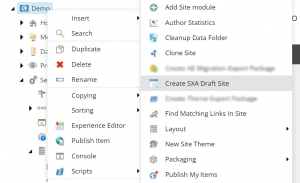
SXA – Sitecore Experience Excellerator
After a spot of (excellent New Orleans style) Lunch I went to see Kerns talk on SXA – Sitecores new offering to get you a Sitecore site up and running very quickly. I’d heard a lot about this and it sounded very interesting so was keen to find out more. It is installed as a separate package in Sitecore . It is installed as a separate additional package in Sitecore with an associated costs a percentage of the Sitecore license.

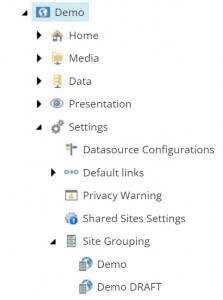
SXA allows you to create a new Site from within the Sitecore Content Editor Interface (nice). Sites need to be created within a tenant – a business unit with different visitors but which exists within the Same Sitecore instance. Tenants are created first (again within the CE).
Once you’ve created a site you will see it has created a folder structure that follows the Helix principles (from Habitat) so you will see familiar folders here such as foundation and feature.

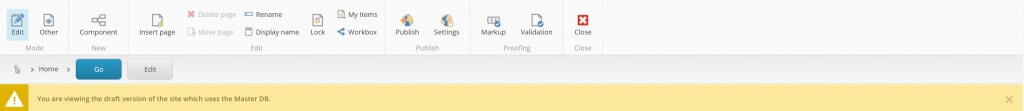
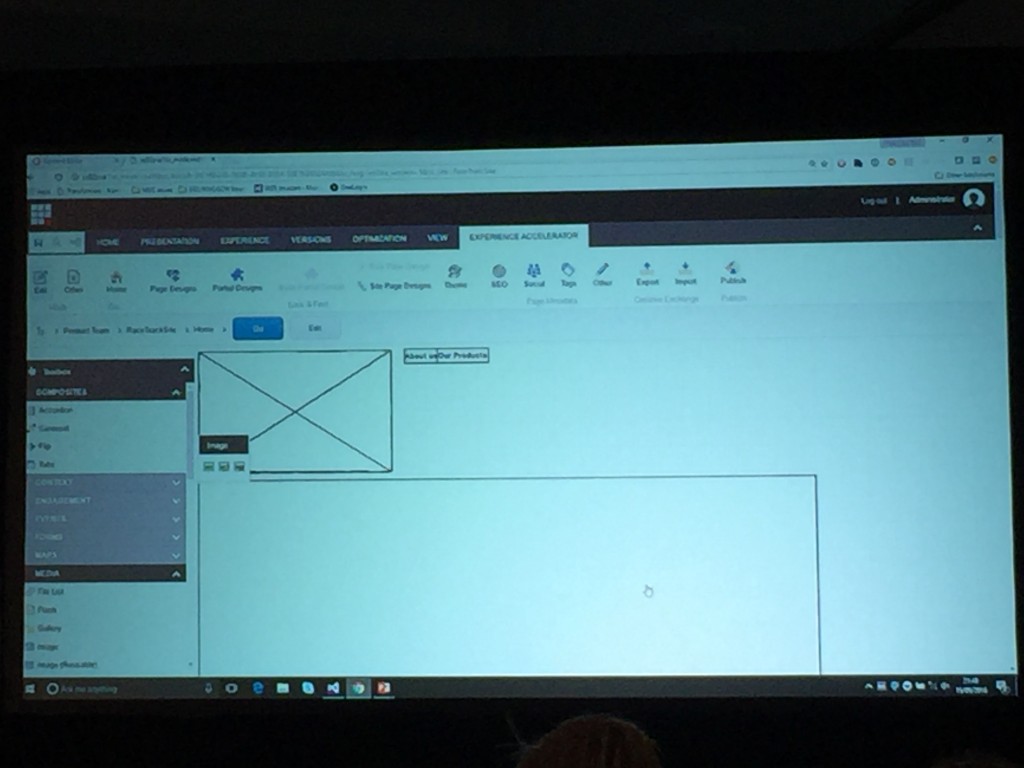
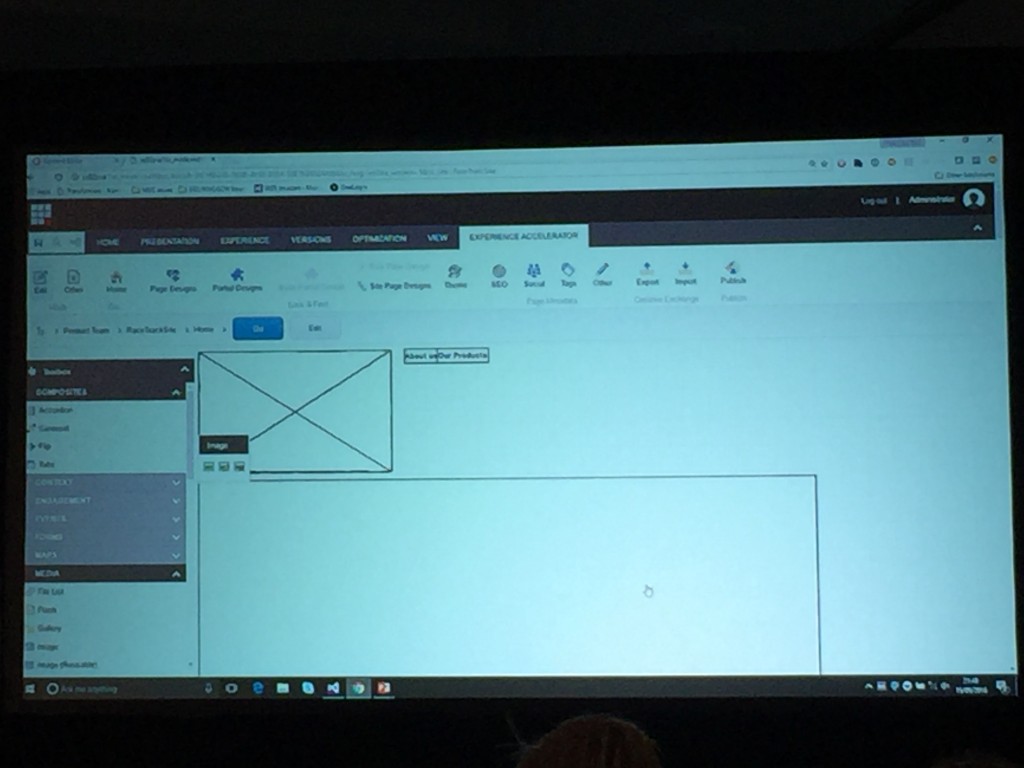
Kern then showed us how pages can be quickly put together using page designs and partial designs and 70+ pre-built components.Standard values are no relied on that much, instead XML is layered to create the pages and dynamic placeholders are available out of the box. The pages built will not have a design, they will look like wireframes, this is intentional.

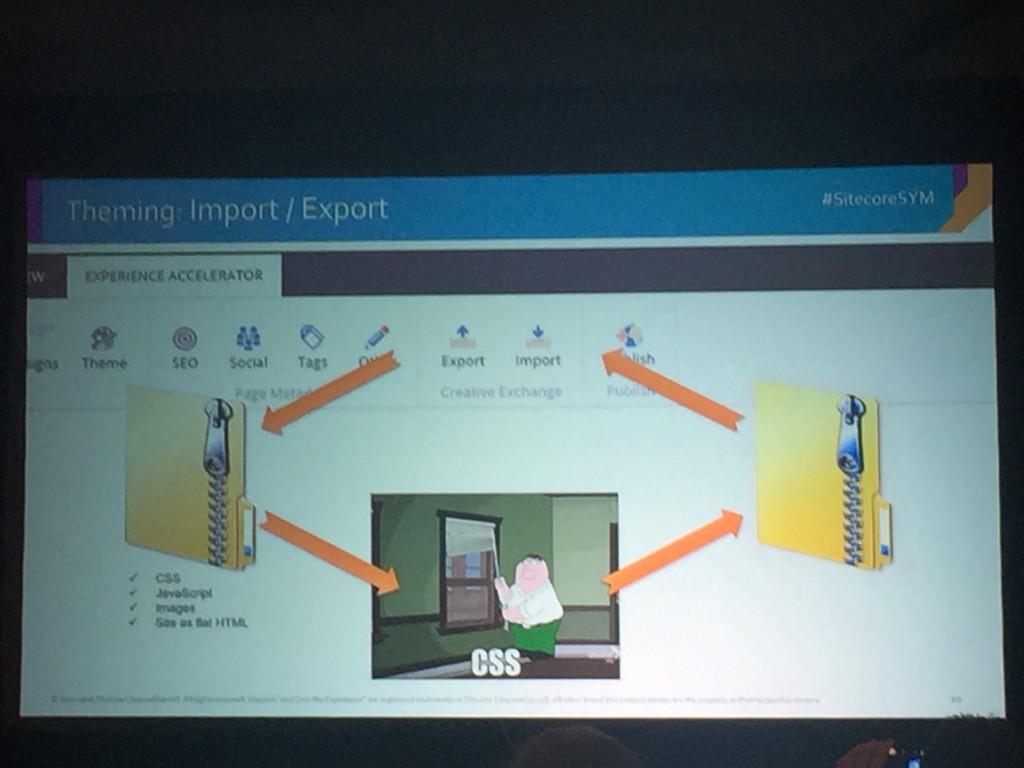
Kern then showed us how the wireframe layout can be easily exported using a button in the SXA toobar, then the zip generated can be provided to an front-end team or 3rd party to style before it is imported back in. Kern demonstrated this by quickly importing a pre-made theme and it automatically styled all of the pages and components. Impressive stuff.

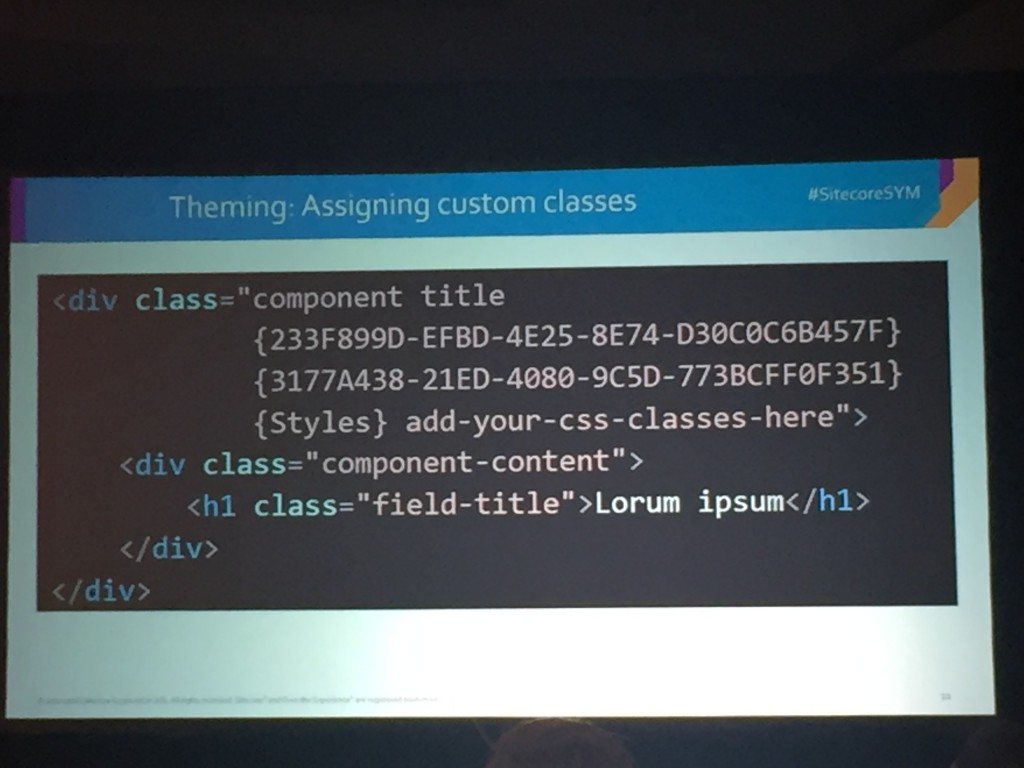
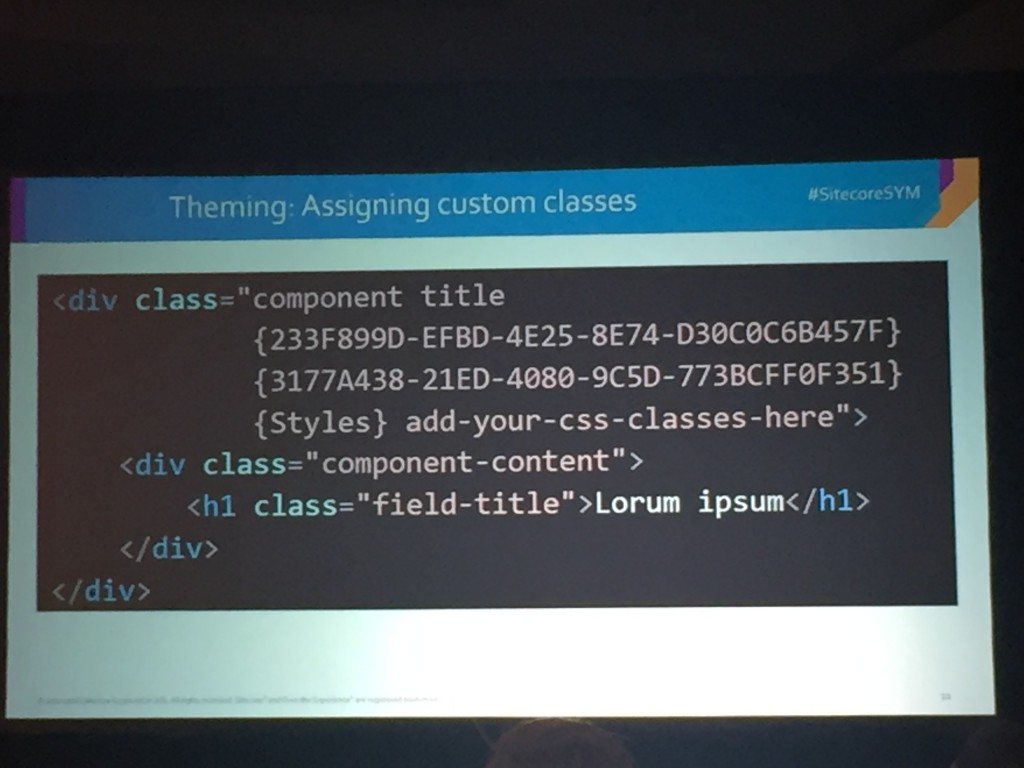
We were then shown a bit more detail on how these themes are created. Essentially it uses the 960 grid system so supports mobile out of the box, Bootstrap and Foundation are not currently supported. The themes are made up of individual CSS files, Images and JavaScript but optomised versions of these are served from the Site. Developers can add addtiional classes to the HTML when theming but can not change the structure of the HTML.

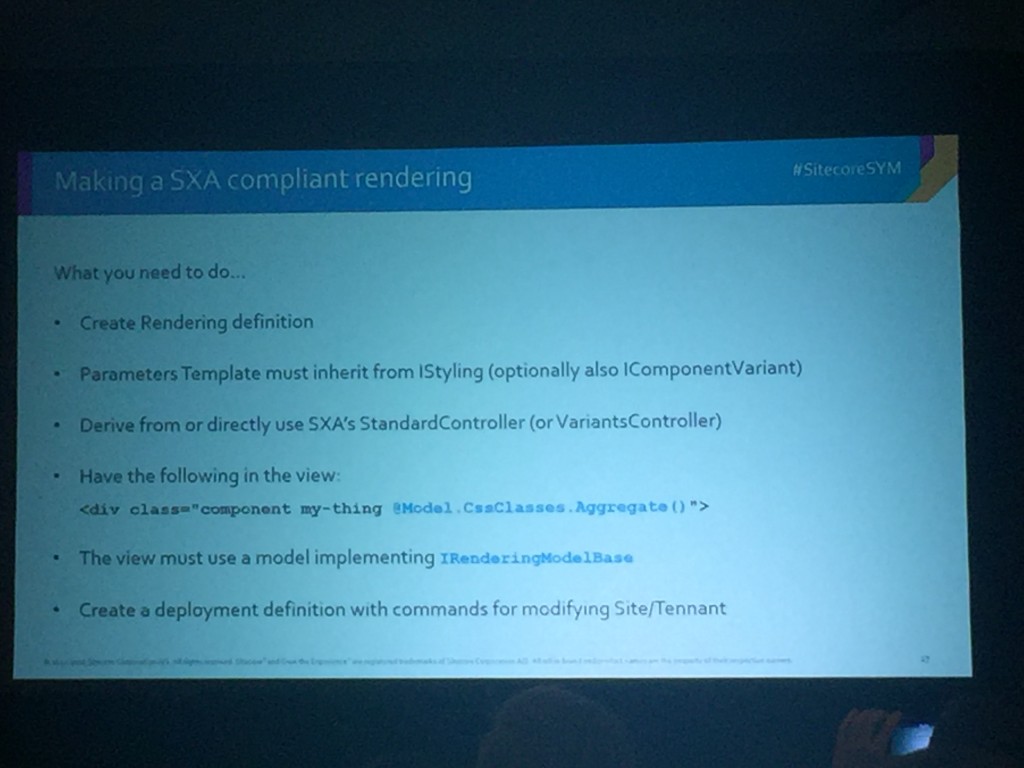
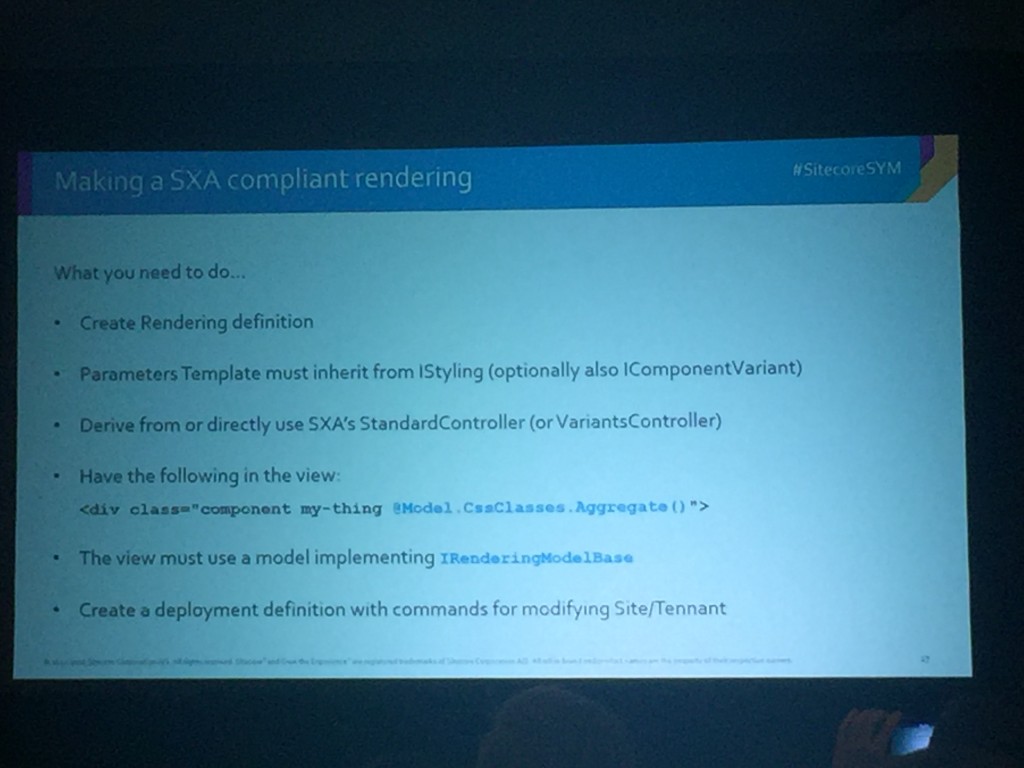
Kern mentioned a few restrictions around using SXA, all data sources must use Items to us the standard components provided with SXA. However it is possible to build a standard component and use it within a SXA site. It does need to inherit from special SXA specific rendering classes to work.

Deployment of a SXA site (assuming no customisations) is just a simple case of publishing the Site. All all this seems a great way to standup a Sitecore site quickly and with limited investment in development. It is perhaps though limited to Sites without the need for medium to high customisation. It will be interesting to see how SXA improves over time as it is something Sitecore are going to continue investing in.
It was now time for me to go and enjoy the beer in the Partner Pavilion and meet a few new people. I was already looking forward to Day 2.