About 6 weeks ago I posted on Linked in and Twitter with a GitHub link to a new Module I’d just finished creating: S-3PO – An Generative AI Module for Sitecore XP – built with SPE and using various models from ChatGPT/OpenAI.
Shortly after that I started a new role at SoftServe, so have been pretty busy settling in and not had much time to Blog. However I thought it was about time I wrote a Blog Post on what S-3PO is so others can find it and explain what it does and why I built it.

TLDR: Download S3PO – An Generative AI Module for Sitecore XP
Why S-3PO?
Well even if your not a Star Wars fan most people have heard of C-3PO right? the awkward gold droid from Star Wars that follows Luke around trying to help. Well that’s the inspiration here. I’m a big Star Wars fan so this was an obvious name for me.
AI has intrigued me for a few years now and up until recently I’d never tried to build anything much with AI. Generative AI seems to be ubiquitous now so I decided it was time to learn more about it.

What does S-3PO do?
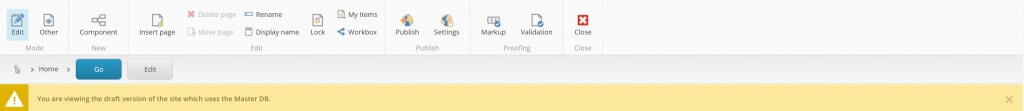
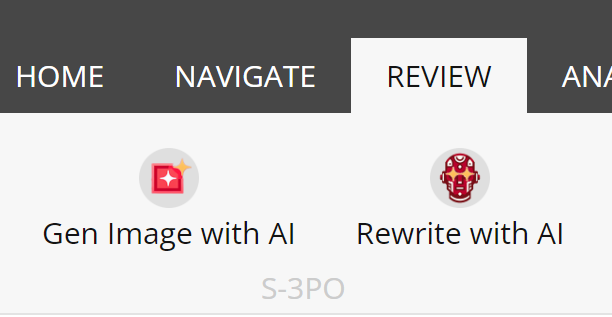
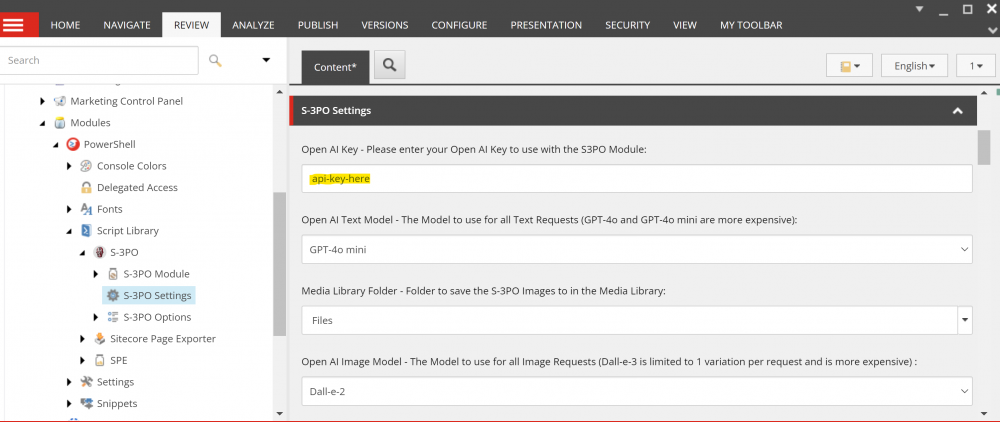
The main focus of the module in the first version is around helping content editors with content entry. After installing the module you will see two icons under the review tab.

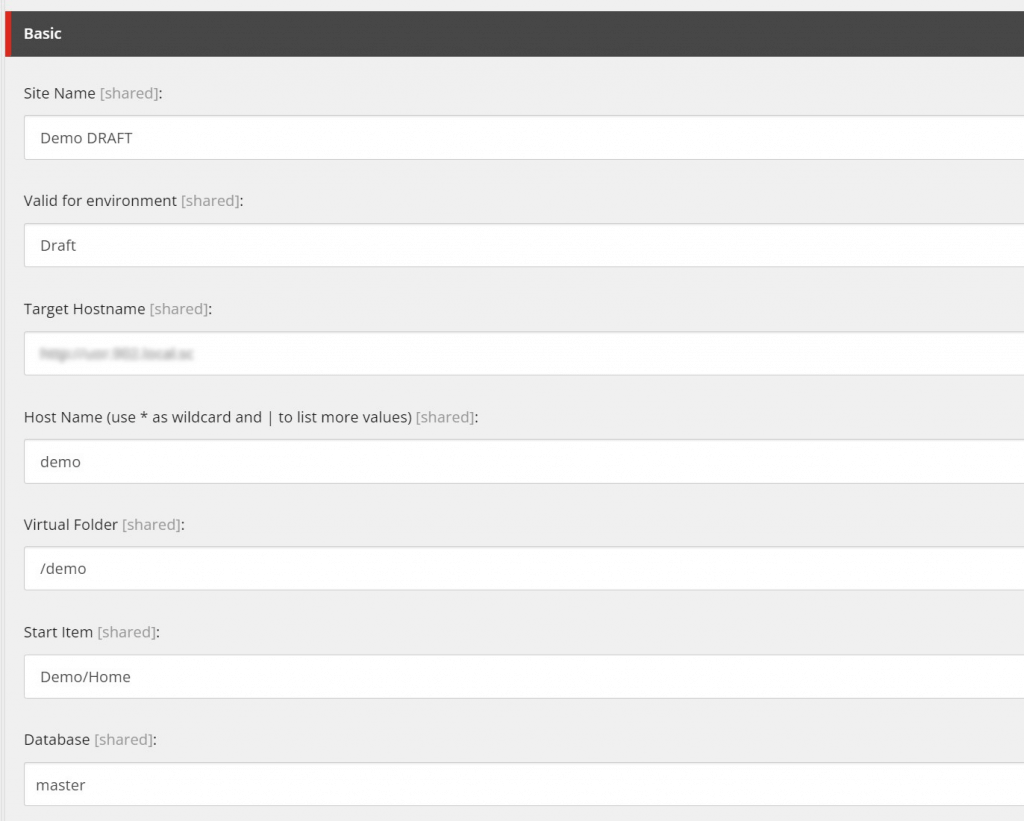
Note you will need to add your OpenAI API Key within the settings after installing the module. You can also configure which Text Model and Image Models to use here too along with the Media Library folder to save the images to.

It is worth experimenting with different models to see what results you get as some return better results but are also more expensive than others. The current functionality is as follows.
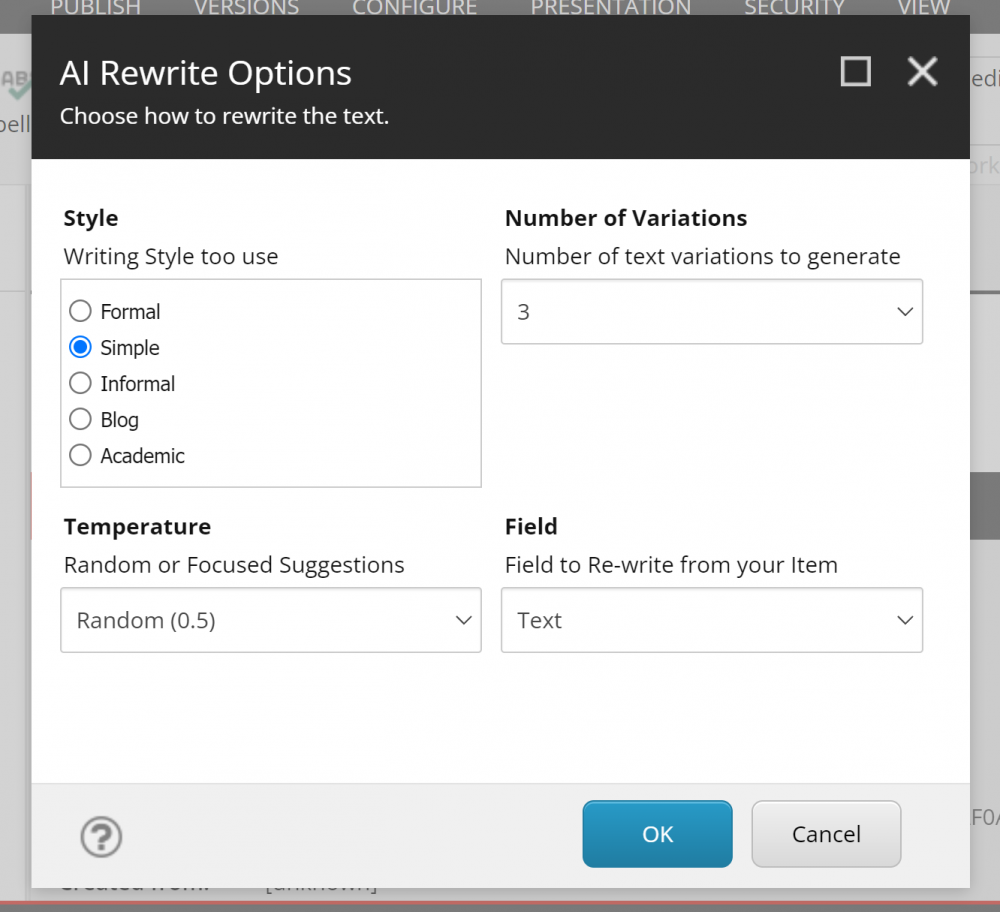
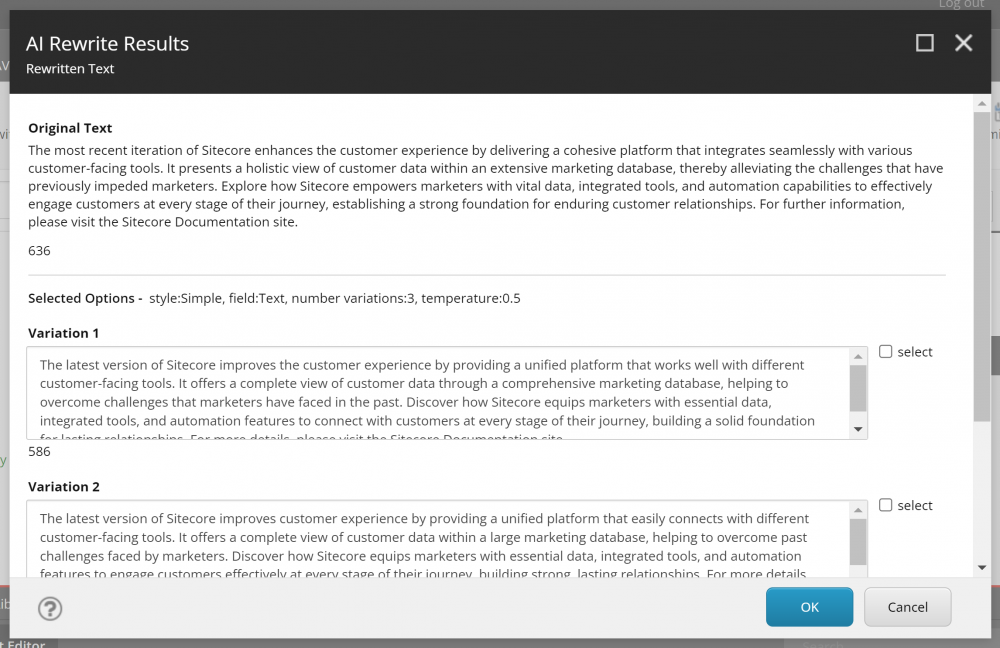
Rewriting Text with AI
Ever wanted to re-word what you’ve written but struggling to understand how to word it?
Well S-3PO to the rescue. It generates up to 3 versions for you; using GPT-35 Turbo, GPT-4o mini, GPT-4o Turbo or GPT-4o (depending on what your choose in the settings).


Here is a demo of the re-write functionality:
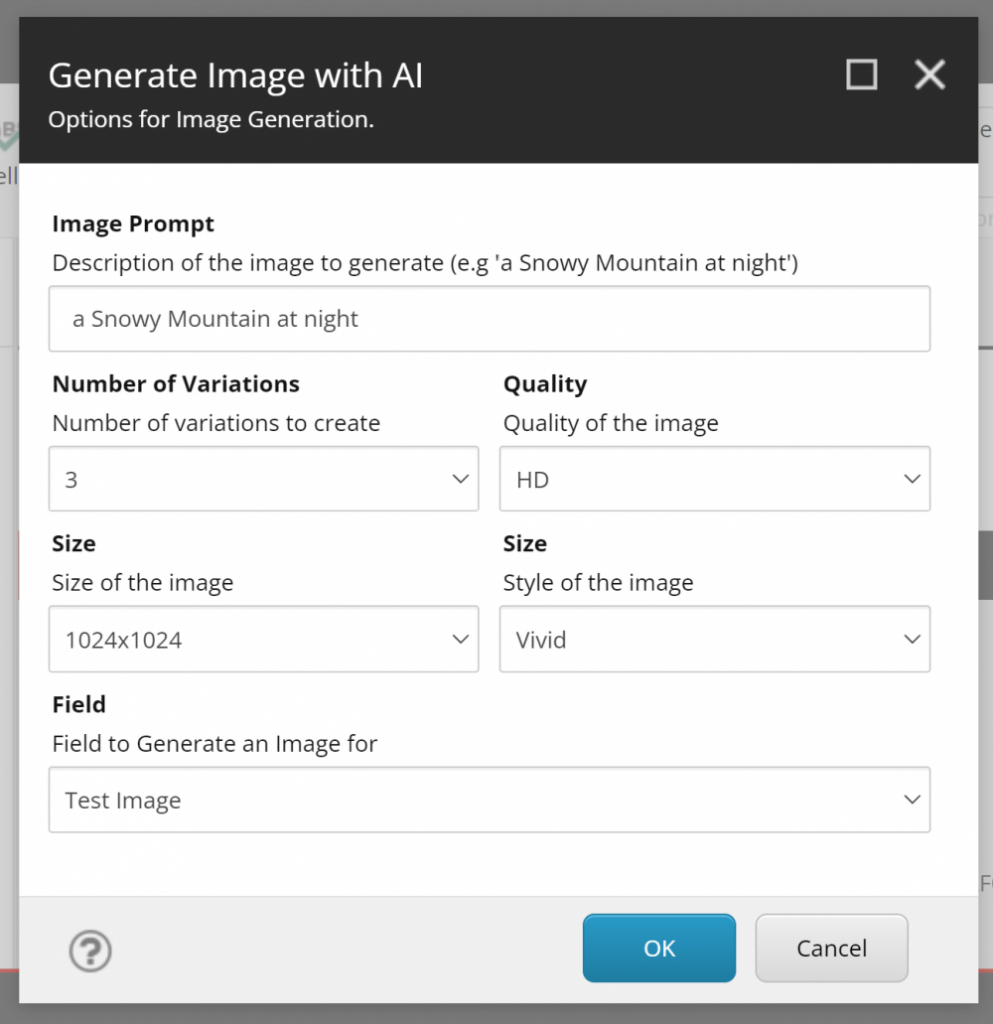
Generate Image with AI
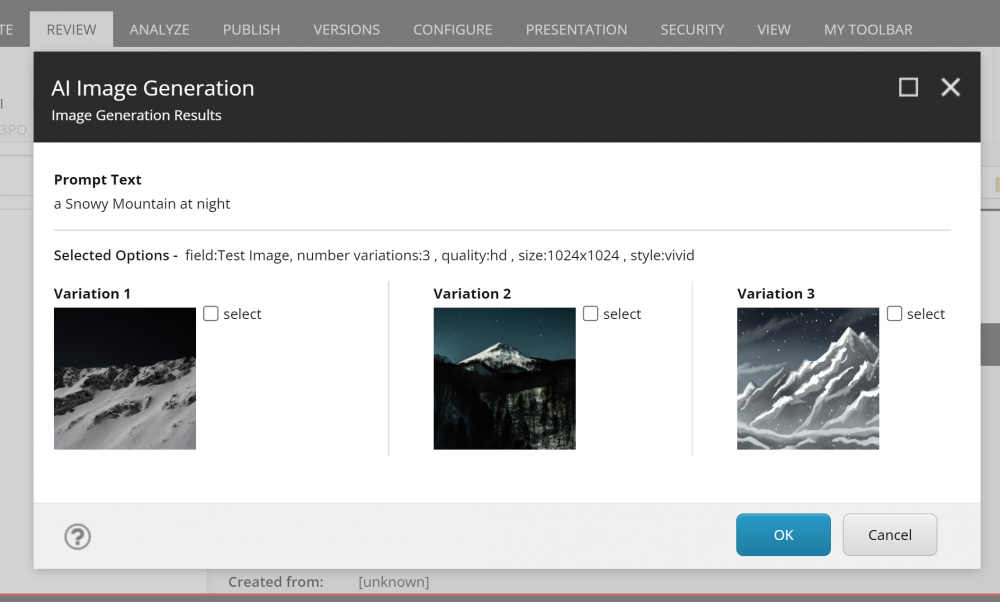
If you find yourself needing an image for content your writing then S-3PO can do that too. It will Generate you up to 3 Images using Dall-e-2 or Dall-e-3 (depending on what your choose in the settings).
Note: Dall-e-3 is limited to an single variation.


Here is an demo of using the Image Generation functionality:
How do I install it?
Go to the download page here and download version 1 here: https://github.com/fluxdigital/S-3PO/releases/tag/1.0.0.
Follow the install instructions here: https://github.com/fluxdigital/S-3PO?tab=readme-ov-file#pre-requisites
Note: you must have Sitecore PowerShell Extensions installed.
What Next?
You may have seen the recent announcement of Sitecore Stream at Sitecore Symposium, if not have a read as there is very impressive list of features planned: AI workflows, generative co-pilots, and brand-aware AI and more. I’m excited to see more on Stream in the coming months.
I’m obviously not looking to emulate this but this is just the first version of the Module, I plan to release future versions adding more features to assist content editors in the near future.
I’ve really enjoyed the playing with AI technologies and learning about it and I hope it’s useful to others who want to add AI feature for free to Sitecore XP. Watch this space for updates coming soon and feel free to feedback on anything.