I’ve just arrived back from Symposium 2018 in Orlando, Florida and thought I would share some of what I learnt with those who couldn’t make it this year.

I’ve been to a previous Symposium in New Orleans but as I missed it last year due to moving house I was keen to attend again this year. This time around it is also my first as an MVP and is a great opportunity to learn more about the latest release of Sitecore and what’s planned for the future.
I would be joining over 3000 attendees with 3 days of sessions on all things Sitecore. I arrived early evening for registration the day before and caught up with a couple of Sitecorians. The conference would start proper the following day.
Day 1
Opening Keynote
This year Symposium kicked off with an opening keynote by Paige O’Neill & Mark Frost. The theme this year is ‘elevate the experience’ and there were some welcome announcements from Sitecore:
-
JSS finally in general release – I’ve experimented with JSS and seen it go through quite a few changes and improvements over the 4 technical previews but it wasn’t officially supported. With the 9.1 release it will be generally available and officially supported. This is great to see and there were many talks on JSS throughout Symposium that made my want to try and get using it on future projects where possible.
-
Stylelabs acquired by Sitecore – Stylelabs has been acquired by Sitecore to provide true DAM capabilities for assets in Sitecore. The integration isn’t there yet but it’s certainly an interesting announcement and from demonstrations of the products abilities it looks like it could add some real benefits and powerful asset management features to Sitecore.
-
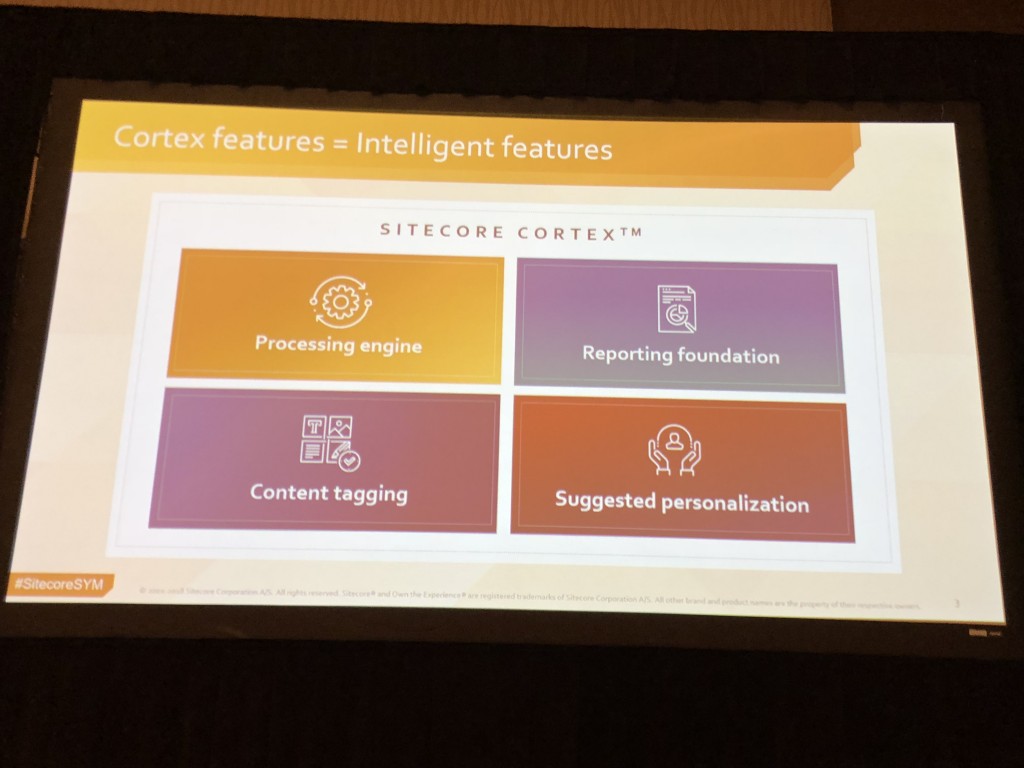
Sitecore Cortex TM – Cortex is part of the new Micro services architecture that is present in 9.1. It is Sitecore’s Machine Learning brain which provides Content tagging, automated personalization recommendations (with preview). It also supports flexible integration with 3rd party systems and other Machine Learning engines and platforms. Again there were quite a few sessions on this at Sym, more on this later.
-
Deeper Salesforce Integration – with 9.1 it is now possible to see behavioural data integrated into Sitecore.

Following this keynote there were Talks by:
Volvo – who showed off their Car as a service offering (CaaS) where customers can swap their car every 12 months or in future even for a weekend trip with the family. An interesting concept that could be the future of Car usage.
Cannondale – who used IoT devices to pass data to the Website about customers bike usage which then used Machine learning to recommend bikes for them based on how they ride and check stock based on their location. They had also built augmented reality into their app to assist customers with setup and maintenance of their Bike. Pretty cool stuff.
Sickkids – this is a charity that raises money for Kids who are not well. They used to have fairly average charity branding but re-branded from a needy charity to create strong engagement with potential donors. The videos that were shown were very hard-hitting and I think there were are few people in the room that got a bit emotional :-). They have so far raised $628 million in 6 months and are halfway to raising over 1 billion dollars which will be the most ever raised by a charity in a year. During the event Sitecore donated $25 for every 3 minutes ridden on a bike for Sickkids (which I and about half of the attendees did) which raised $50,000 for Sickkids.

NotImpossible – Last and not least Mick Ebeling from NotImpossible talked about how his company have created tech for the greater good to help: create special glasses to allow an artist he was introduced to not only speak again but to draw art with his eyes. Create a wristband that uses vibrations to allow deaf people to feel music and which also was ‘potentially’ a cure for Parkinson’s. And lastly how he setup a 3D printing lab in Africa to print a boy who lost his arms two new arms and then taught the locals how to use the machines to print arms for $100 which would usually cost $15,000!. This guy was truly inspirational and a brilliant story teller. He also came up with the best phrase of the conference:
‘Commit. Then figure it out’
Hopefully more companies will take inspiration from this and look to do more to help others, as Mick said it’s good for shareholder value and good for the world.
After this is what time to have lunch and head to our first break-out sessions, I decided to start with a Session on Headless.
Headless CMS and the Great Uncoupling – Deane Barker
This talk was interesting and made a number of points about the current state of the headless CMS vendor market and where the likes of Contentful sit compared to Sitecore. The key takeaways from this were:
-
Contentful and others Headless CMS’s are currently not the same as Sitecore, they only offer part of the picture – content repository, they don’t offer preview, drag and drop etc.
-
The market has turned from a blue market where they were disruptive and new to a red one where it has matured and it is now more crowded.
-
Headless vendors are selling to IT again now instead of Marketing. However Marketing will start to ask how they view, personalise or track things with a headless CMS and therefore vendors will start to add these features. Some have already tried to add things like preview and a basic page editor.
-
Sitecore already has all of this functionality built in so is strongly positioned to cater for this change
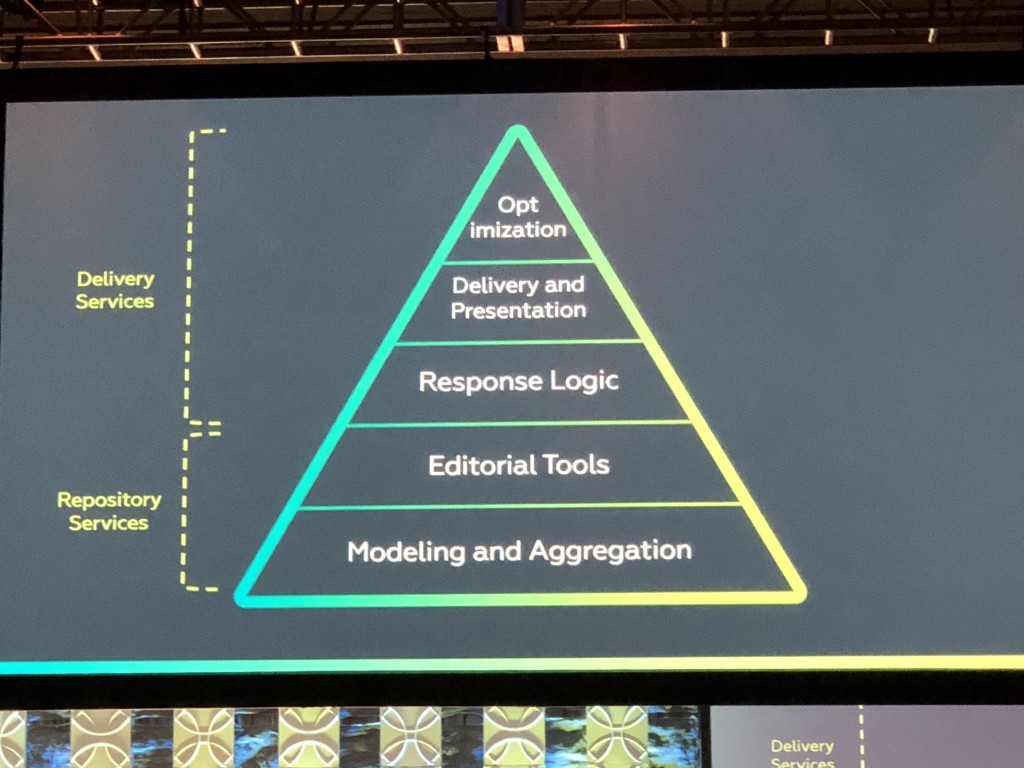
The Cortex Engine, process at scale – Alistair Deneys
I went to find out more about Cortex and got a deep-dive into the inner-workings of Cortex. The key takeaways here were:
-
Cortex provides intelligence and moves us into a contextual era of content management
-
Has a task based system which decides how to run a task depending on it’s type and allows tasks to be chained
-
It can pull from many different sources, including external systems
-
Uses an ML Model and uses the same Message Bus as xConnect
-
Can Sync content to other systems for analysis
Sitecore 9.1 Overview – Pieter Brinkman
This talk crossed over with the Cortex talk so I couldn’t attend it. However I did install 9.1 recently and have seen other info on it at Symposium. I’ll be writing a detailed blog post on this soon but here are a few Sitecore 9.1 pointers:
- Helix Folder Structure is provided by default
- Significant speed improvements have been made (as much as 20 secs for CE)
- Personalisation & Platform enhancements
- Sitecore Identity Server comes with 9.1 – Single Sign On / Federated Authentication
- Cortex – Suggested Personalisation
- JSS now in General Release
- Universal Tracker – Mobile Analytics
- Horizon – New UI
Horizon uncovering core UX and architectural concepts – Alec Orlov
This session was on the new Sitecore content and page editing User interface that is in development and will be released after 9.1, probably in an update.
-
It will co-exist with the existing Content Editor and Experience Editor interfaces.
-
It will be a new launchpad icon for now but will eventually replace Content Editor and Experience Editor
-
It is brand new and build using the new Microservices based architecture in Sitecore 9.1 to make it a lot faster
-
It supports existing MVC field renderer code for Experience Editor
-
Horizon does not yet support JSS


This was really good to see and a welcome improvement on the current Sitecore UX. It will be interesting to see how this affects existing Content Editor and Experience Editor customisations and what effort is required to re-implement these.
Working with JSS Gold Master and Marketing Automation – Rick Bauer & Corey Smith
Corey and Richard presented on their experiences of using the final release of JSS:
-
They talked about the different modes: connected, disconnected, headless etc
-
How quick it is compared to MVC development and that MVC developers need to start learning React/Vue/Angular to avoid the risk of becoming obsolete
-
Showed how analytics are still tracked and how you can still protect against things like cross site scripting attacks
Closing Keynote – Daymond John
Daymond John from the US TV show Shark Tank closed out the first day with his story of how he created FUBU clothing, got hip hop artists to wear it and turned it from a bedroom business into a multi-million pound selling product. It was an entertaining and amusing talk and served as a good end to an informative day.
Day 2
Helix and JavaScript Services (JSS) – Jean-Francois L’Heureux
-
It makes sense to keep the same structure for front-end code as back-end code by splitting front-end code into feature folders and components and using similar naming conventions.
-
Use custom linters (eslint) to validate that the front-end development approach follows Helix principles by enforcing certain rules within the linter.
-
Jeff has added JSS app templates to github which you can use to start projects off with a Helix architecture.
You can see more info on this here: https://www.jflh.ca/2018-10-13-helix-and-sitecore-javascript-services
Integrated DevOps with Azure, Git, PowerShell and Slack – Rob Habraken
Rob showed us the build pipeline he uses on some projects, integration with various tools and processes he follows:
-
Devs are worried about deployment, they shouldn’t be if they release little and often.
-
Unicorn used to push out database updates and and Razl to sync back locally
-
20% of time on a sprint is spent on DevOps tasks and 1hr per sprint is spent on fixing SonorCube issues
-
PRs should be mandatory and all releases created from the trunk. Labels in Github can be used to manage this.
-
Connect Slack to Github to see releases and PRs and also use custom Webhooks to allow for custom Slack commands to see which build was live currently etc.
-
Content should also be part of Continuous Delivery
-
CD should be warmed up after deployment but it is not possible with CMs
You can find out more info here: https://www.robhabraken.nl/index.php/3000/integrated-devops/
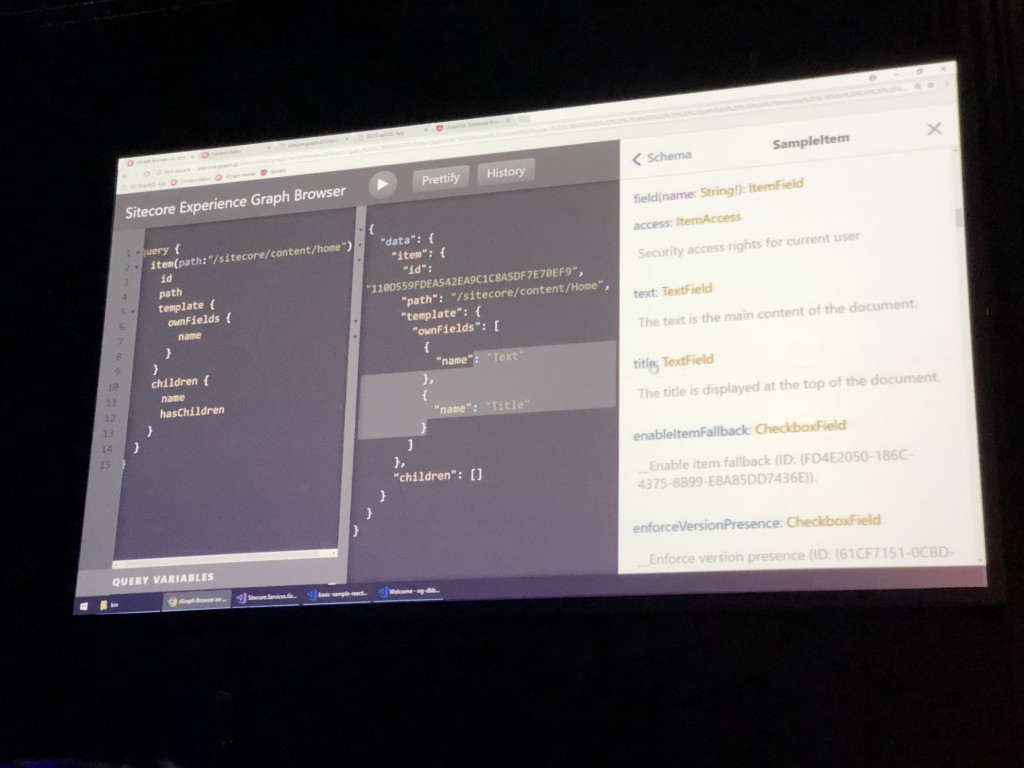
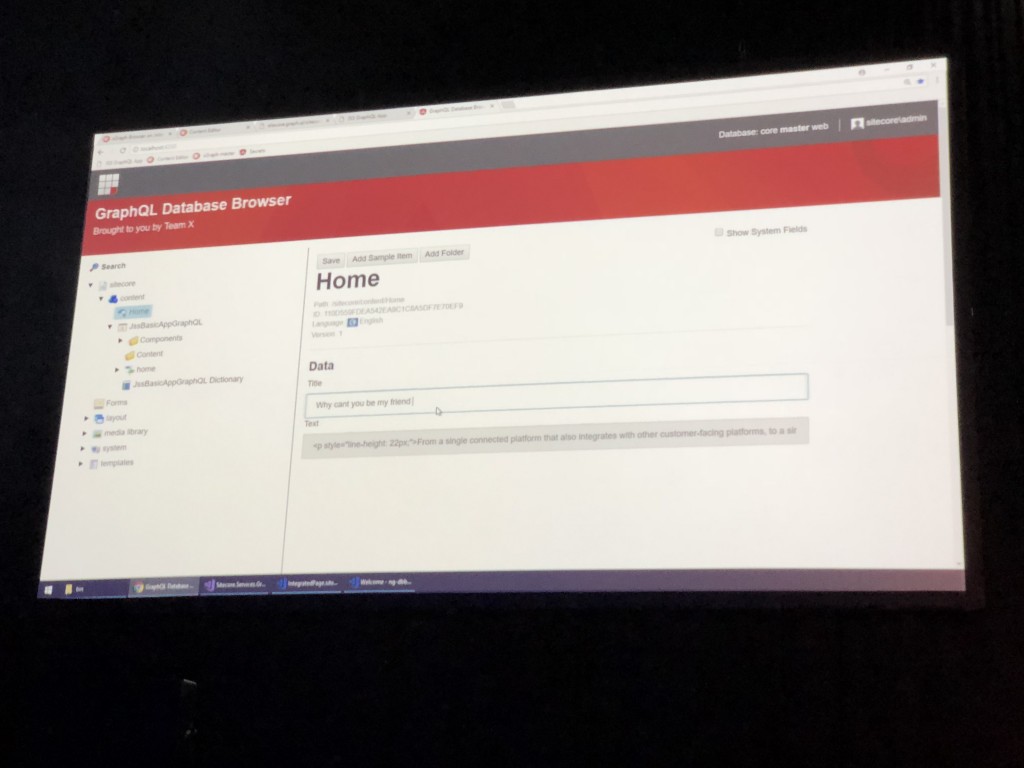
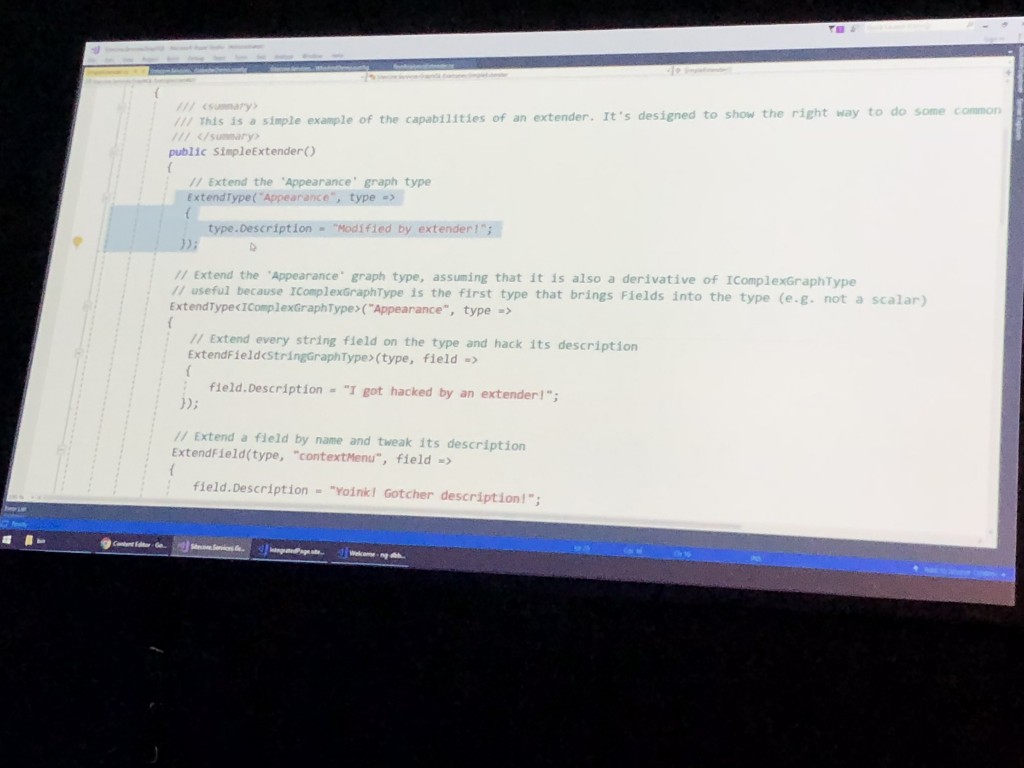
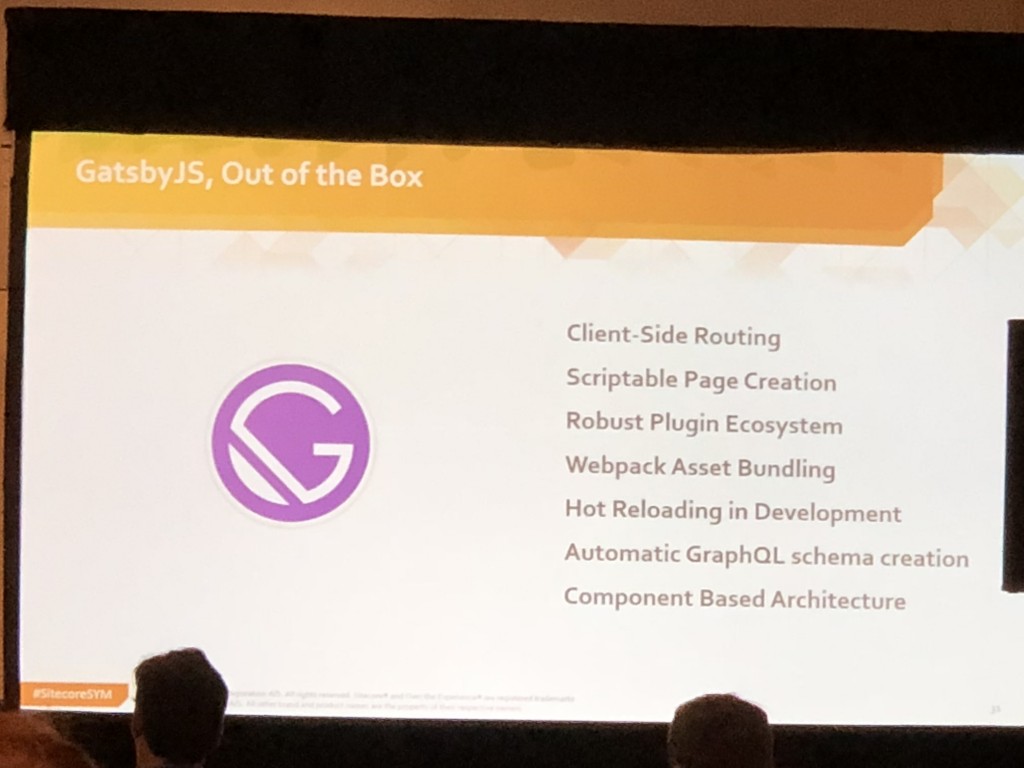
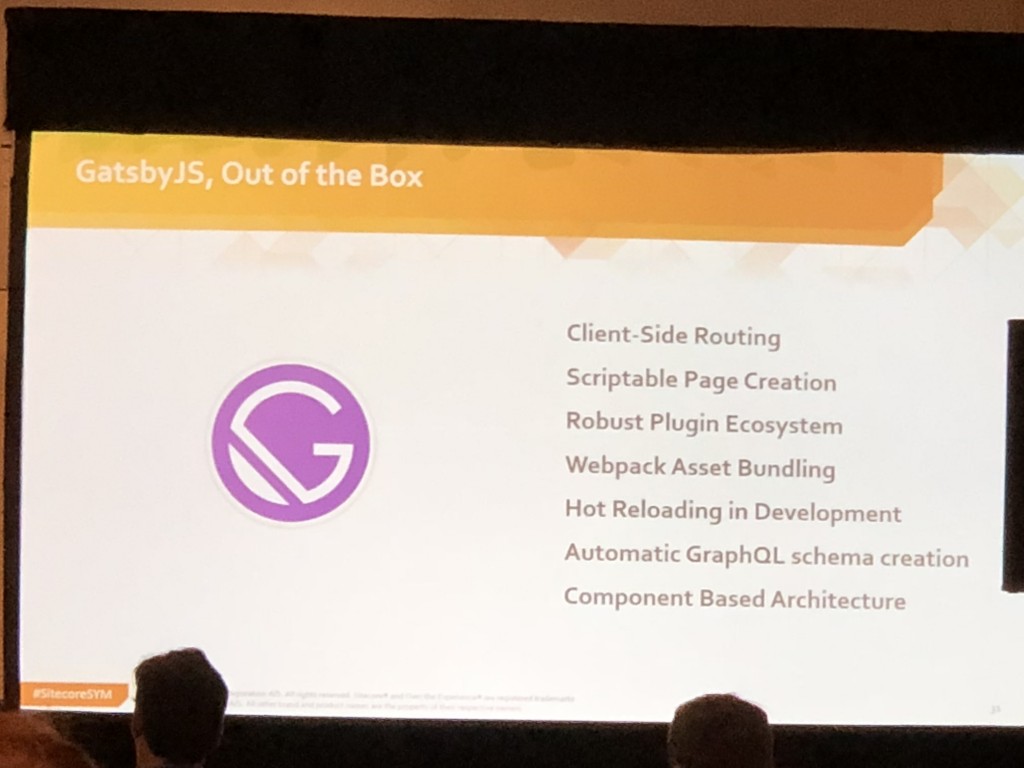
Leveraging Sitecore data on a static website with GatsbyJS and GraphQL – Bryan Mills and Adam Lamarre

This was an interesting talk about using the JSS GraphQL engine in Sitecore with Gatsby to build websites.
- The final product is just static HTML in a flat file
- Demo’d a site built with Gatsby
- Results in: simple deployments, no boilder-plate or back-end code, direct field access
- Good for: Microsites, Product Sites, Time-limited Sites, Sites for lead-generation, Dashboards, Knowledge Base
- Is used by some big brands such as Nike, Airbnb, Facebook
You can see the demo here: https://github.com/millsb/symp-gatsby
Day 3
10x your Sitecore development – Mark Cassidy

Mark gave us some of the benefit of his 13+ years of Sitecore development with some tips and tricks on how to reduce complexity and development time for Sitecore sites:
- Mark Demo’d building a Sitecore 9 Site from scratch with no frameworks, mappers, Code generators, ORMs
- As Sitecore developers we should be looking to reduce complexity of Sitecore builds. End-clients of Sitecore often complain about the complexity of Sitecore solutions.
- Divide the work horizontally, not vertically to allow less experienced developers to contribute and more experienced devs to focus on the more complex work.
- Sitecore APIs can be used directly without abstractions – KISS.
- 1 to 1 – 1 Controller, View, Model, Datasource etc per component
you can find Marks presentation, Site used and video here: https://github.com/cassidydotdk/Sym2018
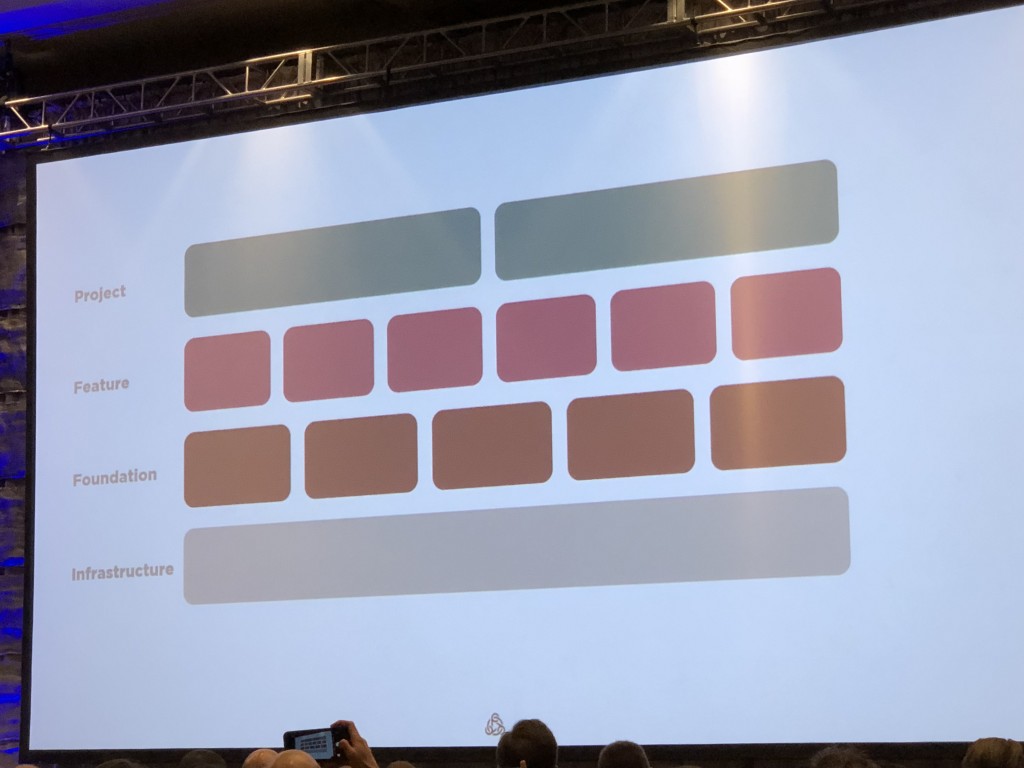
A Helix approach to devops in light of the Sitecore micro-service architecture – Thomas Eldblom

Thomas created the idea of Helix and in this talk explained how Helix principles can be applied to infrastructure too:
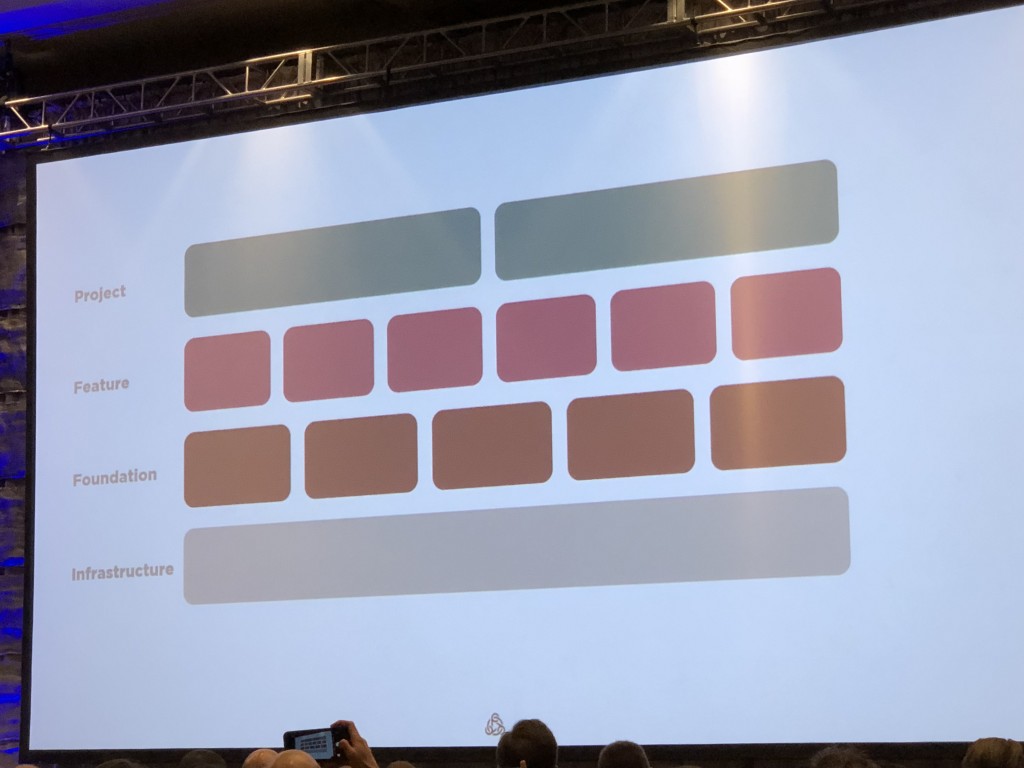
- Sitecore is getting more complex and therefor the Infrastructure layer should now be considered below the foundation layer as part of the Helix architecture

- The infrastructure layer should define: Resources, Platform, Storage/Networking Services, App Roles, Extensions & Packages
- Sitecore as a service doesn’t exist right now but this is what customers want and it’s up to us to help customers achieve this
Closing Keynote: A look into the future – Ryan Donovan

In the closing keynote we were shown a demo of how Stylelabs will integrate with Sitecore to manage assets and a recap on the key takeaways from Symposium.
And with that it was the end of another great Symposium, I’ve learn’t a lot over the past week or so and I’ve got lots of ideas to think about. It was also great to catch-up with fellow Sitecore MVPs and make some new friends, I’m already looking forward to Symposium next year.
Ryan Bailey
Before I go I should mention that sadly a fellow MVP Ryan Bailey Passed away shortly before Symposium. Although I didn’t know Ryan I heard some amazing things about him at Symposium and have been helped by some of the posts he regularly wrote on his blog: https://blog.ryanbailey.co.nz/.
A site was created to help raise money to support his family and Incredibly due to community the site has raised over 13k so far: https://givealittle.co.nz/cause/support-for-ryans-family
You can donate at the above link and read more about this here:
https://sitecorestorm.blogspot.com/2018/10/an-amazing-thing-happened-at-sitecore.html.
Props to Corey and Kam who helped get more donations by shaving off their Stache and Beards at the MVP Summit!
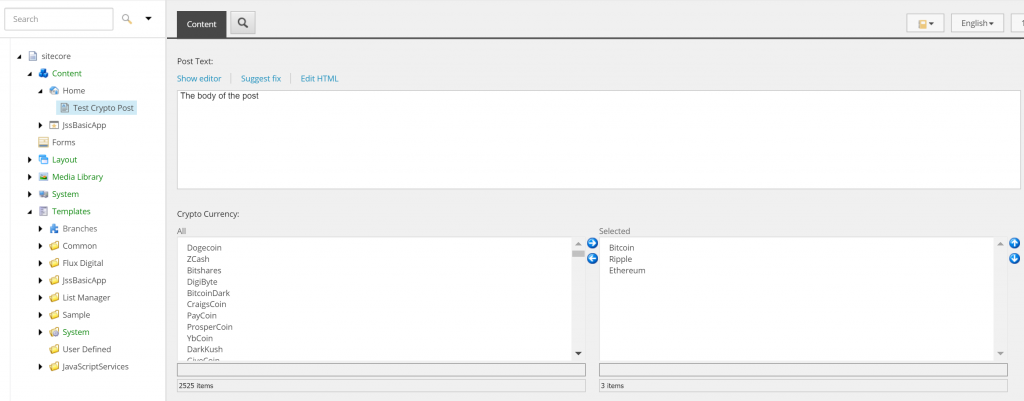
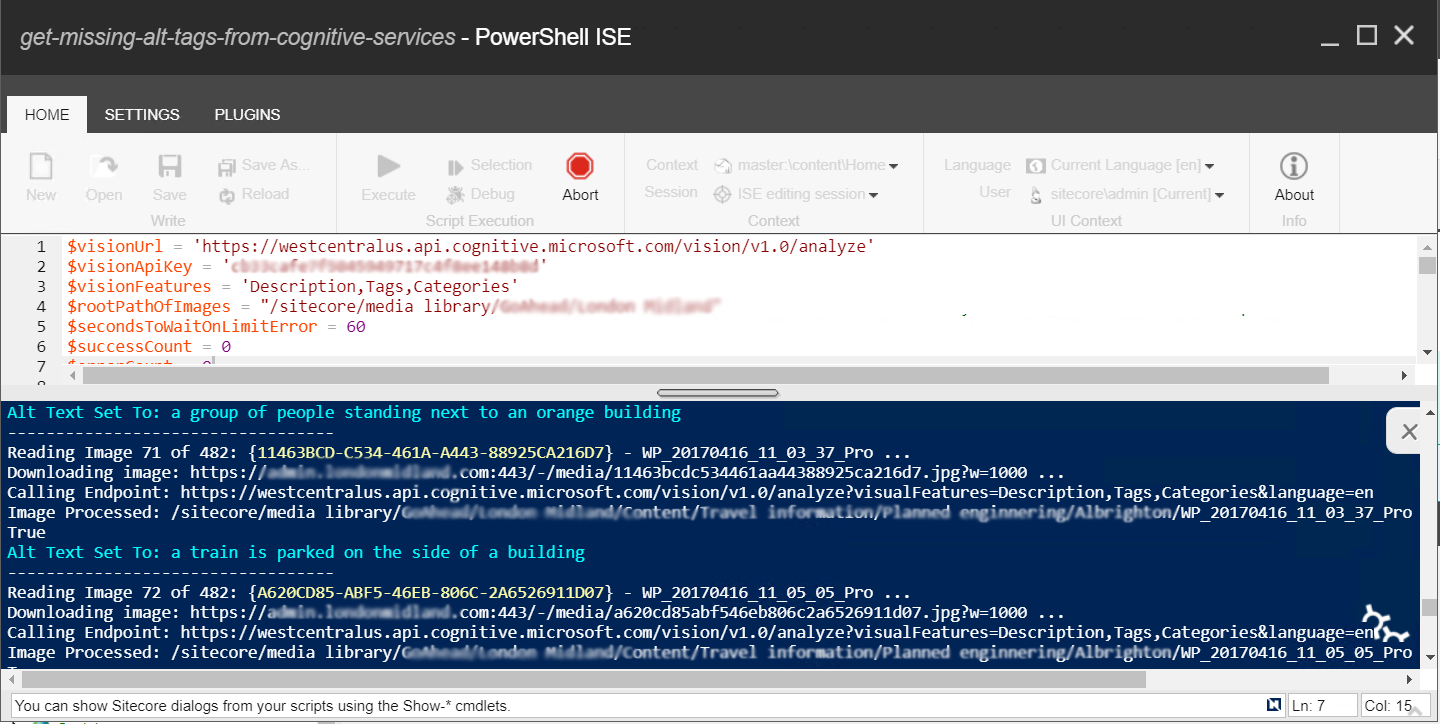
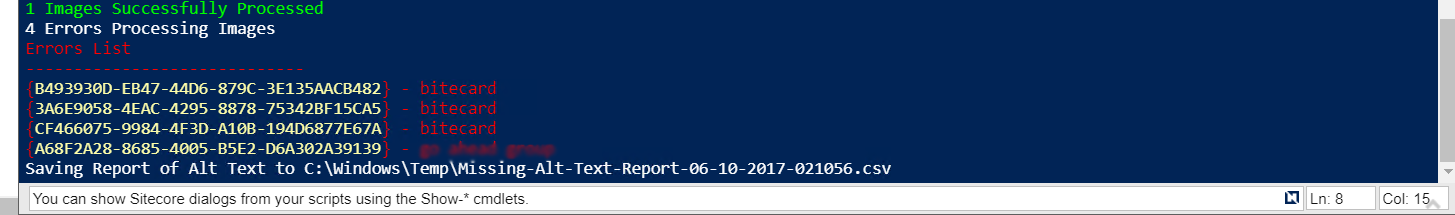
 This week I needed to change a number of navigation items from an old navigation item data template to a new one. I didn’t want to have to do this by hand as I have quite a few items to update, so I decided that Sitecore Powershell Extensions (SPE) was the quickest and easiest way to do this. If you don’t know about SPE I’ve written more about it here.
This week I needed to change a number of navigation items from an old navigation item data template to a new one. I didn’t want to have to do this by hand as I have quite a few items to update, so I decided that Sitecore Powershell Extensions (SPE) was the quickest and easiest way to do this. If you don’t know about SPE I’ve written more about it here.


















 (Charlotte-Sienna) arrived 2 months ago which has made it a bit challenging to find time to write some. This seems to have happened to a bunch of Sitecore developers I know and it’s took me a while to get back to it.
(Charlotte-Sienna) arrived 2 months ago which has made it a bit challenging to find time to write some. This seems to have happened to a bunch of Sitecore developers I know and it’s took me a while to get back to it.