I’ve not used SXA in anger but have heard good things about it. Unfortunately due to licencing and timeframes it was not an option for me on a recent project where I was required to recommend and deliver an mechanism for quickly creating Microsites in Sitecore.
TLDR: If SXA is not an option then Dynamic Sites Manager might be a good alternative for you.
This meant I had 3 options:
1) Manual Configuration in the Sitecore Config
2) Use a Sitecore Microsite Module (such as the Multiple Sites Manager)
3) Write something custom to support adding Microsites dynamically
Manual Config wasn’t really an option as I knew that we had a number of Microsites to add and having a more flexible approach with less work and maintenance involved was important. I also didn’t want to write something custom as I knew this would be a time-sink involving solving problems other people have already had to with one of the Sitecore Modules available.
Dynamic Sites Manager To The Rescue
After a fair amount of research and experimentation I decided upon an lesser known Module called Dynamic Sites Manager built by Pete Navarra. As we are using Sitecore 8.2 I decided to use this specific version (1.9.1) from Github.
This happens to be the most recent release of the Module. It does work with Sitecore 9.0 too.
Pete has written one or two posts on the Dynamic Sites Manager but during the setup and of the module and configuration of the various sites I learned some useful tips I thought I’d share. On the project I’m currently working on we have two Sites that are live using the Dynamic Sites Module so far and both are functioning well.
Pete was also really helpful on Slack fielding all my questions so I wanted to return the favour and blog about it.
Reasons I chose Dynamic Sites Manager
- It’s been written for performance, it uses the Site Provider Pattern and doesn’t just hook into the HttpBeginRequest pipeline (like the Multiple Sites Manager does) – this can cause caching issues
- Microsites an be added and (most) configuration implemented purely within Sitecore
- Each Microsite has a number of settings that mimic native Sitecore config for a Site
- Content for the Microsites can be created wherever you wish
- Roles can be configured for Microsite content as normal in Sitecore
- Existing Layouts, Components and functionality already created in Sitecore can be used in Microsites
- The module works with Sitecore 8.2, has been around for a few years and has had 8 releases so is quite mature.
- I tested the module with Sitecore 9.0 today and it works so when we upgrade to 9.x It should continue to work correctly.
- The code is open source on Github so we can fork it and change anything if we need to
- It has been battle-tested on large sites with 100s of Microsites
Installing the Module
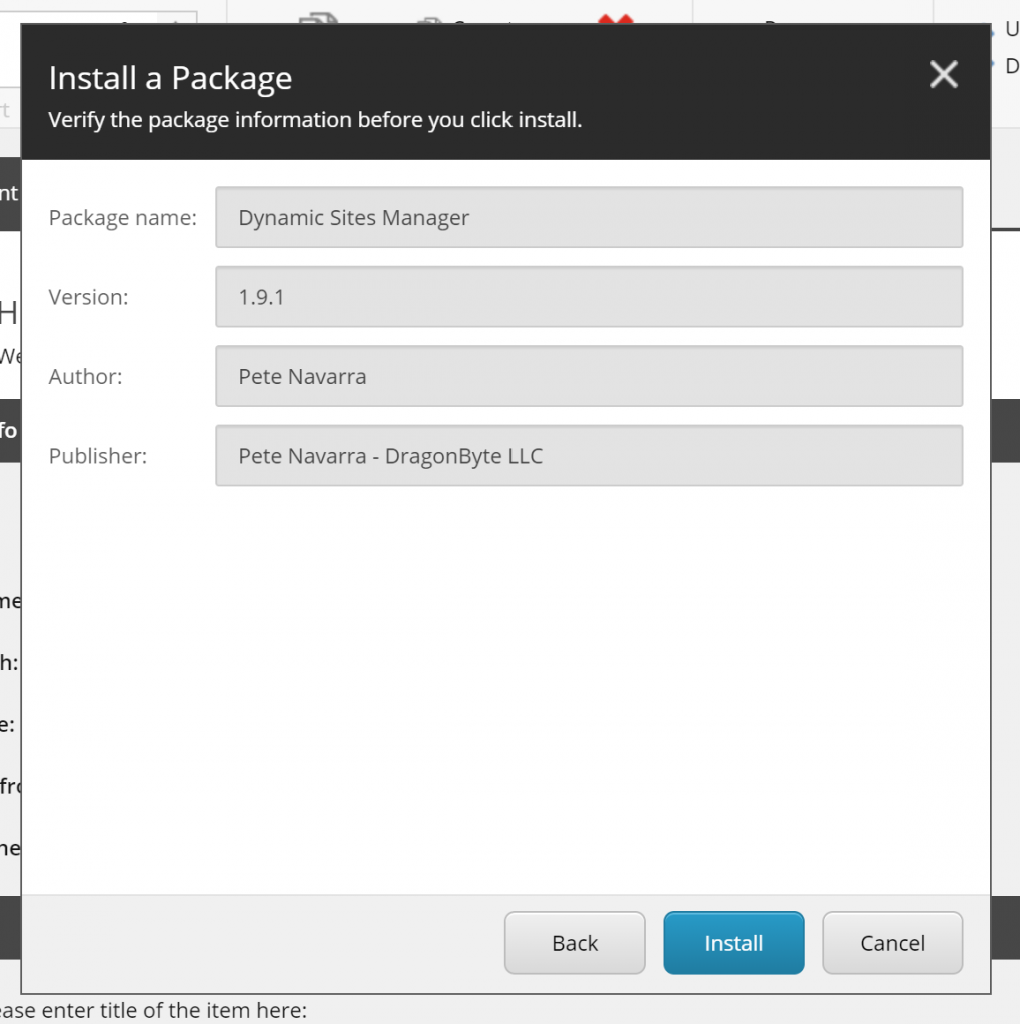
The first step is to download and install the Module. You can download it from the Market Place. The direct link for 1.9.1 is here.
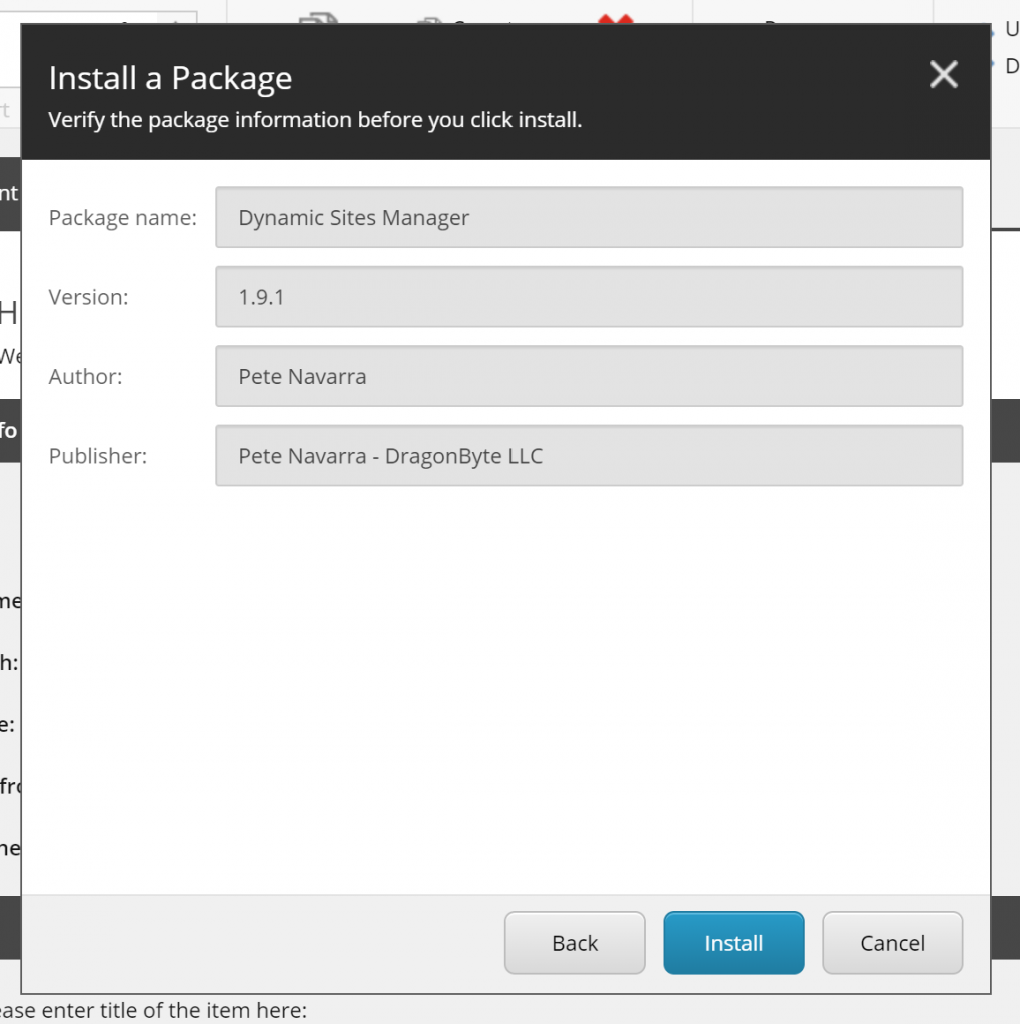
Install the module using the package installation wizard as normal.

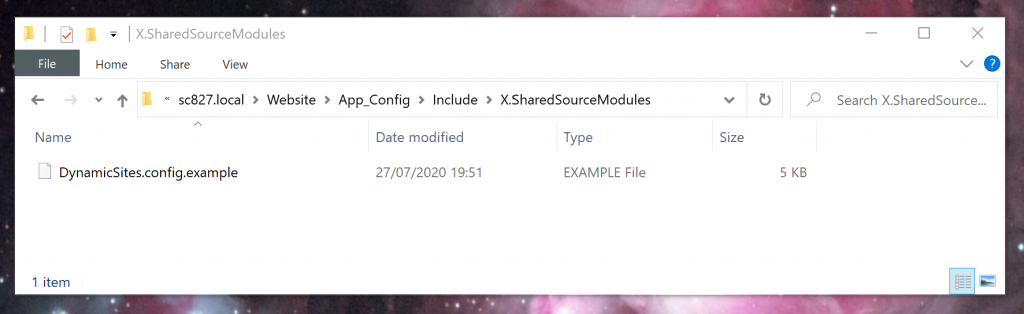
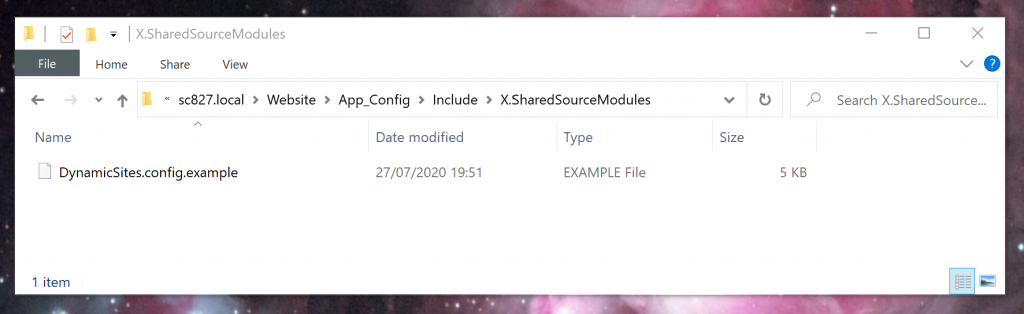
Once the module installation has completed open the DynamicSites.config.example config file here: /App_Config/Includes/X.SharedSourceModules and rename to DynamicSites.config.

This will enable the module and configure the default settings for the module, as defined at the top of the file this config file adds:
1) Event Handlers to Update Custom Chosen Templates with Dynamic Sites Base Template
2) Site Providers for both Dynamic Sites as well as a Switcher Provider.
3) Dyanamic Site Default Settings. All Dynamic Sites will inherit from these default properties.
4) 4 Sitecore Settings.
I’d recommend leaving this as it is for now and coming back to tweak settings if you need to.
Module Configuration
The next steps are to configure the module settings within Sitecore and create your first Dynamic Site.
You can set some general settings if you wish for the module here: /sitecore/System/Modules/Dynamic Sites/Dynamic Site Settings. You will probably find you can just leave most of the default settings here ‘as is’.
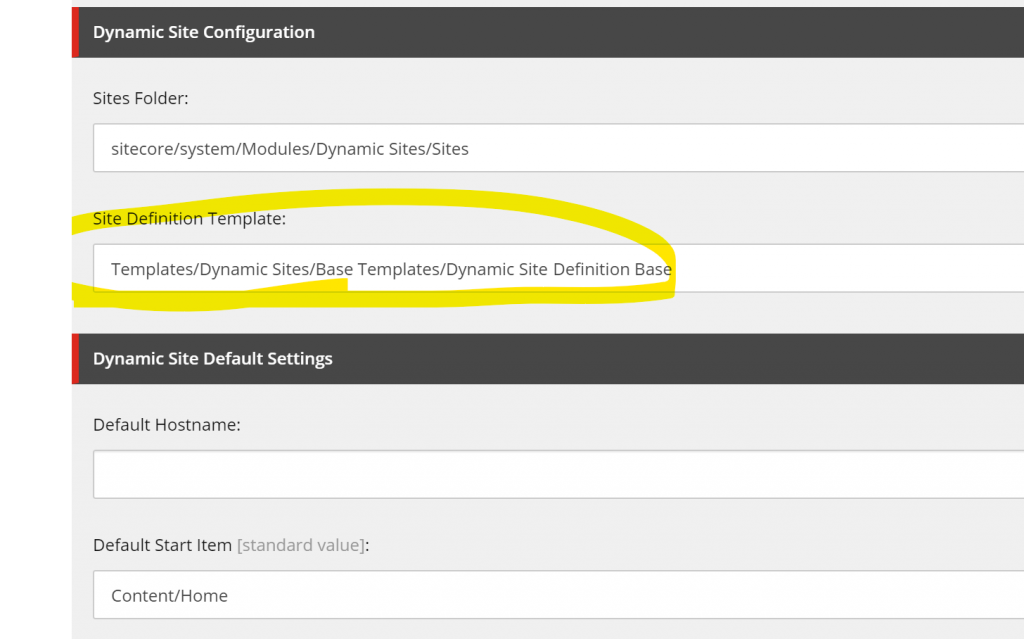
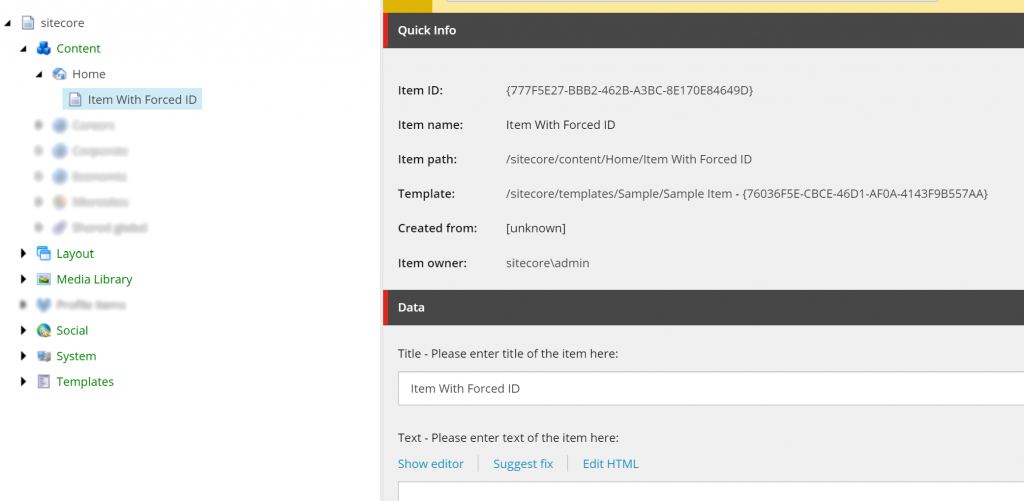
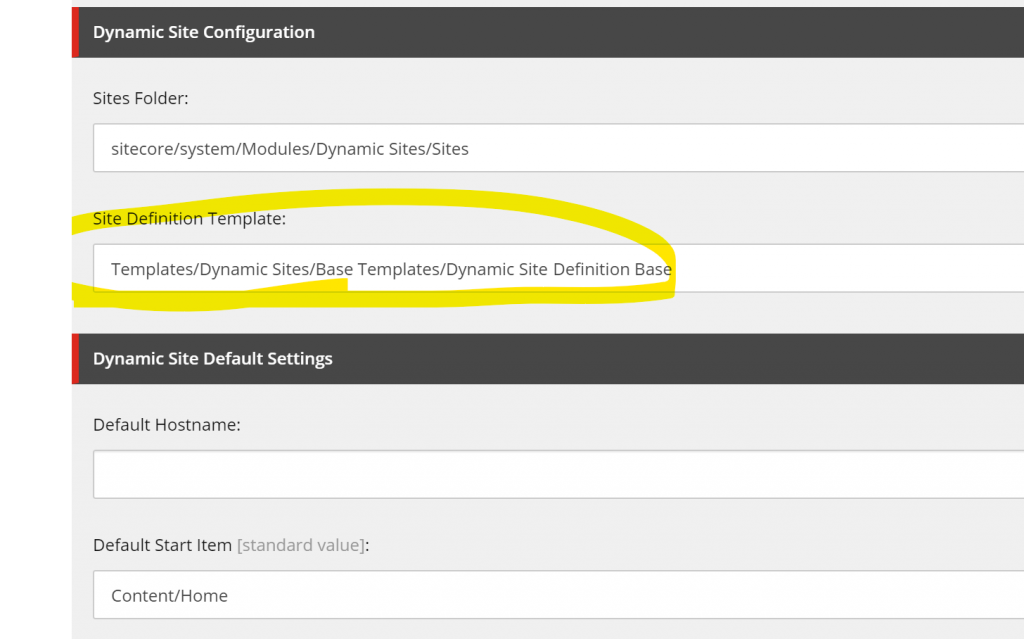
One thing you may want to consider doing is updating the Site Definition Template. The dropdown highlighted below allows you to set a custom template as the Site Definition template. This adds a Dynamic Site Definition Base template to the item and allows site configuration to occur on the item level:

This will likely be if you wish to customise the configuration settings in future.
For now you can just continue with using the Site Definition Template that ships out of the box with the Module.
Creating A Dynamic Site
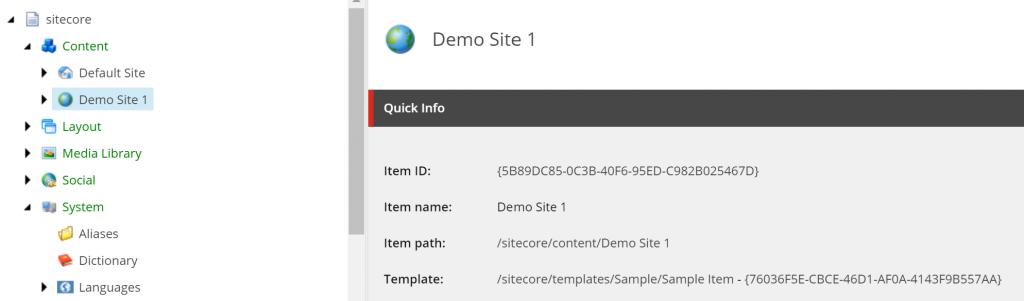
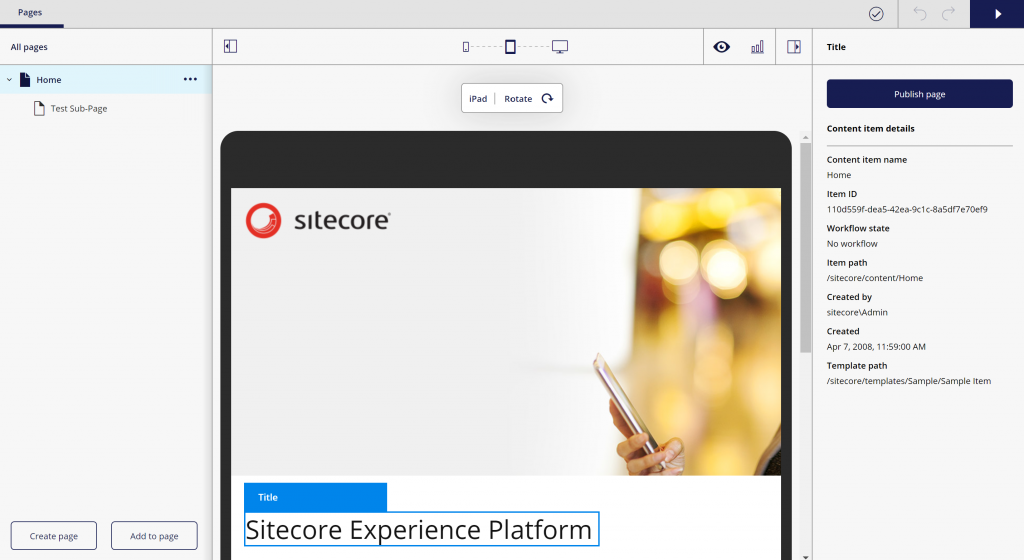
For this example I’m going to do this on my local machine but if this was on another environment the process would be very similar. I have a site called ‘Demo Site 1’ which I’ll use for this example:

- Go to: /sitecore/system/Modules/Dynamic Sites/Sites
- Right click on the folder to Insert a new Dynamic Site Definition (I called mine ‘Demo Site 1’)
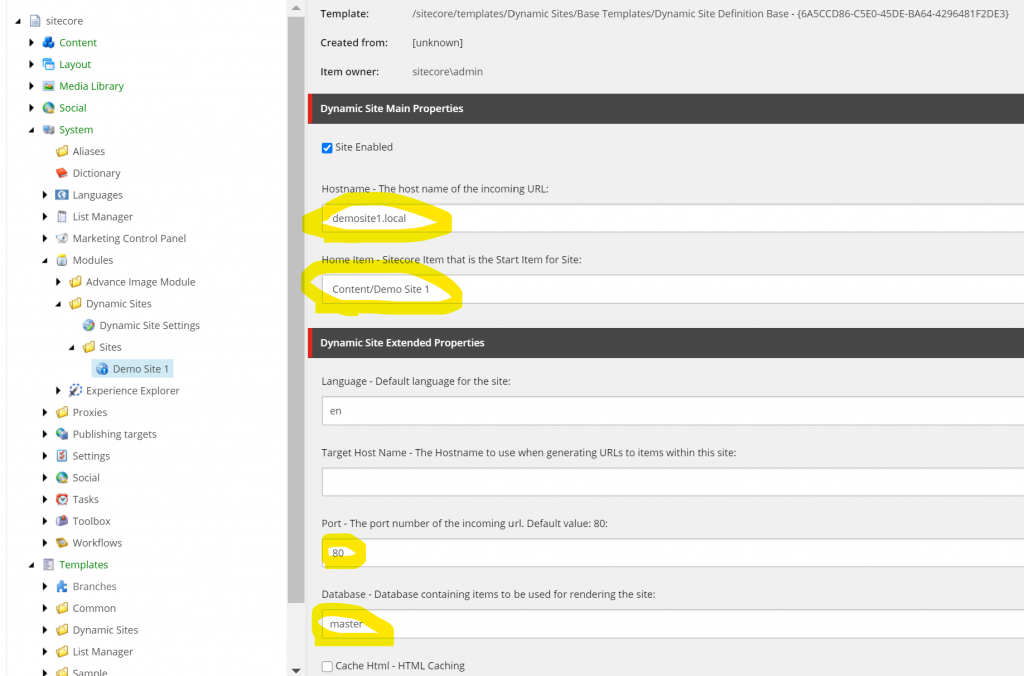
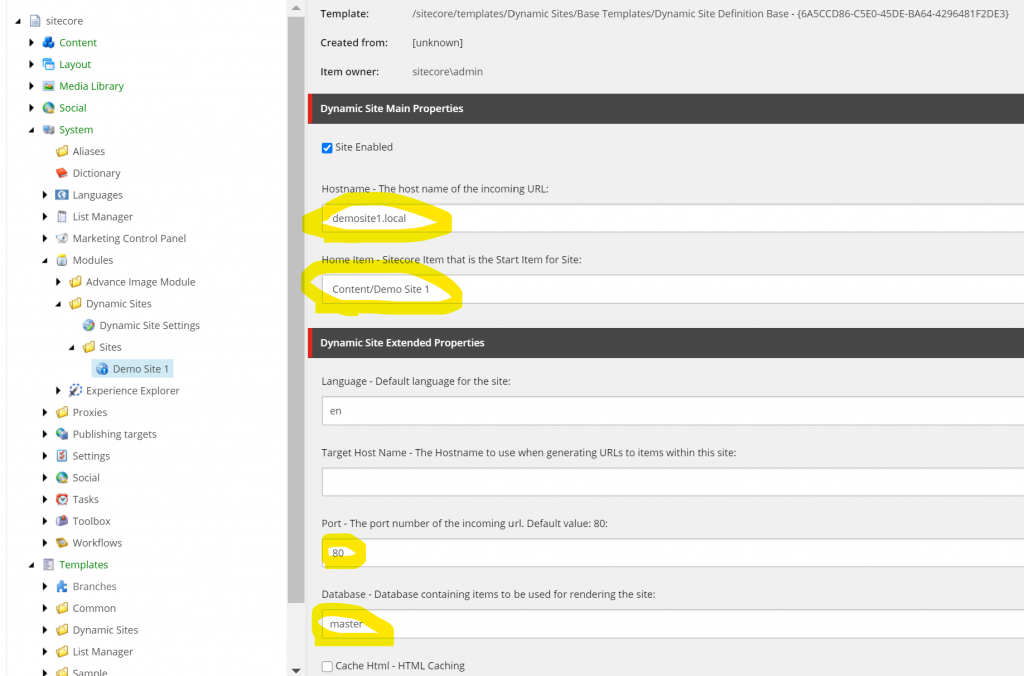
- Configure the Key Settings for your Site such as:
– Hostname – the url which will be used for your Site
– Home Item – the Home item of your site (In my case: /sitecore/content/Demo Site 1)
– Port – this will be (I hope!) 443 for Live but locally you may be using Port 80 perhaps. If you using a self signed cert locally you can use 443 locally too.
– Database – this will likely be web for local testing (depending on if you want to view the published or un-published content)
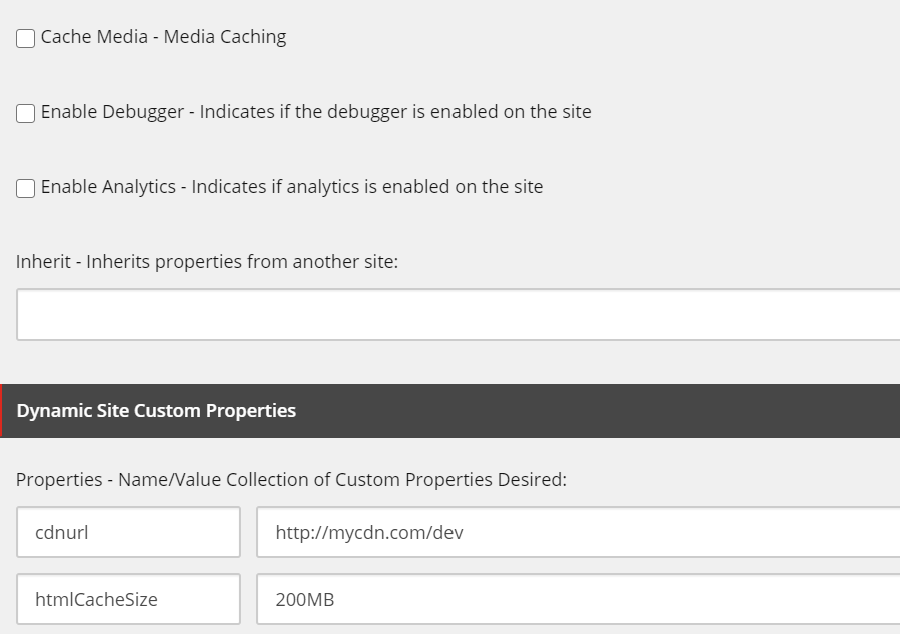
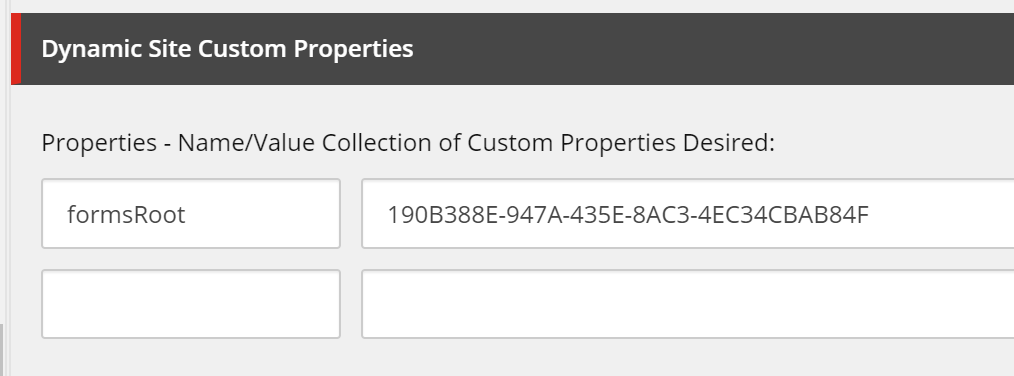
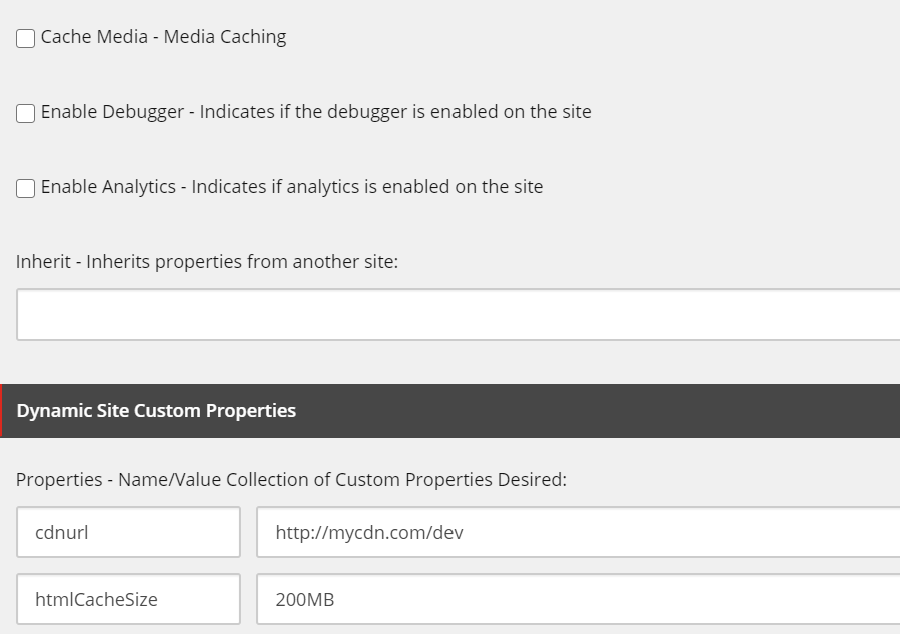
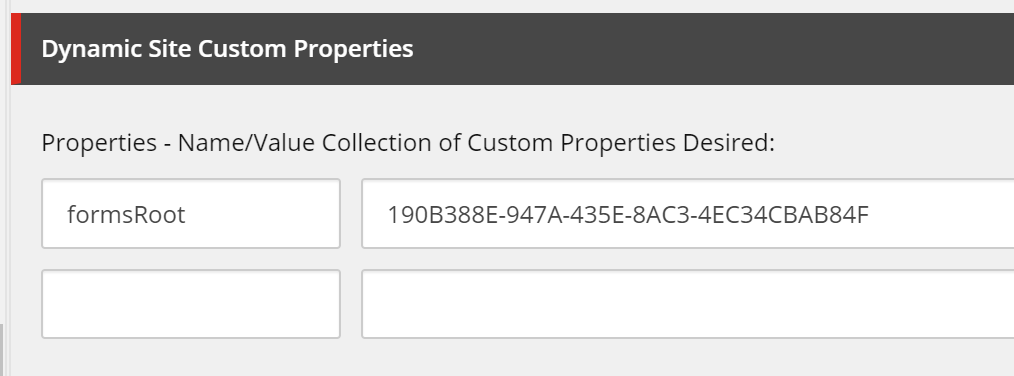
– Dynamic Site Custom Properties – you can over-ride any settings you wish that are usually on the <site> node in the Sitecore config here or you can add any custom properties you need to support. For example I had a custom cdn url property that I added which you can see below.
- Add your binding in IIS to your Sitecore site, this is my local Sitecore 8.2 u7 instance:

- Add a host file entry to the Site (on another environment this would obviously be handled with a DNS).
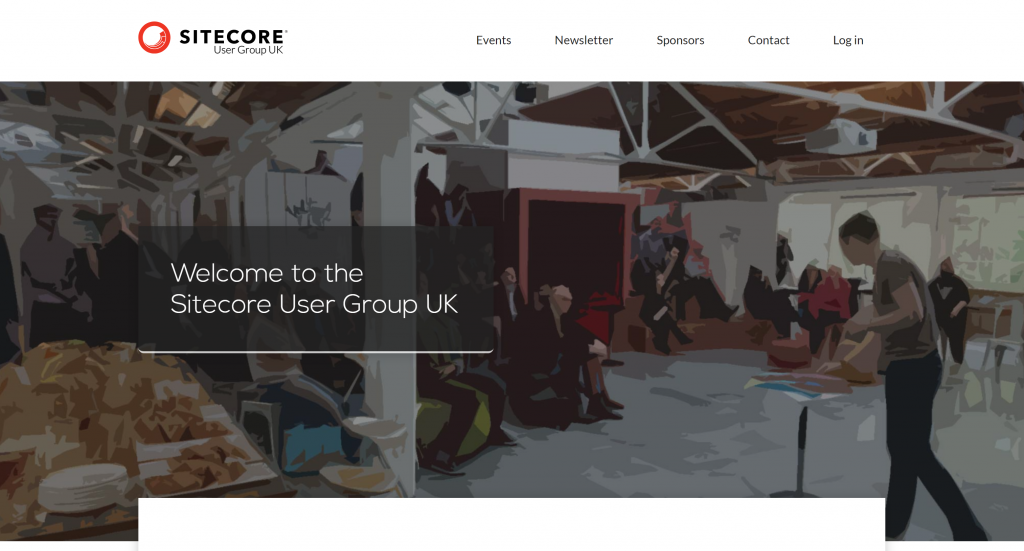
- Ensure your Website Homepage is in it’s final workflow step and Published. If all is well you should then see the webpage if you visit it in your browser (e.g: http://demosite1.local)

Supporting Preview / Published Sites
Our content editors wanted to be able to preview their content on the CM (Master) before publishing to CD (Web). I wasn’t sure on how best to handle this scenario so I reached out to Pete on Slack and he was really Helpful.
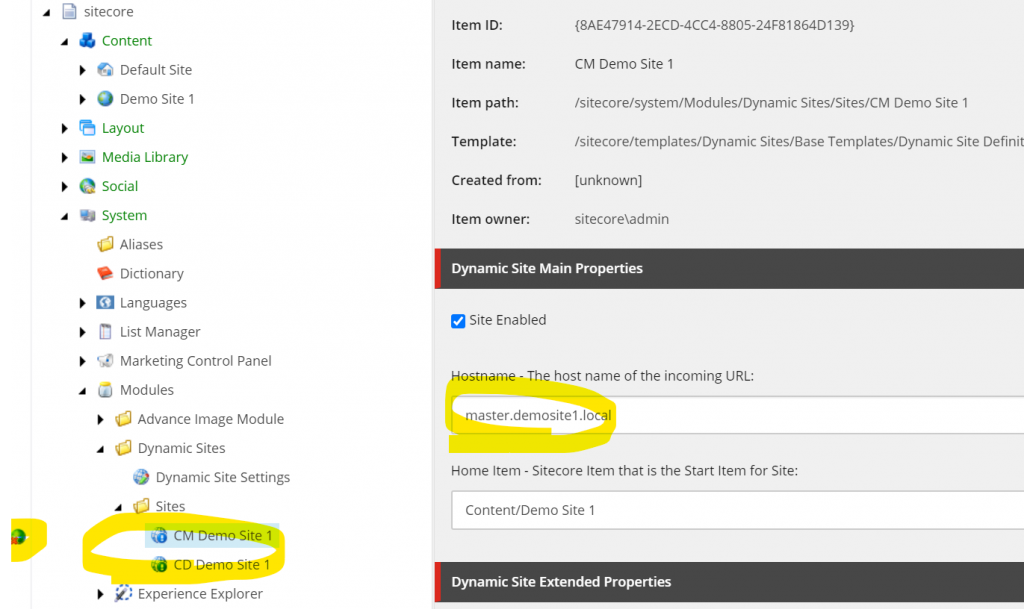
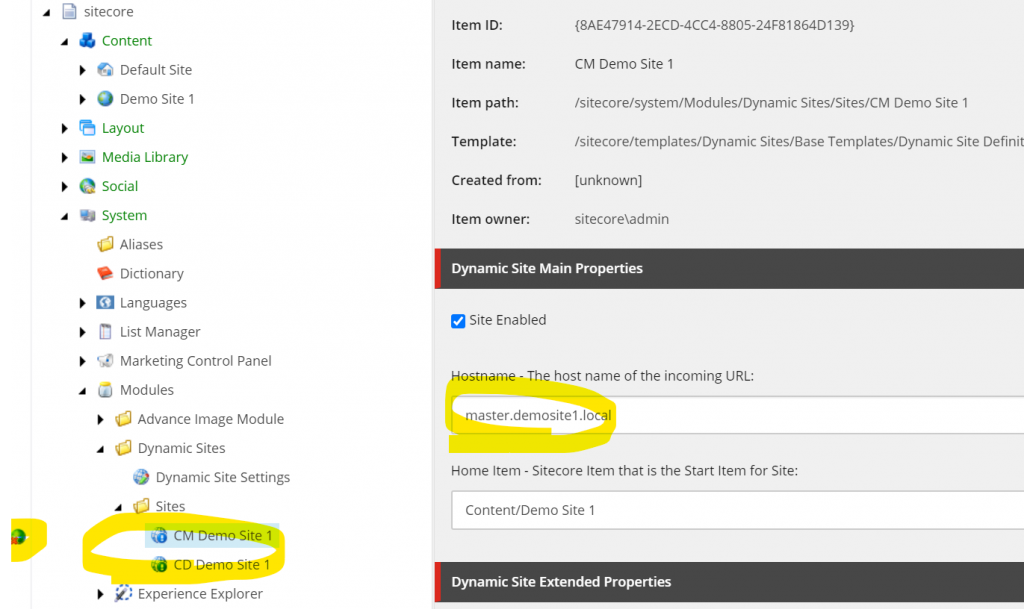
It turns out the best way to set this up is to create two Site Definition items, one for CM and one for CD. Both sites should have the Home Item set as the same (most other settings will be the same also).
The CM Site Definition item needs to be at the top of the list (above the CD Site Definition item – so it resolves first on the CM) and be set as un-publishable. Note I’ve pre-fixed my Site Definitions with CM and CD to easily identify them:

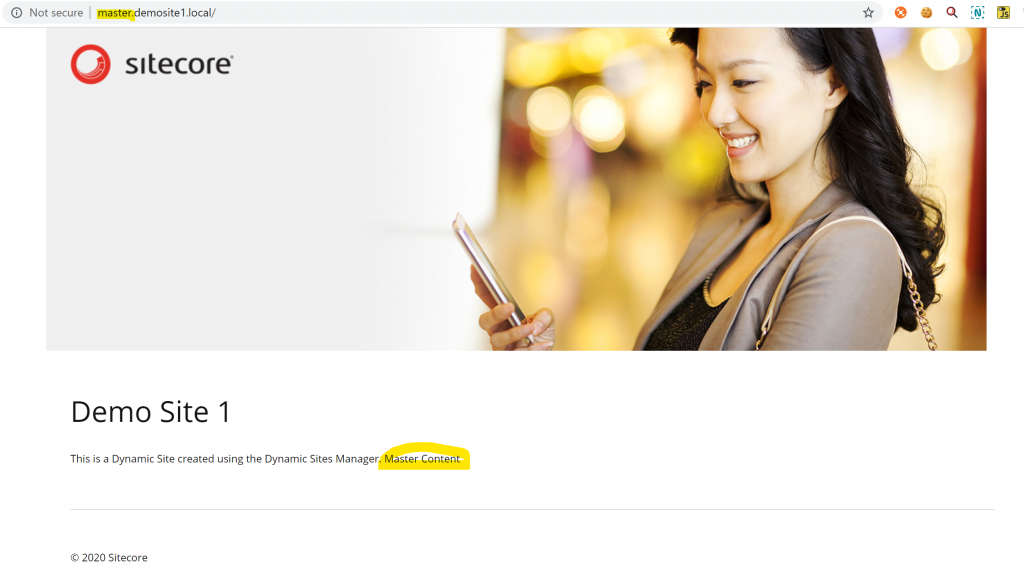
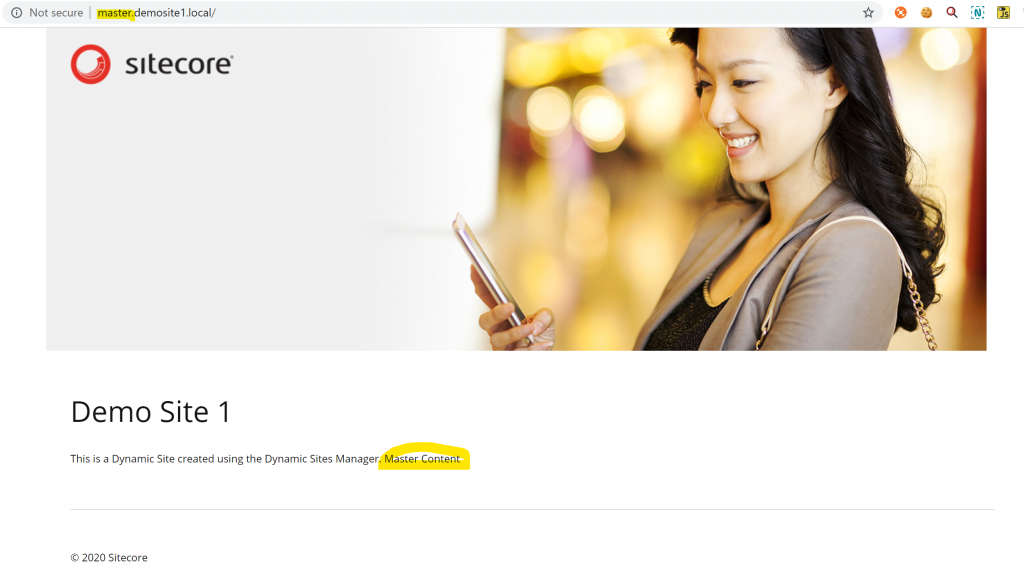
You then need to configure a different hostname for the CM Site (e.g: master.demosite1.local). If all is well you should be able to view the master site and see differences in the Master content:

Other Considerations
WFFM
One of the stumbling blocks I came across is that when configuring the default Web Forms For Marketeers form folder I got an error as it couldn’t find an ID. The issue was that I was including the brackets within the config in the Site Definition. Therefore ensure you remove the brackets like so:

Unicorn
If you use Unicorn to sync your Sitecore items across environments. You may wish to sync your Dynamic sites and content via Uncorn. I settled on 2 different configurations to handle this.
A new items only configuration to deploy the Main Site Home Item only one like so (this is redacted):
<configuration name="Dynamic Sites New Items Only" description="Unicorn Config for new Dynamic sites items only (Existing items, deleted items or changed items are ignored)">
<evaluator type="Unicorn.Evaluators.NewItemOnlyEvaluator, Unicorn" singleInstance="true"/>
<dataProviderConfiguration enableTransparentSync="false" />
<predicate>
<include name="DynamicSitesNewItemsOnlyDemoSite1" database="master" path="/sitecore/content/Demo Site 1/Home">
<exclude children="true"/>
</include>
</predicate>
<dataProviderConfiguration enableTransparentSync="false" />
<syncConfiguration updateLinkDatabase="true" updateSearchIndex="true" />
</configuration>
A main configuration to deploy component content folders and setting items to the site likes so (this is redacted):
<configuration name="DynamicSites" description="Unicorn Config for DynamicSites Items">
<predicate>
<exclude path="/sitecore/content/Demo Site 1/Home" />
<exclude childrenOfPath="/sitecore/content/Demo Site 1">
<except name="Forms" includeChildren="false"/>
<except name="Components" includeChildren="false"/>
</exclude>
<exclude childrenOfPath="/sitecore/content/Demo Site 1/Components/Banners" />
<exclude childrenOfPath="/sitecore/content/Demo Site 1/Components/Promos" />
<include name="DynamicSitesMediaFolders" database="master" path="/sitecore/media library/DynamicSites" includeChildren="true">
<exclude childrenOfPath="/sitecore/media library/DynamicSites/Demo Site 1/Images"/>
<exclude childrenOfPath="/sitecore/media library/DynamicSites/Demo Site 1/Files"/>
</include>
</predicate>
<!--exclude the dynamic sites fields that will be different for each environment-->
<fieldFilter type="Rainbow.Filtering.ConfigurationFieldFilter, Rainbow">
<exclude fieldID="{2E6EA147-39B4-48B9-B729-89DB73646518}" note="'Hostname'" key="Hostname" />
<exclude fieldID="{671F0A96-8270-49C6-B25C-17A4A4EE5730}" note="'Port'" key="Port" />
<exclude fieldID="{A9B6C54F-88CB-4A9F-9250-6B2B1D26B79C}" note="'Properties'" key="Properties" />
<exclude fieldID="{E6869EFC-46EB-458E-9990-3DBF914E6F85}" note="'Database'" key="Database" />
</fieldFilter>
<dataProviderConfiguration enableTransparentSync="false" />
<syncConfiguration updateLinkDatabase="true" updateSearchIndex="true" />
</configuration>
Note the use fieldFilter usage here to exclude deployment of the environment specific fields such as the Hostname.
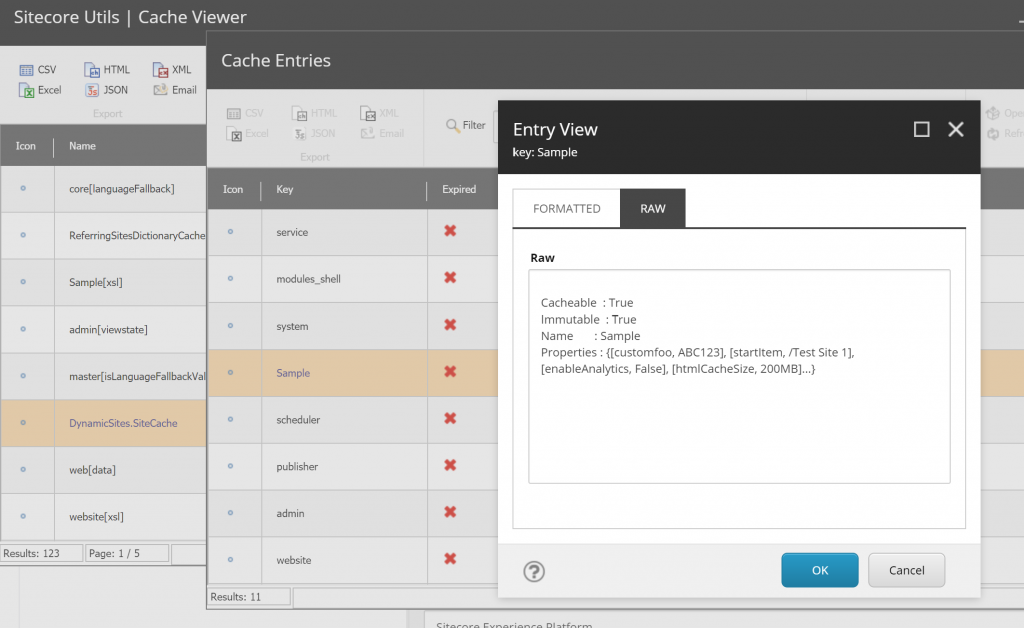
Caching
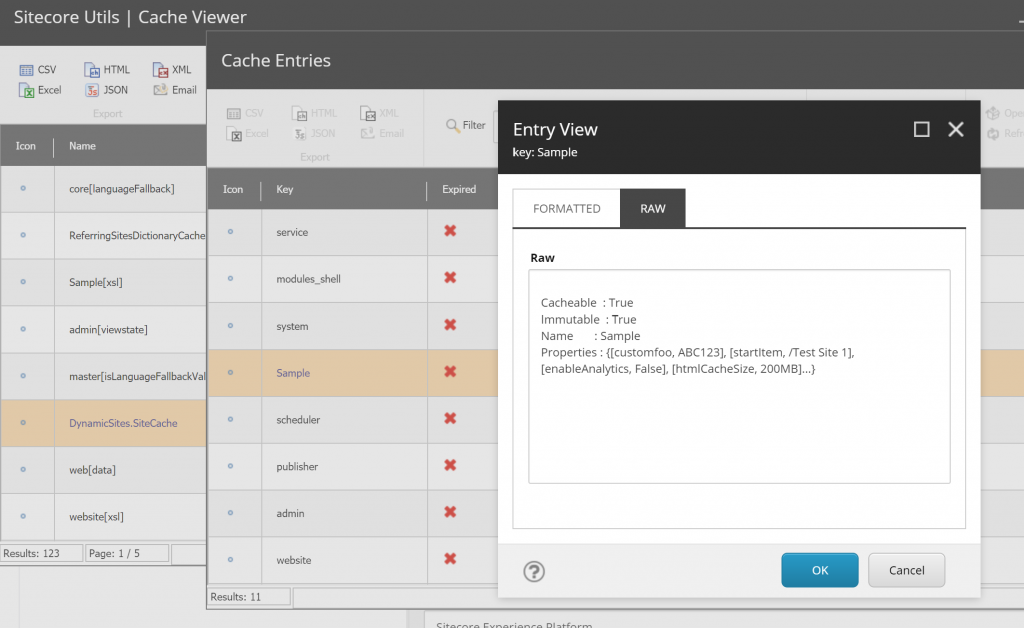
The caching for the Dynamic Sites module has been implemented using a custom Sitecore cache and therefore shows up in the Sitecore Cache.aspx page viewer. If you want to explore what is in the cache to debug any issues with Caching then you might want to use an tool to do so. I used this Cache Viewer SPE Module and it worked really well for seeing the cache for each Site. The cache key used is DynamicSites.SiteCache.

You should find that if you clear the cache then any settings you update should update and be reflected.
Default Context Database Issue
We had some issues serving some Dynamic Sites from the CD Server. The error we were seeing was:
ERROR An error while Initializing occurred
Exception: System.InvalidOperationException
Message: Could not find configuration node: databases/database[@id='master']
Source: Sitecore.Kernel
at Sitecore.Configuration.DefaultFactory.GetConfigNode(String xpath, Boolean assert)
at Sitecore.Configuration.DefaultFactory.CreateObject(String configPath, String[] parameters, Boolean assert)
at Sitecore.Configuration.DefaultFactory.GetDatabase(String name, Boolean assert)
at Sitecore.Configuration.DefaultFactory.GetDatabase(String name)
at Sitecore.SharedSource.DynamicSites.Utilities.DynamicSiteSettings.get_GetCurrentDatabase()
at Sitecore.SharedSource.DynamicSites.Utilities.DynamicSiteSettings.get_GetSettingsItem()
at Sitecore.SharedSource.DynamicSites.Utilities.DynamicSiteSettings.get_SitesFolder()
at Sitecore.SharedSource.DynamicSites.Utilities.DynamicSiteManager.GetDynamicSitesDictionary(Site defaultSite)
at Sitecore.SharedSource.DynamicSites.Sites.DynamicSitesProvider.InitializeSites()
at Sitecore.SharedSource.DynamicSites.Sites.DynamicSitesProvider.GetSites()
After some further digging into the DynamicSiteSettings class It turned out that for some reason the module was not finding the context database and so was falling back to Master in this block of code:
public static Database GetCurrentDatabase
{
get
{
return Context.ContentDatabase ?? Context.Database ?? Database.GetDatabase("master");
}
}
Our CD servers do not have access to the Master database so thats why the error only occurred on CD. To resolve this I branched the module and added a setting for the database fall-back instead of a hard coded ‘master’ value. This is set like so in the config:
<!-- Dynamic Sites - Fallback Current Database
The database to fallback to when getting the current database
if Context.ContentDatabase & Context.Database are null
-->
<setting name="DynamicSites.FallbackCurrentDatabase" value="master" />
On our CD servers we set this to Pub where our published live content exists and this resolved the issue. This issue doesn’t seem to occur on an out of the box install of 8.2 u7 or 9.0 so It may be a nuance of our specific setup but if you come across if feel free to use my patched version.
Conclusion
We’ve only launched two Sites using the Dynamic Sites Manager Module so far but it’s working really well. Obviously you don’t get a bunch of pre-built components and some of the other Bells and Whistles you get with SXA but if you need flexible, simple, well implemented, and full-featured Microsite/Dynamic Site solution which allows you to use your existing page templates and components then I can highly recommend it.
Thanks again to Pete for his hard work on this and his assistance. I’ll try not to ask him any more questions…



















































 Since the release of Sitecore 9.x and above Solr has been the default Search service and there is an requirement to install Solr with an SSL Certificate in order to use SIF to install Sitecore.
Since the release of Sitecore 9.x and above Solr has been the default Search service and there is an requirement to install Solr with an SSL Certificate in order to use SIF to install Sitecore.