I saw a demo of JSS at SUGCON last year by Alex Shyba and it looked really cool. Ever since I’ve been keen to try it out as soon as I could. This post covers the basics of setting up JSS and running a demo React App.

The first stumbling block however was getting an install of Sitecore 9 up and running.
You will need this before you can proceed with the rest of this tutorial so if you don’t have Sitecore 9 installed already then you can read my Blog Post on how to install Sitecore 9 update 1 here.
What is JSS?
JSS is an SDK that allows developers to build websites using Javascript frameworks such as React and Angular. Sitecore is used as a Headless CMS to provide the Sitecore item’s presentation details as JSON. It has full support for the Sitecore Experience Platform, including Experience Editor, Personalization, MV testing and Tracking / Analytics.
One thing that will keep front-end developers happy is that Apps can be built entirely detached from Sitecore and then deployed to Sitecore later. This also means that Sitecore doesn’t need to be installed to build applications with JSS. Apps are deployed to Sitecore using JSS code-first services via the command line.
This just touches on the basics of JSS, you can read more about it and the full install instructions here: https://jss.sitecore.net
Prequisites
- Sitecore 9 or 9 update 1 (with a licence with JSS included)
- Node JS version 6.9 or above
- NPM version 5 or above
JSS Setup Steps
There are a number of steps required to Setup JSS before you can start developing using it. Follow all of these for the purposes of this post.
- Download and install the following two JSS server packages in Sitecore (using the package installer) from here: https://dev.sitecore.net/Downloads/Sitecore_JavaScript_Services/90_Tech_Preview/Sitecore_JavaScript_Services_90_Update_1_Tech_Preview.aspx
1) Server Package (Tech Preview 9.0.1 rev. 180111)
2) Infrastructure Package (Tech Preview 9.0.1 rev. 180111) – this is optional but is needed if you want to deploy your App to Sitecore via the command line - Apply this to the web.config at the bottom of the system.webServer/handlers section:
<add verb=“*“ path=“sitecorejss_media.ashx“ type=“Sitecore.JavaScriptServices.Media.MediaRequestHandler, Sitecore.JavaScriptServices.Media“ name=“Sitecore.JavaScriptServices.Media.MediaRequestHandler“ />
- Apply this to the web.config inside the system.webServer/modules section:
<add name=”Sitecore.JavaScriptServices.Ship.ShipFilter” type=”Sitecore.JavaScriptServices.Ship.ShipFilter, Sitecore.JavaScriptServices.Ship” />
- Login to Sitecore Desktop on the Sitecore 9 instance you want to use. Switch to the Core database. In the Content Editor Navigate to: /sitecore/system/Settings/Services/API Keys
and insert a new API Key item, call it ‘JSS API Key’. Under AllowedControllers, which fill in the field with: “*”. Leave the rest of the fields as is. (more info on this step here). Take a note of the Item ID of the API Key item as you will need it in the next step. - Verify everything works by going to:
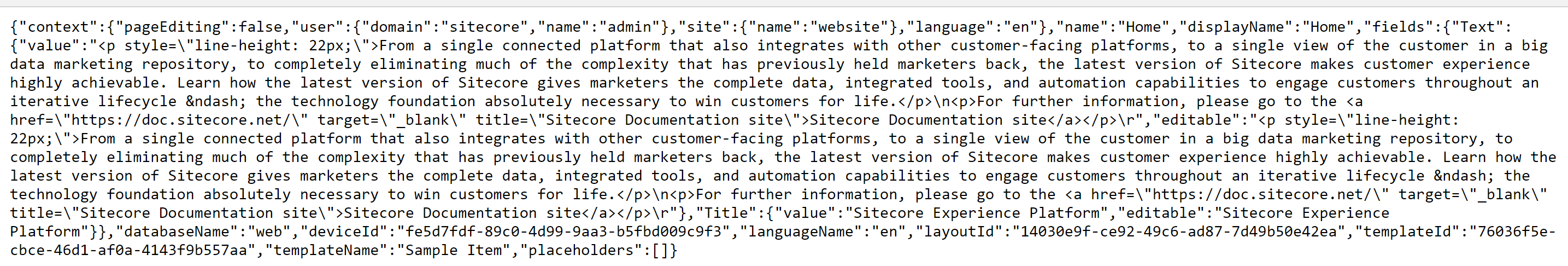
http://your-sitecore-instance/sitecore/api/layout/render/jss?item=/&sc_apikey={YOUR_API_KEY}.
You should see something like the following in your browser:

Downloading & Testing a Demo App
Were going to use React for this and to keep things simple were going to use the simple React demo.
- Pull the JSS Demo source files from here: https://github.com/Sitecore/jss/tree/master/samples/basic-sample-react
- Go to IIS and add a ‘jssbasicapp’ as a new binding in IIS
- Edit your hosts file (C:\Windows\System32\drivers\etc\hosts) and add the following:
127.0.0.1 JssBasicApp
(you can change the name of the app and other settings if you want by editing: jss-basic-app.config)
- Open command line and go to the folder where you have downloaded the basic react sample (e.g: C:\Projects\Jss-Demos\samples\basic-sample-react).
Run:npm install
- Next Run:
npm run setup
- Next Run:
npm run deploy-config
You will be asked: ‘Would you like to configure connection settings to a Sitecore instance?’ – Enter Yes.
When prompted enter your the Website Folder and Host of your Sitecore instance.(If you have any issues with this ensure you have your permissions set so allow the script to run and copy files over to your Sitecore instance)
- Lastly Run:
npm run start
This will build the app and run a WebPack server, finally it should open up a browser showing the basic App at the following url: http://localhost:3001.
This will look like the homepage of a Standard Sitecore 9 install.
The App is not currently using Sitecore for data, it is being provided by local files within the app.
Deploying the App to Sitecore
Finally were ready to deploy the app to Sitecore and hook it up using real Data.
- Run:
npm run deploy-codefirst
- Open up: http://jssbasicapp/ – you should see the following:

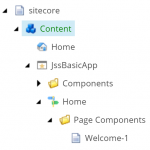
- Lets double check it’s worked correctly by going to your Sitecore instance, opening Content Editor and going to: /sitecore/content/JSSBasicApp. You should see something Similar to:

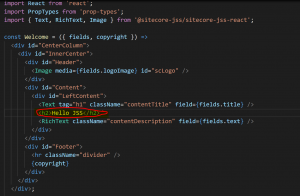
- Ok lets make a change to a component and re-deploy it to see the change working. Open up \samples\basic-sample-react\src\app\components\Welcome.js from the folder where you installed the demo.
Edit the following lines to add a H2 tag with ‘Hello JSS’ in it:

- Open Command Line again and Run:
npm run deploy-codefirst
- Again open up: http://jssbasicapp/ – you should see ‘Hello JSS’ show up:

- Finally go to: /Home in the Experience Editor, you should be able to edit the page as normal even though the Components are provided by JSS.
This is a really basic demo of JSS but it should hopefully show whats possible and get you started with working with JSS.
Props to Alex and his team for doing a great job and addressing the workflow of front-end developers with how they have approached JSS.