Last Thursday I presented at the London Sitecore User Group Online. This was the first online UK Sitecore user group this year, which was a response to the Covid-19 Pandemic.
I Demo’ed how to Build ASP.Net Core Components in Sitecore 10 with the ASP.Net Rendering SDK. The Demo uses a modified version of the Getting Started template to do this. An overview of the ASP.Net Rendering SDK is also provided and some useful Tips too.
Video Of Presentation
You can find a pre-recording of my presentation on my YouTube Channel here:
Steps To Build a Component in Sitecore 10
Bellow I’m going to detail the steps involved with Building a component in Sitecore 10 using the ASP.Net Rendering SDK. These are covered in the video but I thought it would be useful to write them down too and provide some further information where applicable.
Development Environment Setup
The first step is to get a Sitecore 10 Development environment setup. For my demo video above I used the getting started template. The Demo Video and this Overview starts from the point of having this installed. You could use docker and install everything yourself or install Sitecore 10 directly on your local development environment instead. However you would need to create your own Visual Studio project for the Rendering Host so this is more complex if you are just looking to experiment with this like I was.
Fellow MVP Robbert Hock has a really helpful video on getting the getting started template all setup and working so I’m not going to go into this further here: https://www.kayee.nl/2020/09/25/getting-started-with-sitecore-headless-development-asp-net-core-docker-containers/
note: to use the new ASP.Net Rendering Host SDK you will need to have access to the Layout Service within your Sitecore Licence, I believe currently this means you need JSS included in your licence.
I modified the Getting Started Template a little to include Bootstrap 4, some custom CSS and some new placeholders and components to make things a bit more interesting, but other than that my demo follows this fairly closely.
Building a Card Component
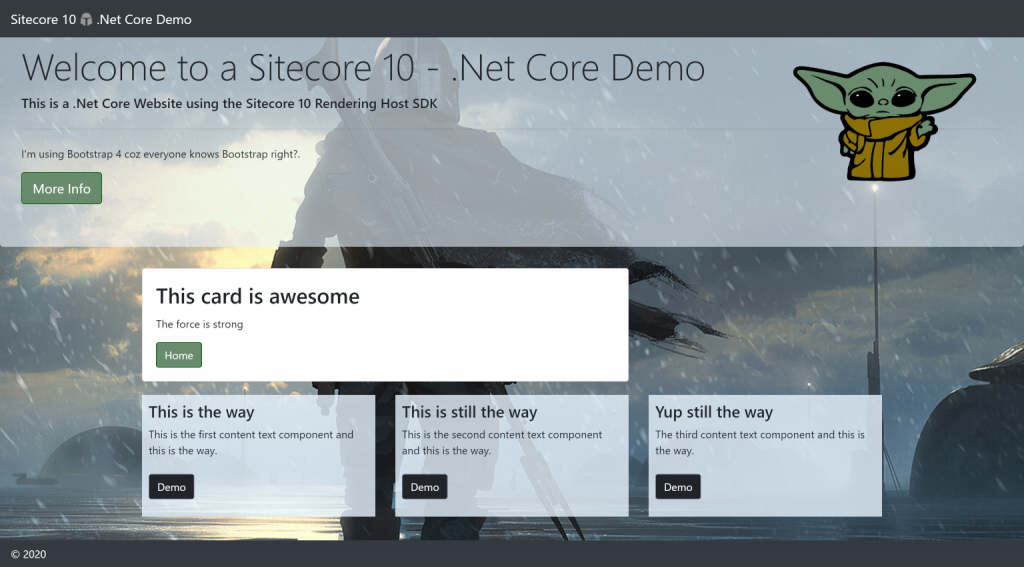
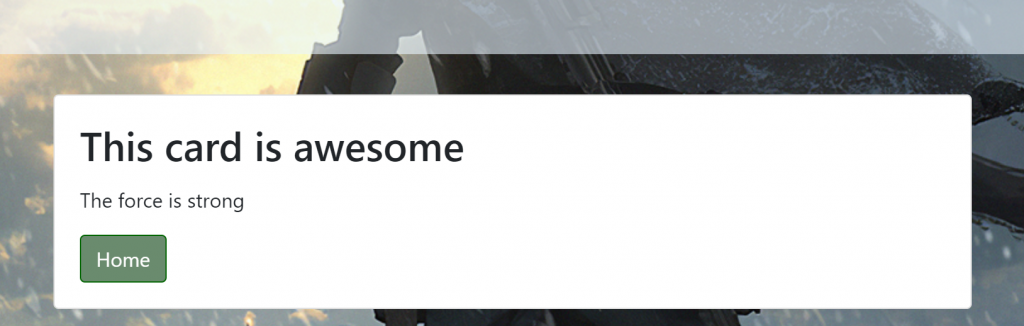
As covered in the demo we are going to build a Card Component (part of bootstrap) and follow a similar approach to the official documentation example for building a component. Assuming you’ve installed the getting started Template with the defaults the Sitecore CM instance will be visible here: https://cm.myproject.localhost/sitecore. If you wish you can add bootstrap 4 from here to the layout file in the Getting Started Template so that what you see will look more similar to the screen shot above. After completing all the steps below you could cerement your knowledge by adding an hero and some other components too (like I have above).
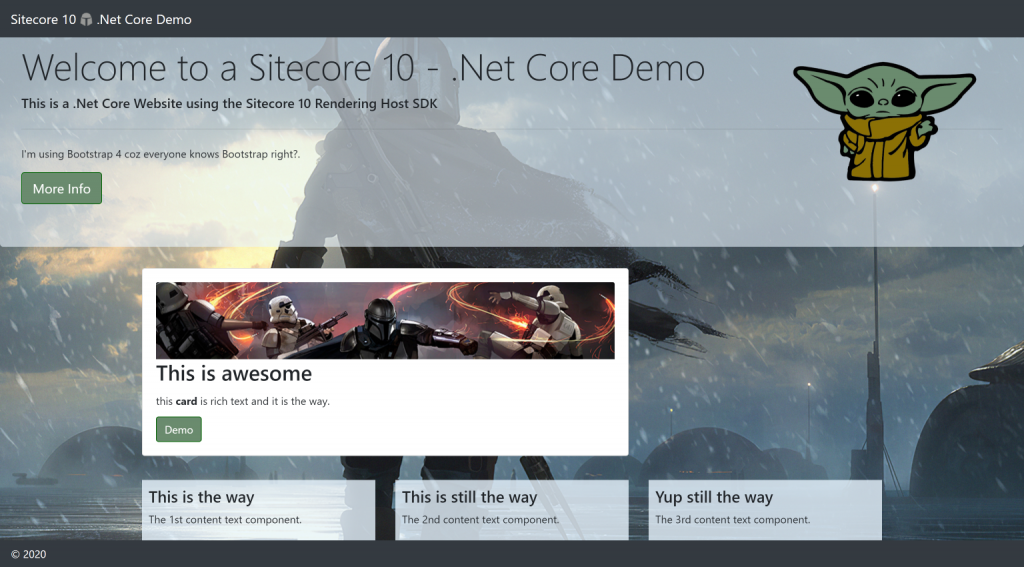
UPDATE (16/12/2020): I got asked if my version is available when I presented this at the Pittsburgh SUG Recently so I've uploaded it to Github here for those that want to replicate the look and feel of my demo or look at the code I used. This version also uses Rich text for the Text field and and includes an image field: https://github.com/fluxdigital/Mandalorian.Sitecore.NetCore
Create the Data Template
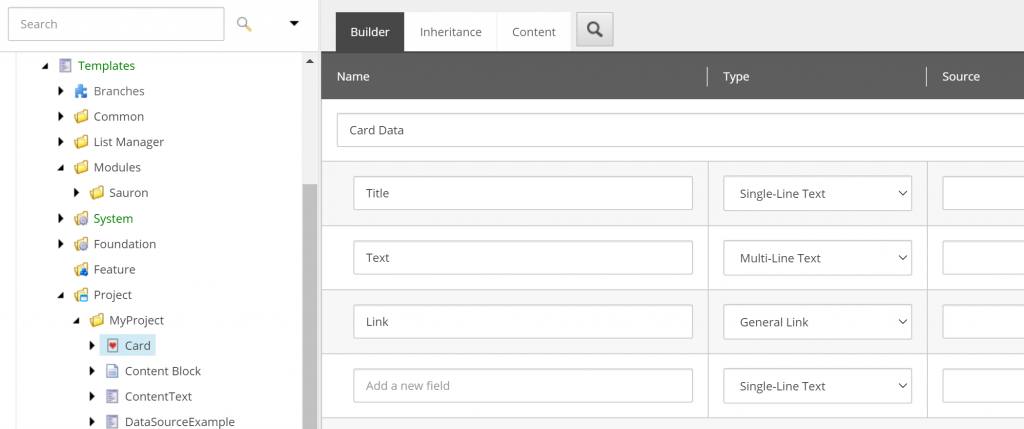
Create an data template called Card in the following location: /sitecore/templates/Project/MyProject. I called the data field section ‘Card Data’ but you can call it what you want.
Add the following 3 fields and set an icon:
- Title – Single Line Text Field
- Text – Multiline Text Field
- Link – General Link Field
Create the Json Rendering
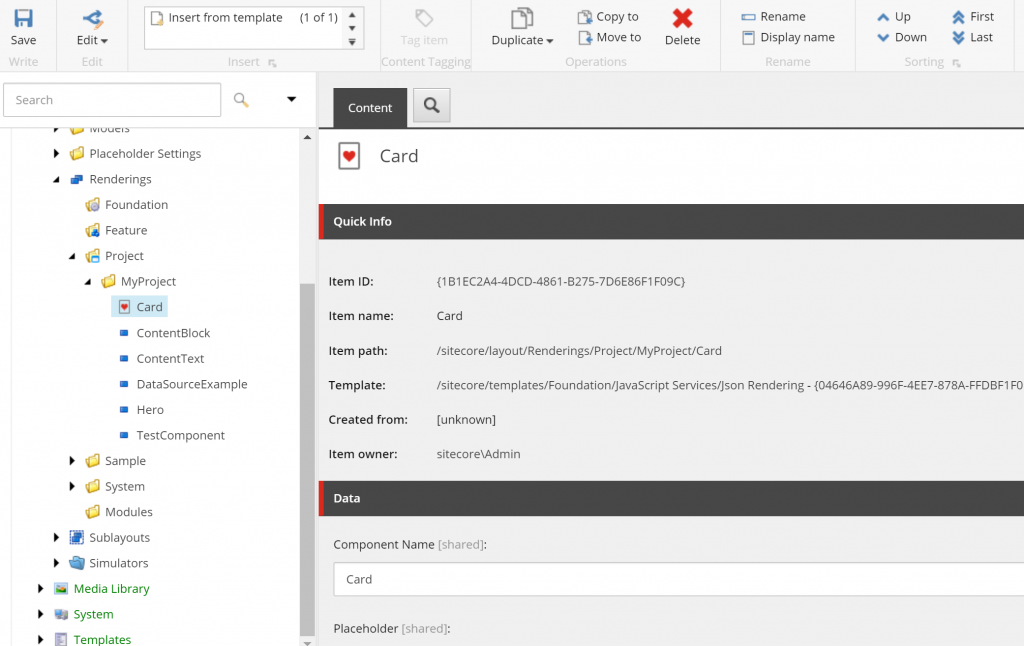
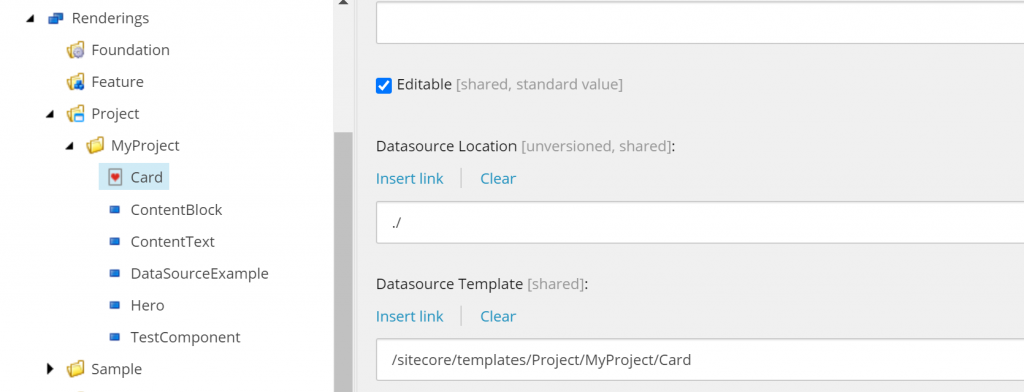
Create a new rendering using the ‘Json Rendering’ template called Card in the following location: /sitecore/layout/Renderings/Project/MyProject/Card. Leave the Component name as ‘Card’.
Set the Datasource Location to: ./ ,set the template to the Card template you just created and set an icon:

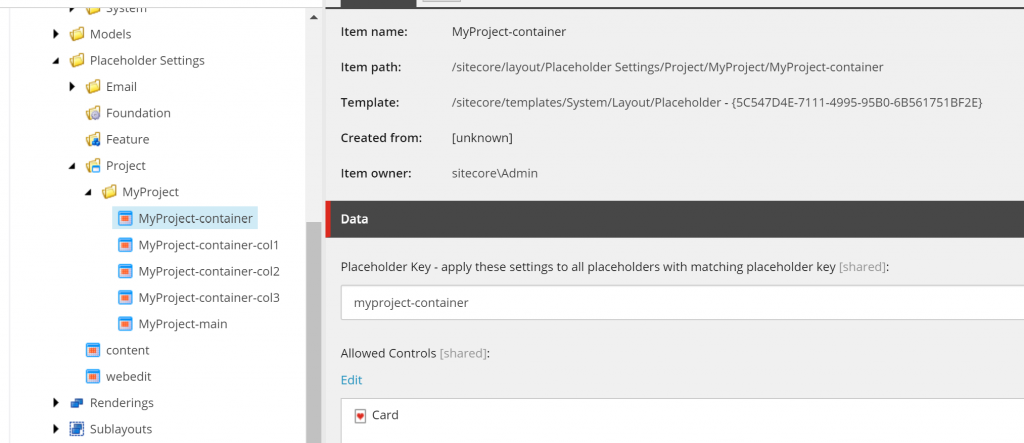
Create a New Placeholder
Create an new placeholder called myproject-container in the following location: /sitecore/layout/Placeholder Settings/Project/MyProject. Add the Card to the allowed controls.
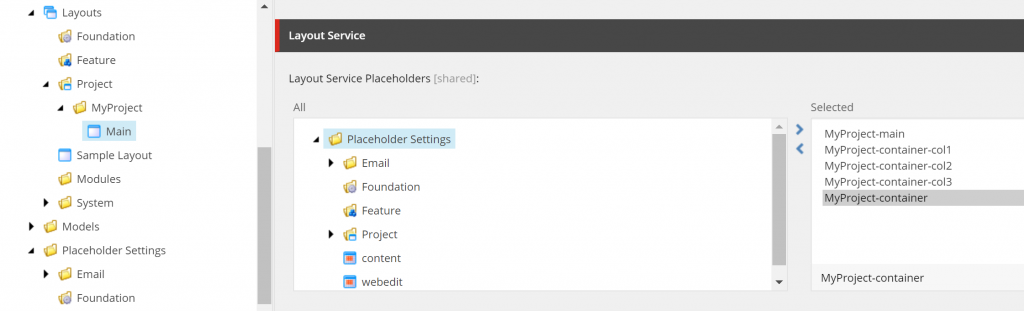
Add to Layout Service placeholders
The layout used by the Home item is as follow: sitecore/content/MyProject/Home. We need to Tell the layout service to return the placeholder.
Open the layout here: /sitecore/layout/Layouts/Project/MyProject/Main and add the myproject-container placeholder to the layout service placeholders field.
There is documentation on this here but it’s not 100% clear that this also applies to renderings: https://doc.sitecore.com/developers/100/developer-tools/en/layout-and-site-requirements-for-asp-net-core-rendering.html.
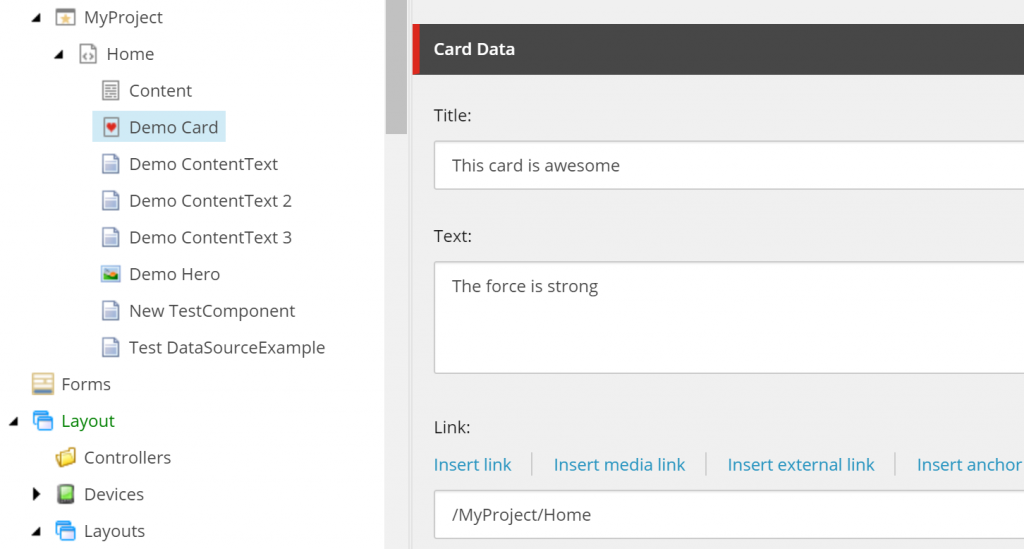
Add the Card Item in Sitecore
Add Card Item under the Home Item and populate the fields with some data.
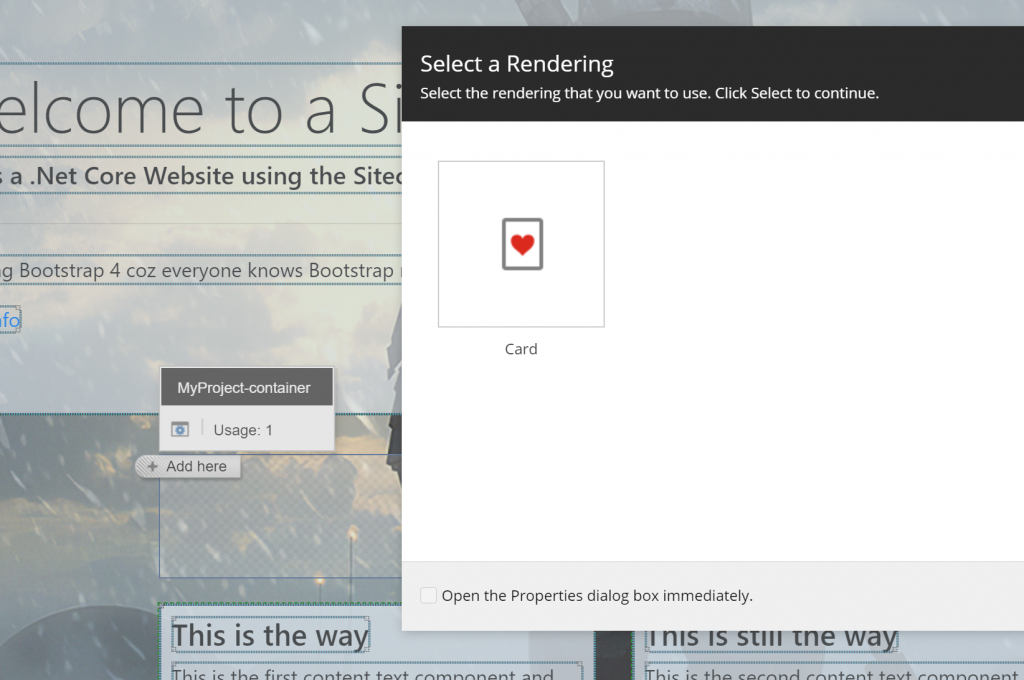
Add the Card to the Page
Open home item in Experience Editor and add the card to the placeholder and save the page.
You will not see the card appear and will probably show an error message in place of the card at this point as we have yet to build the Component in Visual Studio and inform the Rendering Engine about our Component.
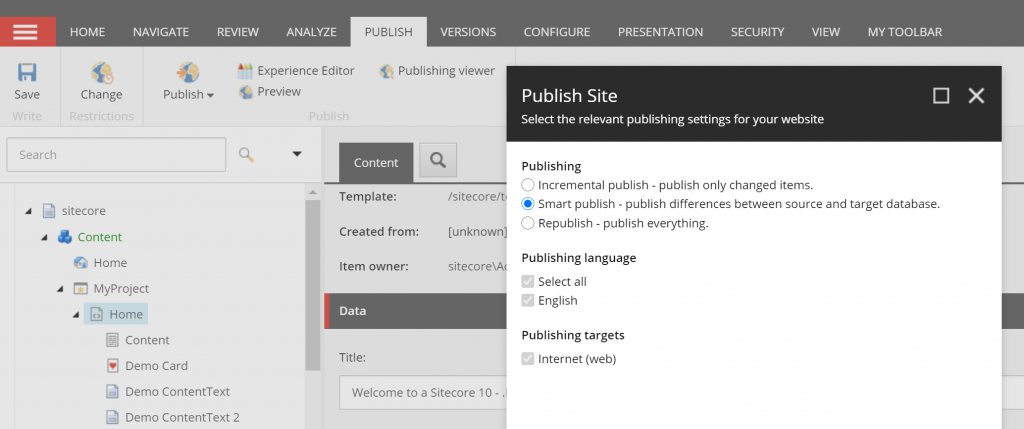
Publish the Site
Within the CM Smart Publish the Site.
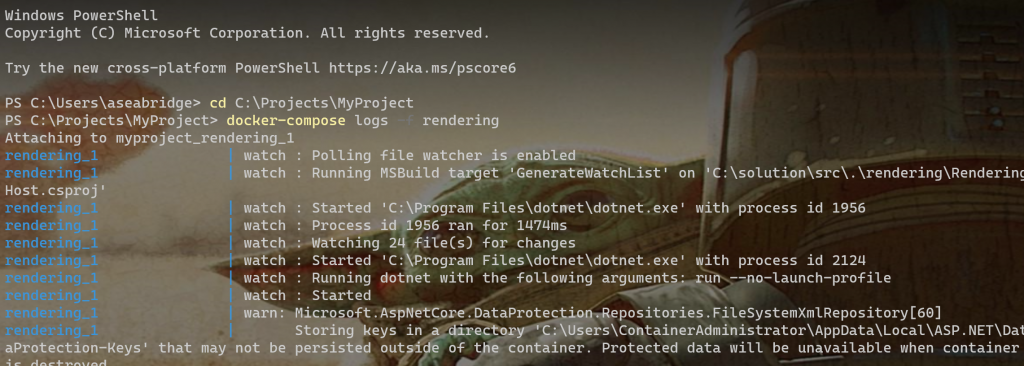
View Layout Service Debugging
Within the console you can Show the layout service response by typing the following command:
docker-compose logs -f rendering
If you scroll down the logs you should see an empty response in the layout service for the myproject-container as we need to do some work in Visual Studio now to get this working.
Create the Model
Within Visual Studio Create a new Model called CardModel at the following location: rendering\Models with the following contents:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Sitecore.LayoutService.Client.Response.Model.Fields;
namespace MyProject.Models
{
public class CardModel
{
public TextField Title { get; set; }
public TextField Text { get; set; }
public HyperLinkField Link { get; set; }
}
}
Note we are not using GlassMapper here we are using the new LayoutService Field Model. We use the TextField and HyperLinkFields for our Model.
Create the View
Create a new view called Card.cshtml within the following folder: rendering\Views\Shared\Components\SitecoreComponent\.
Add the following mark-up to include the 3 fields we created on our template earlier:
@model MyProject.Models.CardModel
<div class="card">
<div class="card-body">
<h2 class="card-title" asp-for="Title"></h2>
<p class="card-text" asp-for="Text"></p>
<sc-link asp-for="Link" class="btn btn-primary" editable="true"></sc-link>
</div>
</div>
Add Rendering Engine Binding
Within the Statup.cs file add the following line in bold to register the Card Model and Card View with the Rendering Engine.
// Register the Sitecore Rendering Engine services.
services.AddSitecoreRenderingEngine(options =>
{
//Register your components here
options
.AddModelBoundView<CardModel>("Card")
.AddDefaultPartialView("_ComponentNotFound");
})
Add Placeholder to the Index Page
Update the index.cshtml layout file (rendering\Views\Default\Index.cshtml) to match the following. The main change here is to add the myproject-container placeholder:
@model PageModel
@{
ViewData["Title"] = Model.Title?.Value ?? string.Empty;
}
<main role="main">
<sc-placeholder name="myproject-main"></sc-placeholder>
<div class="container">
<div class="row">
<div class="col-md-8">
<sc-placeholder name="myproject-container"></sc-placeholder>
</div>
</div>
</div>
</main>
<nav class="navbar fixed-bottom navbar-expand-sm navbar-dark bg-dark" style="color: #fff;">
© @Model.CopyrightYear
</nav>
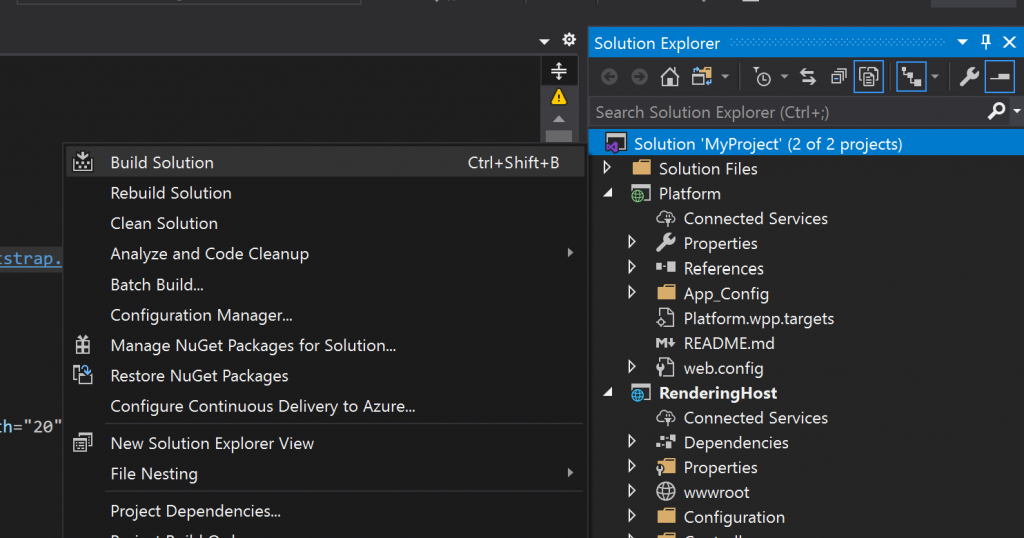
Build the Project
Save and build the project to deploy the changes to the Rendering Host. As the Rendering Host is configured to use dotnet watch it should build and deploy the changes to the rendering host on save, so an build shouldn’t be needed really.
View the page
Refresh the published page (by default: https://www.myproject.localhost/) to view the Updated home showing the new card component.
Your card may look a little different to this but it should be similar. Well done you’ve just built your first component in Sitecore 10 :-).
Tips
There are a few tips I picked up during my experimenting with this.
- Check the Docker Console & Logs for errors if you are having problems:
docker-compose logs -f rendering
- If you have issues with Rendering Host or CM not updating then restart them both like so (docker can assign a new IP if you don’t restart both):
docker-compose restart rendering cm
- Read Up On Tag Helpers – https://doc.sitecore.com/developers/100/developer-tools/en/tag-helpers.html
- Look at the Helix Example – https://github.com/Sitecore/Helix.Examples/tree/master/examples/helix-basic-aspnetcore
- Ensure you have v14.1 or v15.1 of Siteore.ASPNet.* and Sitecore.LayoutService.Client DLLs as there was an issue with the v14.0 dlls not working with experience editor.
Hopefully the video of my presentation and overview are useful for those who are considering using this new functionality in Sitecore 10 or are interested in knowing more about how this works.
Lastly thanks to Nick Wesselman for his help with some issues I had along the way and some diagrams for presentation.