Alt text on images is important for accessibility but often content editors do not set it or are not sure what to set it to.
I recently had the scenario where a client had thousands of existing images (across a Multisite Solution) with no Alt text entered and was asked to find a solution to add these retrospectively and also to make this easier going forward.
The Robots Are Coming
After considering my options (and reading a bunch of Blog Posts on how others have solved this) I decided to use Sitecore Powershell to set the missing Alt tags. This was because I only needed to run this once and then I won’t need to do this again.
However what should I set the Alt text too? It would be possible to use the image name in Sitecore or other attributes on the image in Sitecore to intelligently name the image. However often images have pretty non-descriptive names and no other data associated with them. An Alt tag of ‘IMG_20170416_085835‘ isn’t a great deal of use to users or screen readers. Therefore I wanted to use a more intelligent way of adding Alt Text.
I’d seen this awesome presentations by Mark Stiles and Rob Habraken & Bas Lijten at Sugcon this year about using Machine Learning to solve problems just like this, and decided this was the way to go.
Mark Stiles has blogged about an full integration that he’s implemented with Microsoft Cognitive Services here: https://www.markstiles.net/blog/2017/2/22/sitecore-cognitive-services/
However I didn’t need all this functionality and this hasn’t been wrapped up into a proper Sitecore Module yet so I decided to go for a simpler approach.
Setting Alt Text for Existing Images
I stumbled across this really useful Post: http://www.pveller.com/image-tagging-automation-with-computer-vision/ by Pavel Veller which is what formed the basis of my script. It goes through each image in the media library and uses Microsoft’s Vision API to look at each image and return some appropriate Alt Text.
However given the number of images I needed to handle and complexity of the Multi-Site solution I’m working on I needed quite a lot more functionality. Therefore my script does the following:
- Ability to run in test mode to output what it would do if run for real
- Progress output as the script runs so you know how far through it is
- Only updating Alt text when there is none set already
- A CSV report at the end with the info for all images and the Alt text set
- A list of TemplateIds to Exclude
- A list of FolderIds to Exclude
- Full error handling for exceptions
- Pause for 60 Seconds and continue when hitting the Free API Limit (thanks Pavel Veller for this idea).
- Tracking of failures/errors
- Summary at the end of updated text and errors (if any)
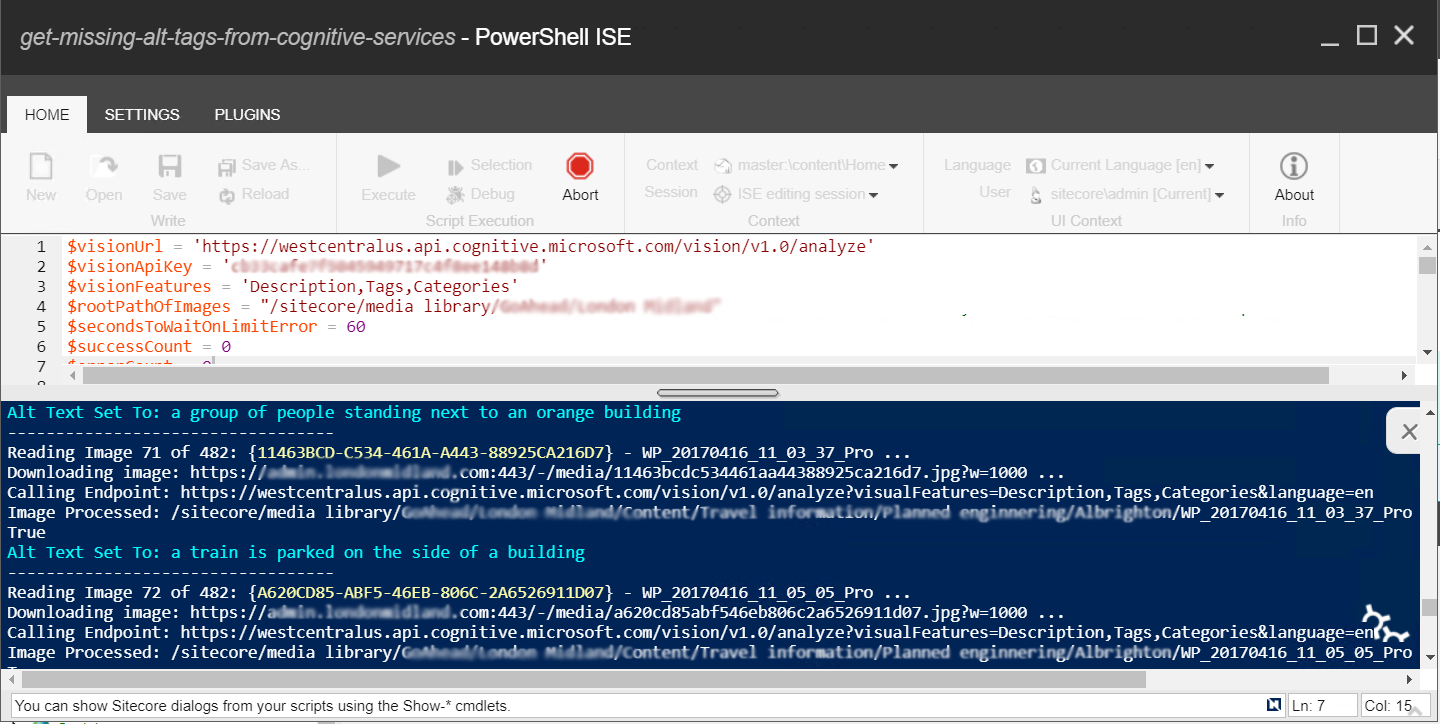
Example Output
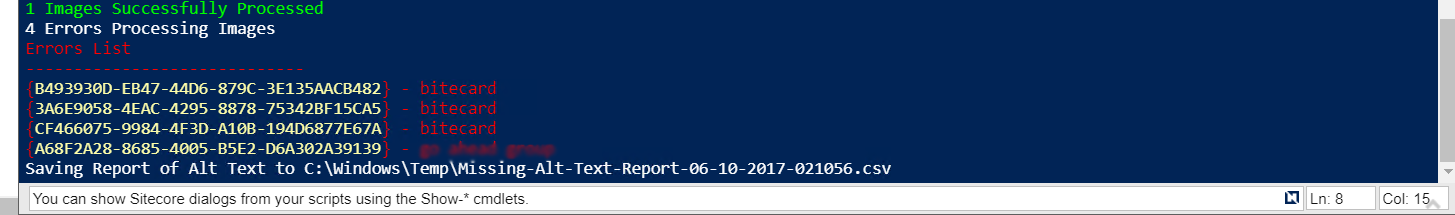
Example Summary
Note that to run this you will need an API key for the Vision API, so go and grab one from here:
https://azure.microsoft.com/en-gb/try/cognitive-services/
Show Me The Script Already
I’ve put the script here on Github and embedded it below: https://gist.github.com/fluxdigital/2b6041c579770f891df1a0da43cdcd63
The outcome of running this was that we auto-set alt text for over 1,500 images and could send the client a csv report of all of the alt text for each image for review afterwards (should they wish to check them, the API is not infallible, especially for Gifs/Pngs and other graphical images). This saved a lot of time for the content editors.
What about new images?
So this is great for the existing images, but how do we make sure that alt text is set in the same way for new images?. After a bit of investigation I decided on this great Module by Tom Dudfield which auto-sets alt tags on save of the image using the same Vision API:
https://marketplace.sitecore.net/en/Modules/A/Alt_Tag_Generator.aspx
This Module even works with the multi-file upload so it’s really good if users upload a lot of images at once and forget to go back and add Alt Text.
I did find and issue with the module where is doesn’t work if you use one of the free API Keys (as the base API url needs to be different), but I’ve fixed that and submitted a pull request to resolve this issue. The Module config will now support setting the base Url (to: https://westcentralus.api.cognitive.microsoft.com/vision/v1.0). Tom has merged my update in and will hopefully release a new version Via NuGet and the Marketplace soon, but in the mean time if you need the update you can find it here:
https://github.com/fluxdigital/AutoAltTags
Once you’ve installed this and configured it with your API key you should be good to go, no more empty Alt text :-).
Thanks to the Sitecore community for all the great posts on this that helped me with this, here are just some of them:
http://jockstothecore.com/optimizing-images-sitecore/
https://tomdudfield.com/computer-vision-alt-tags-in-sitecore/