I missed a couple of the morning sessions on Day 2 so I’m hoping that some of them will make it online, from what I hear the Publishing Service 2.0 presentation by Stephen Pope was very good.
If you missed it you can read about Day 1 here.
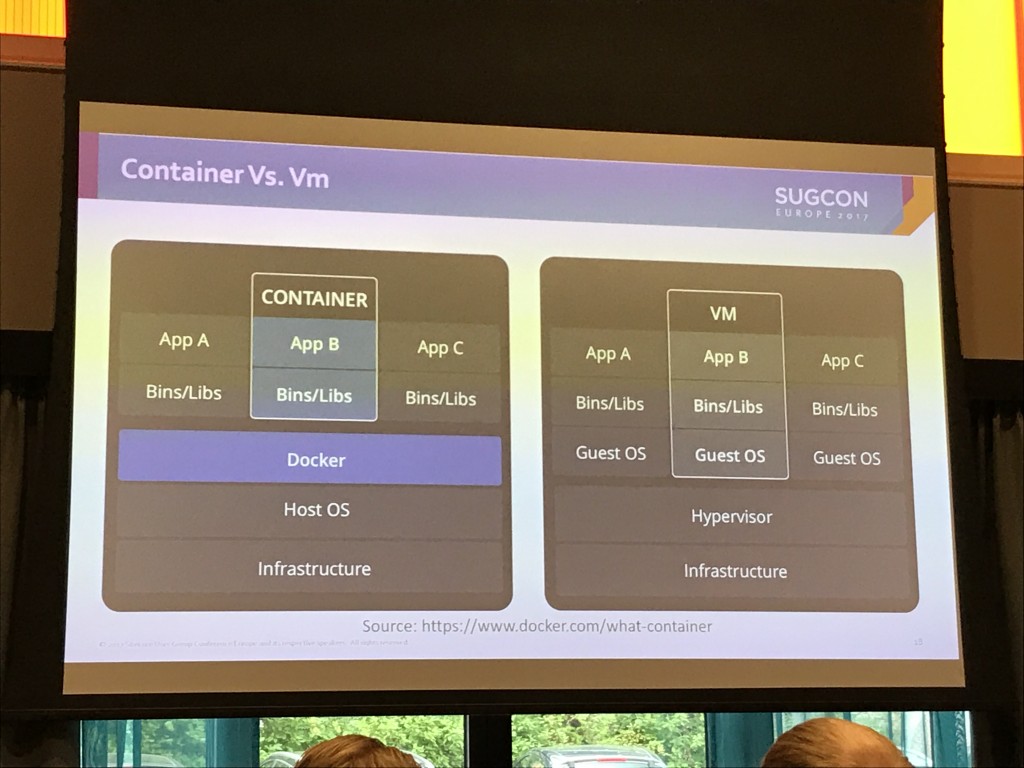
Tooling For Helix with a Docker focus
The first talk I went to was from some of the guys at Pentia (Thomas Stern & Emil Klein) on using Docker and Yoman to generate a Helix based Sitecore site.

The tool they have built looks really cool, it takes a project name, folder and .NET version and creates a Sitecore site for you within a Docker container within a few minutes. This includes installing the .NET Framework, the Site files and setting up IIS. They have also created similar tools for setting up Mongo and Solr within Docker.
The link above is hard to read but you can get hold of the tool of github here: https://github.com/PentiaLabs/generator-helix
DevOps with Sitecore in the cloud
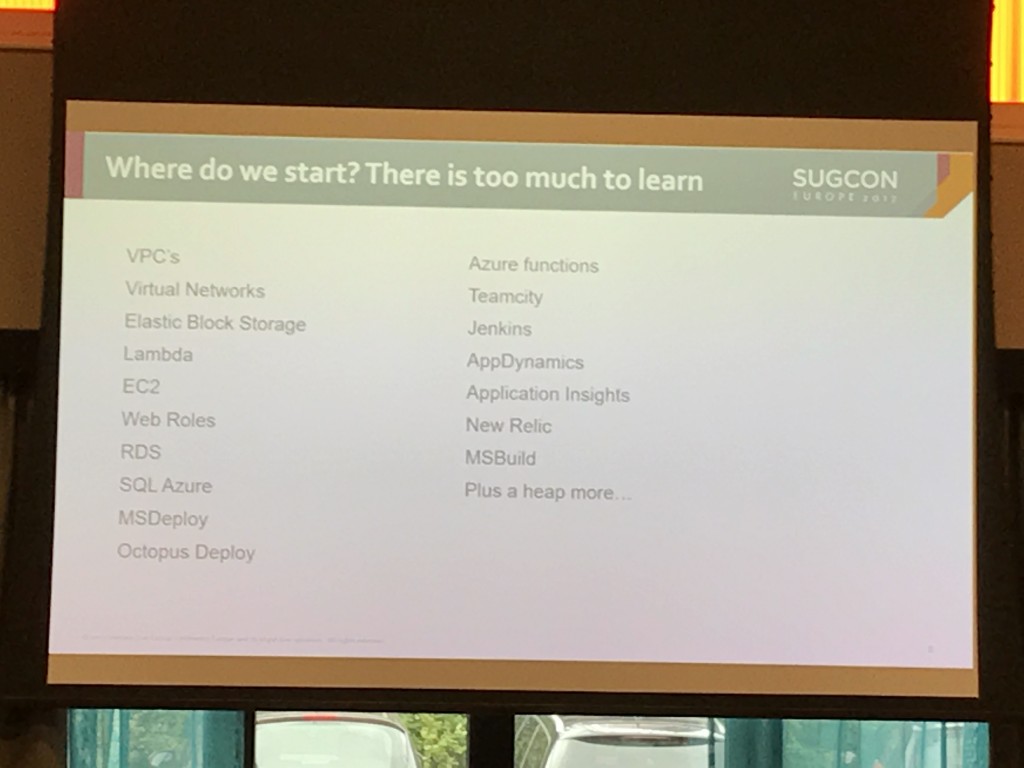
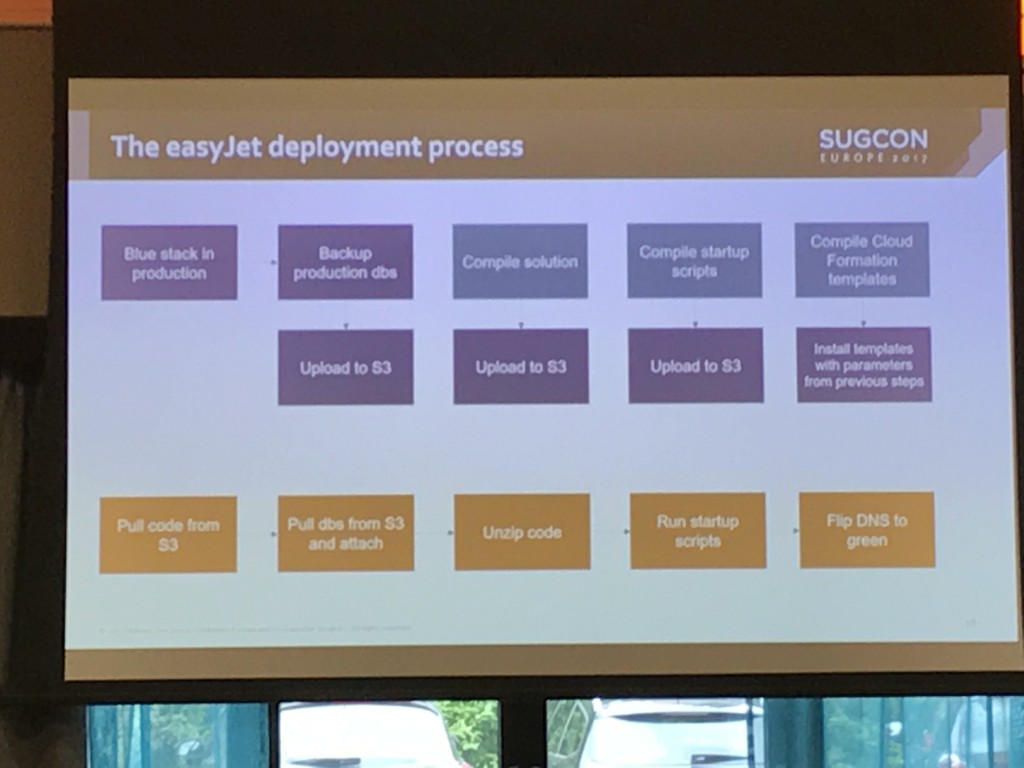
Next up was a session from Nick Hills from True Clarity who develop and manage the Easyjet site. They described how Sitecore is deployed and run on AWS and has been for 2 years and took us through their learnings.
It was really interesting to see how these challenges have been solved in the real world and what approaches are used for a large site like Easyjet.
The key points I noted from this were as follows:
- Things will change over time so plan for this.
- You will likely need to build custom tools to manage your cloud instances.
- Blue / Green deployments work well but can go wrong and you need to handle the edge cases and consider database backups and content author downtime.
- Green & Blue stacks can both be live to provide extra capacity when needed – e.g sales.
- It’s important to manage tools, databases and code versions and know which is right for which
- Visibility of the moving parts using tools such as Datadog is important
- Ensure you can deploy easily but don’t nuke production! Put safeguards in place for this
- Ensure that the bills are paid for instances and costs are planned for to ensure there is no downtime due to non-payment. Turn off un-needed servers at night to save money
- Expect that deployment to the Cloud will take longer. It takes 40 minutes to spin up an production CD instance for Easyjet.
- Consider other approaches for QA where a full deployment isn’t carried out for code-only updates.
- Use tools to specify and automate the config and setup of boxes, e.g CloudFormation for AWS and ARM Templates on Azure.
- Expect some things to break and build resiliency for this such as retry logic and circuit breakers. Polly is a really good library for this: https://github.com/App-vNext/Polly
- Consider content and what needs to be moved between environments.
True Clarity have created SINJ to support re-playable scripted Sitecore changes. These can be run in parallel across all production targets: https://github.com/tcuk/sinj.
Propeller
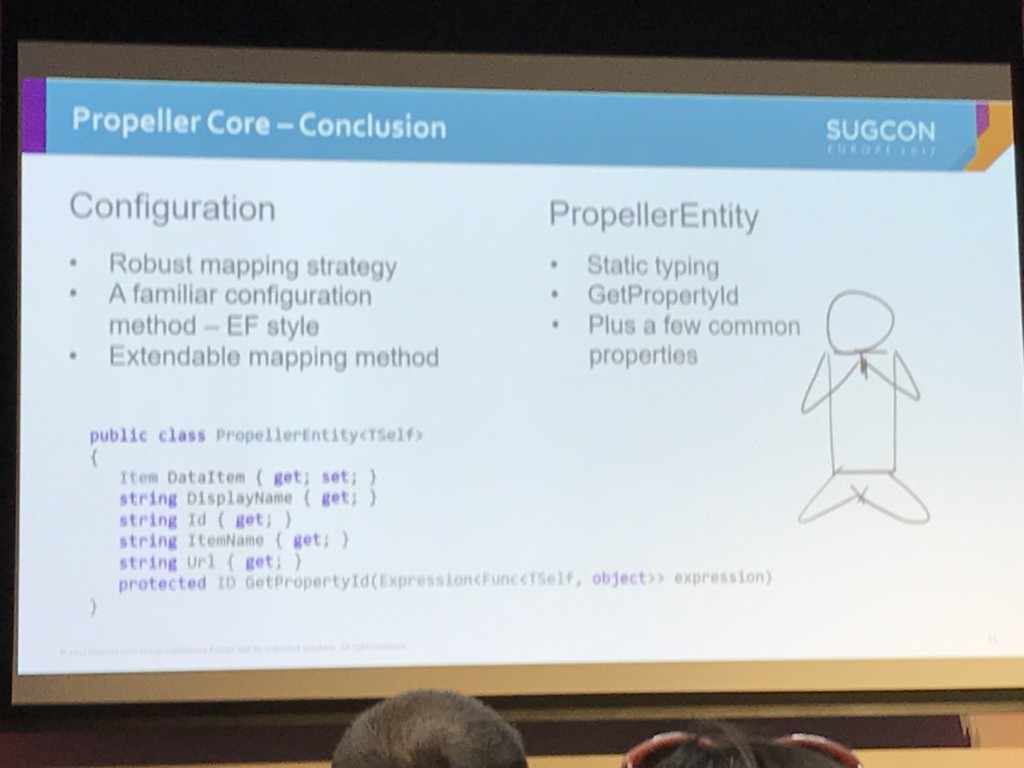
After a break I attended a session called Sitecore MVC – A developers journey, where Christian James Hansen talked about propeller which Pentia have developed for making it easier to use MVC in Sitecore. It was useful but at the end of the talk I wasn’t quite sure why I would use it over Glass, maybe I missed something. If you want to take a look you can find it here: https://github.com/galtrold/propeller.mvc
Front-end Love – Sitecore and JavaScript – finally in love!
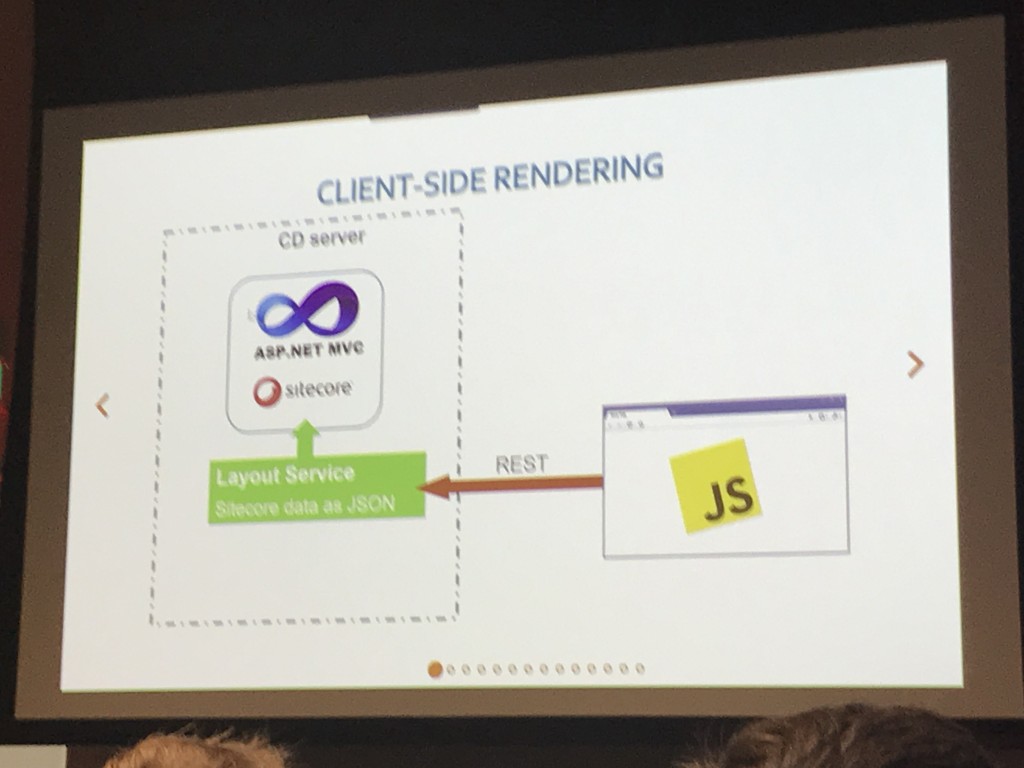
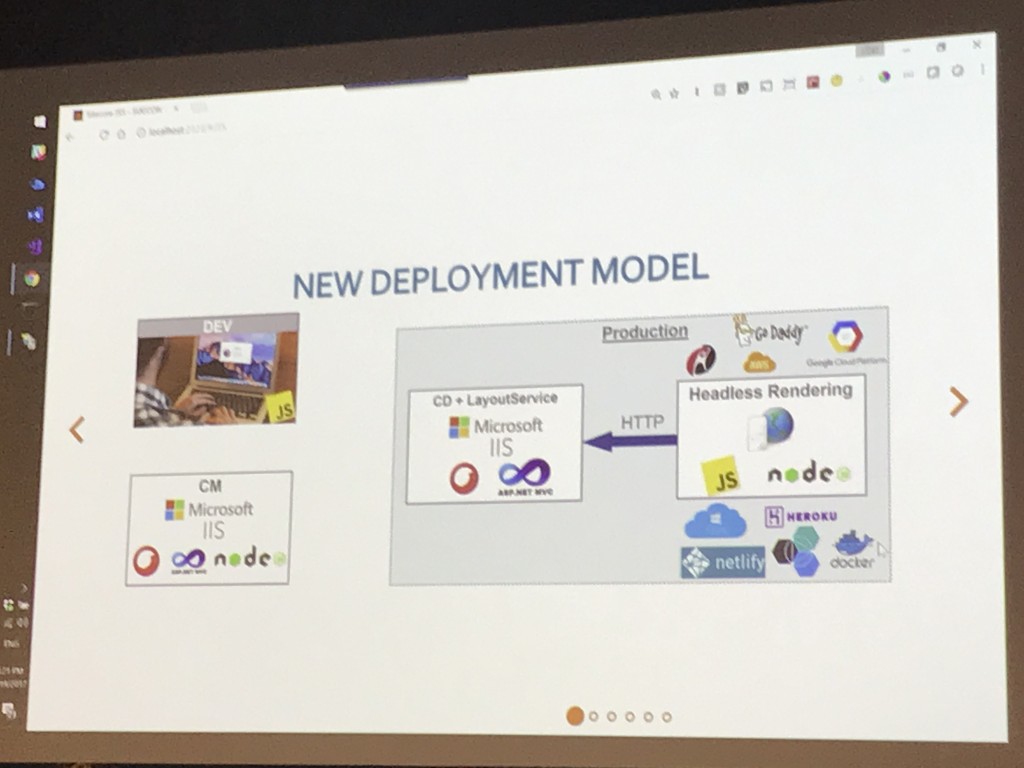
The final breakout session of the day from Alex Shyba & Adam Weber was without any doubt the coolest session I saw all SUGCON, and I know many front-end devs will be very happy to see. Alex and his team have been working on a set of Sitecore Services for Javascript (JSS) to allow front-end devs to build Sitecore Solutions using their own tools, rendering frameworks and workflow (e.g React) and have the content be provided by Sitecore.
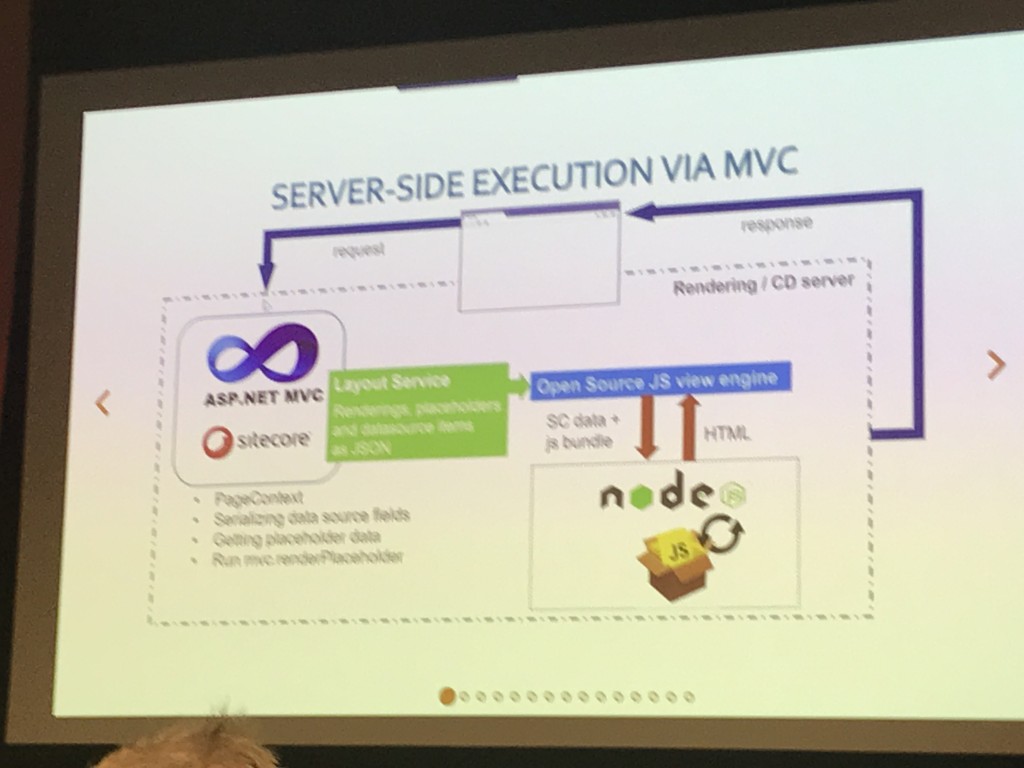
They explained how they created a Sitecore layout service to return the Sitecore renderings, placeholders and datasource items and return them via Json. They also created a Javascript view engine build on Node JS to execute the Sitecore data and JS bundle and return HTML back to the browser.
Now if your still following this means; a fully featured headless rendering service is available which can run on any server that runs JavaScript and can serve content from Sitecore but with a front end built using React. This is pretty awesome! The guys demoed this working and edited some code to prove it wasn’t just smoke and mirrors.
They then made everyone in the room smile when they live edited the slides (built on a js using reveal I think) – and running in JSS, to say beta will be available this summer (2017) and not 2018 as it previously stated on the slides!
On top of this Angular support is soon coming for JSS and full native react and PWA support too. You can now sign up for beta programs access here: https://t.co/FyXYTQ1aFu
Closing Time
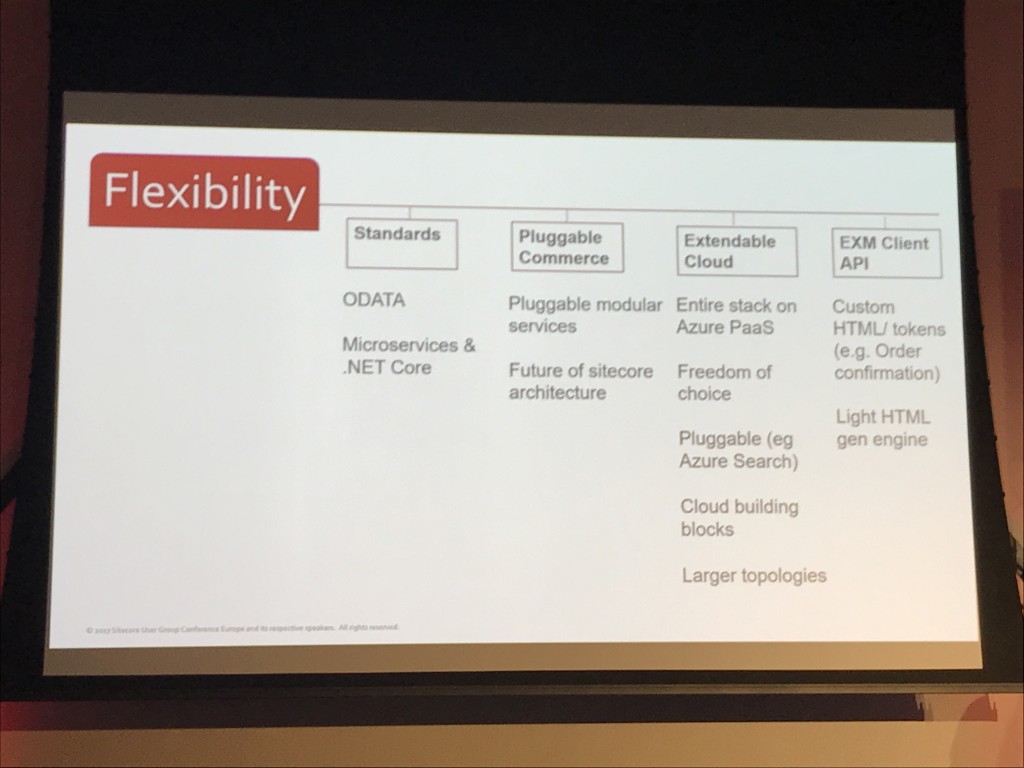
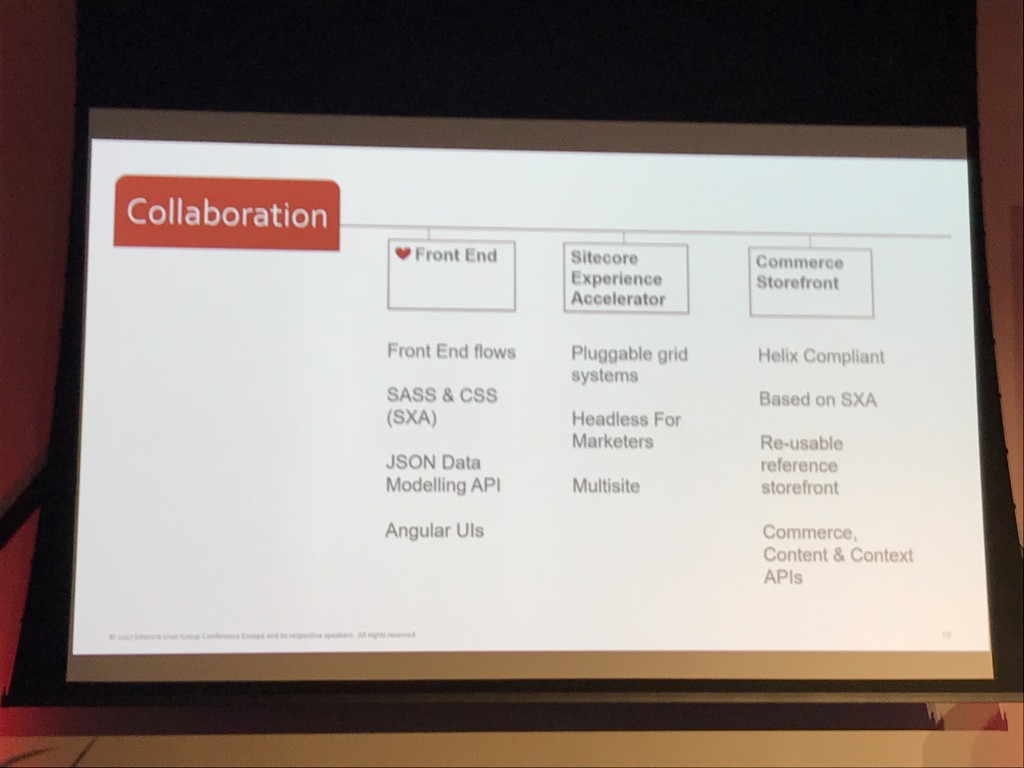
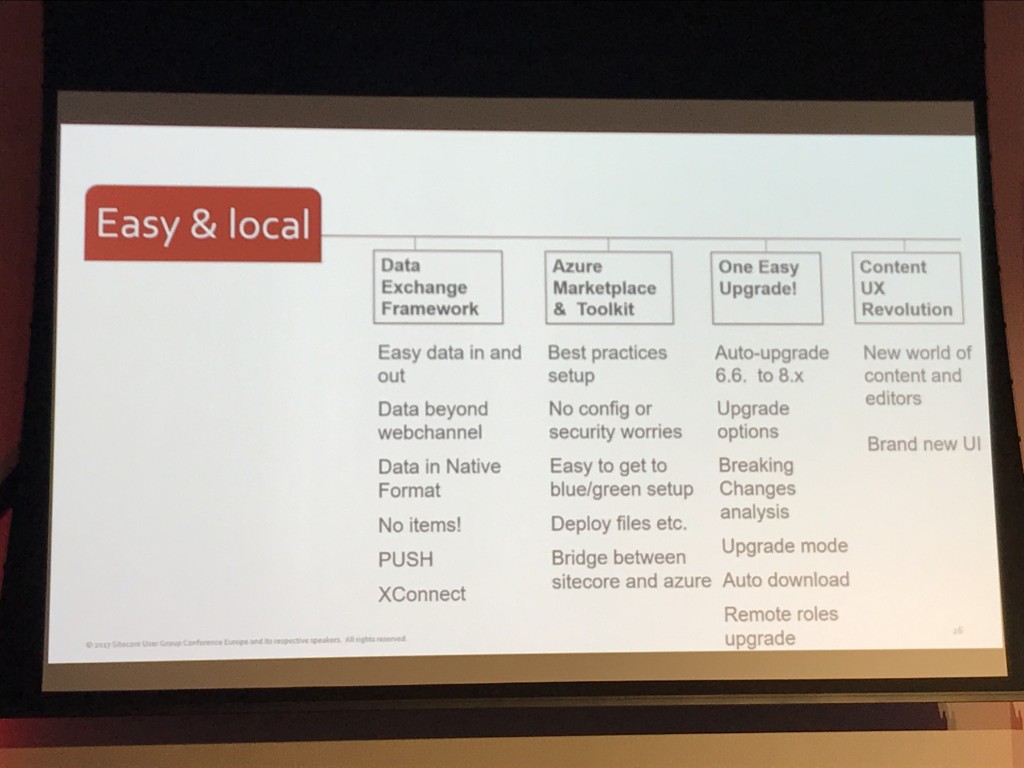
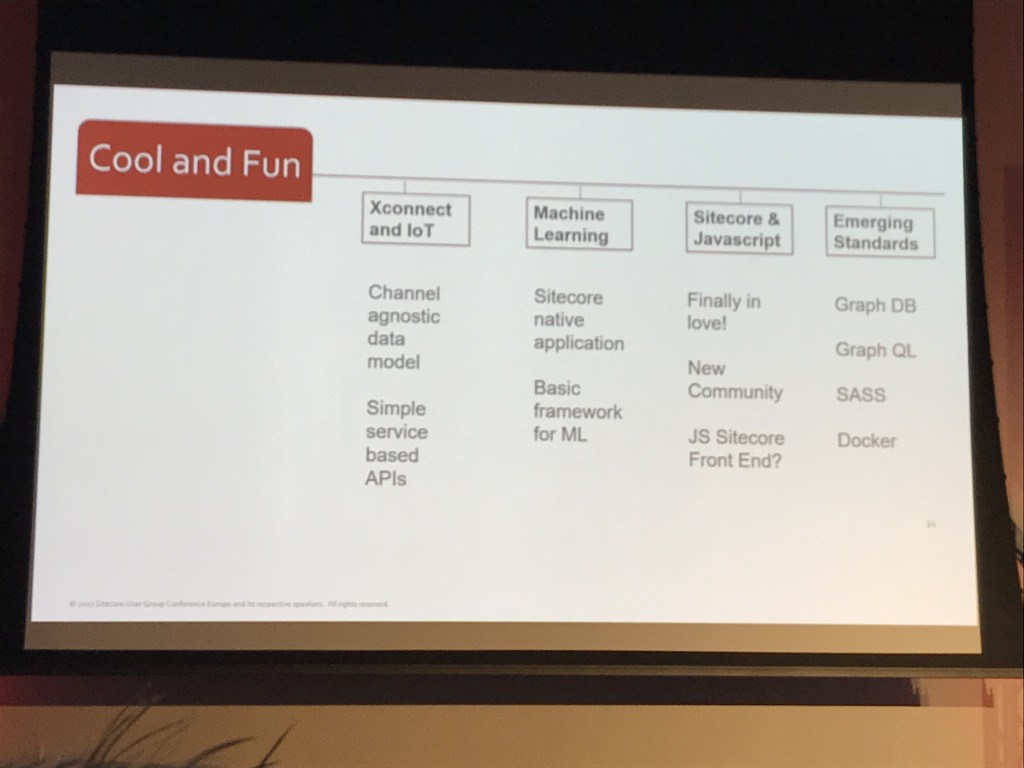
Finally it was time for the closing session from Jeppe Grue & Pieter Brinkman we were given an overview of the Sitecore Philosophy and Roadmap for Sitecore. The key points I noted from this are:
- Sitecore are building everything With a pluggable modular architecture to allow for flexibility and freedom of choice
- There is a big focus on front end support with the new JSS framework with Angular and SASS support for SXA
- Investment in SXA making it compatible with multi site, headless support and pluggable grid systems
- Commerce sever investment to make is Helix compliant and build it on SXA.
- Improvements in the data exchange framework to make it easier to use and allow data push
- Significant investment in Azure to make it easier to setup and less manual config
- Make it easier to upgrade from old versions of Sitecore, right from version 6.6 > 8 and support for preupgrade analysis, upgrade mode (where customizations are excluded)
- A new more modern User Interface for Content Editor is in the works
And with that SUGCON was over for another year. I learnt a hell of a lot and met a bunch of people who I’ve been chatting to on Twitter, Slack and the Sitecore Stack Exchange site for the past year or so. Well done Robbert Hock and the other organisers but putting on another great event.
One things for sure Sitecore and its community is growing and innovating every year and is showing no sign of slowing down. I’m already looking forward to SUGCON next year.