Markdown is a really lightweight way to support simple HTML formatting, such as bold or italic without using a Rich Text editor. It’s often used in ReadMe files and sites like Stack Overflow. This post describes how we can also use it with Sitecore with just a few lines of code, you can read more about Markdown on the John Grubers blog.
What is markdown and why would I want to us it?
So why might you want to add support for simple formatting to plain text fields in Sitecore?.
You might want to do this because you have a text field which you don’t want content editors to be able to use full rich text editing with, but you want to give them a bit more control over the styling. You might also do this the make it quicker and simpler for content editors.
In the example I’m going to explain here we wanted to use Markdown to allow the Content Editors to bold part of the text in a single line text field but not all of it. In this case the price.
Markdown works by wrapping the plain text with punctuation characters such as “*” or “#” in order to apply html tags to the plain text when it is rendered.
e.g when rendered out this:
##Title Of Section##
becomes this:
<h2>Title Of Section<h2>
How do I do this?
The first thing you will need is a mechanism for processing the Markdown within your text. You could write your own Markdown service and return the processed text. However since others have already been through the effort of doing this It makes sense to use them.
Installing a Markdown NuGet Package
I spent some time researching into different options and decided upon MarkDownDeep. It’s quick, supports most Markdown features and can be installed via NuGet from here: https://www.nuget.org/packages/MarkdownDeep.NET.
Install this into your project as follows in Visual Studio Nuget Package Manager Console:
Install-Package MarkdownDeep.NET
Once you have done this you need to create a HTML Helper Extension that is going to be used in our views to process the Markdown.
public static class HtmlHelperExtensions
{public static IHtmlString Markdown(string text)
{
Markdown markdownTransformer = new Markdown();
string html = markdownTransformer.Transform(text);
return new MvcHtmlString(html);
}public static IHtmlString Markdown(this HtmlHelper helper, string text)
{
return new MvcHtmlString(Markdown(text).ToHtmlString().Replace(“<p>”, “”).Replace(“</p>”, “”));
}}
Using Markdown in a Component
The next step is to add this to a view, we’l use an example of a simple Sitecore MVC Hero component here. Create a view with the following content and add it to Sitecore in the usual way:
@using Glass.Mapper.Sc.Web.Mvc@using Sitecore.Mvc@inherits GlassView<Custom.Models.Renderings.Hero><section class=”hero”><div class=”hero-inner”><h1>@Html.Glass().Editable(x => x.Title)</h1><p>@if (IsInEditingMode){@Html.Glass().Editable(x => x.Text)}else{@Html.Markdown(Model.Text)}</p></div></section>
The important part here is: @Html.Markdown(Model.Text), this processes the Markdown and renders it.
You may notice that here we are using Glass Mapper (http://www.glass.lu/), however this would work in the same way with standard Sitecore MVC. We also do a check (using IsInEditingMode) to see if the page is being edited in Experience Editor before we render the Markdown.
Adding Markdown in Sitecore
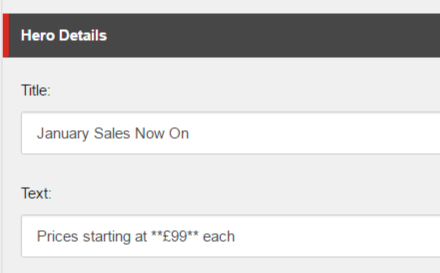
Once you’ve done this then you can test it works by going into your component in Sitecore Content Editor and adding double asterisks (**) around part of the text like so:
This will make it bold. You could also use a single asterisks (*) to make it italic. You should also be able do this Experience Editor if you wish.
The Final Result
Once you have saved this update and view the page with your component on it you should see something like the following:
If you look at the HTML you will see it doesn’t contain the ** around the £99 anymore and instead has been converted to: <strong>£99</strong>
The full rendered markup for this example should be as follows:
<section class=”hero”><div class=”hero-inner”><h1>January Sales Now On</h1><p>Prices starting at <strong>£99</strong> each</p></div></section>
We have used this on a number of components and it works really well. Hopefully it will be useful for you too.