I was lucky enough to attend Sitecore SUGCON 2017 in Amsterdam the week before last, which for those who don’t know is the annual Sitecore User Group Conference and is a must-attend event for every Sitecore developer.
I was really looking forward to a number of the talks and meeting some of the Sitecore folks who I’ve got to know through the community.
It was a packed two days so I thought I’d share my key takeaways from SUGCON for those who couldn’t attend, or if you had a few too many beers and forgot some of it 😊.
As usual there were some session clashes so I couldn’t go to everything but I’m hoping I’ll be able to catch some of the other sessions when they are put online.
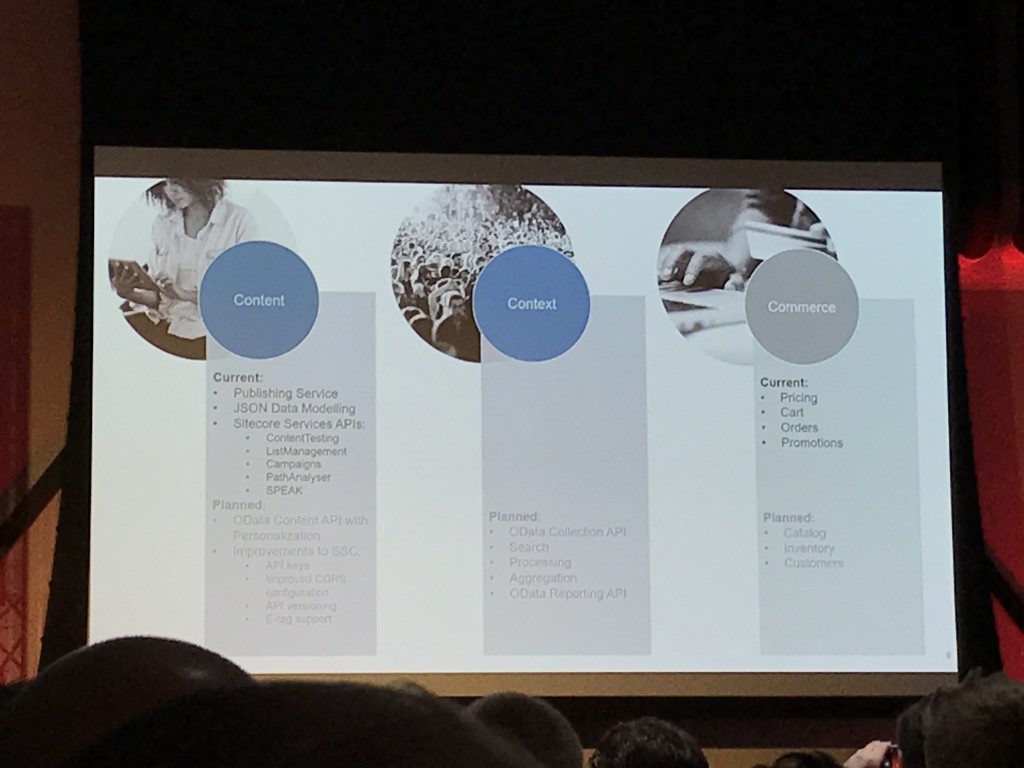
SUGCON opened with Lars Nielsen taking to the Stage to talk about the future of Sitecore. He gave us some great insights into some of the new things coming and approaches we should be taking as Sitecore developers, see below for Key Takeaways from this if you don’t want to read it all.
Key takeaways from SUGCON – Day 1
- Sitecore are adopting Helix principles within the core product. Everything will be Helix compliant going forwards.
- If our Sitecore projects also use Helix principles it will make our lives much easier.
- Sitecore are re-writing a lot of core Services to be Micro-service based and be more cloud compatible. The new publishing service is now cloud compatible also.
- There has been a lot of investment in SXA, adding support for a JSON headless browser, including support for personalisation. Sitecore are continue to invest in SXA more too.
- Sitecore are investing heavily in cloud solutions and scaling very quickly.
- The demo gods were going to make life difficult for the presenters today.
A Glimpse into the Future
Lars Challenged his team to build some cool things and handed over to Pieter Brinkman who showed how he built an integration with Alexa and Sitecore, using SXA to create a site quickly and Sitecore to store and serve skills. Pieter then gave Lars a Hololens to use to interact with Sitecore and move items around virtually in the air which was pretty awesome to watch!
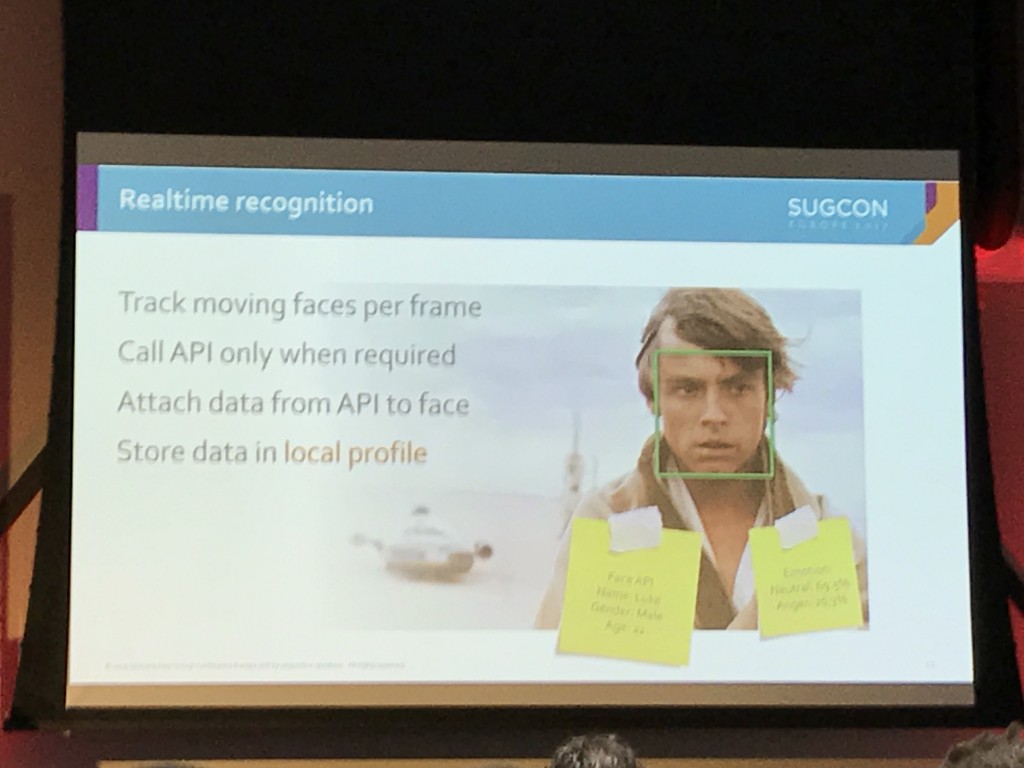
Next up to demo cool stuff was Bas Lijten & Rob Habraken. They introduced us to Robbie the Robot which they had built with a Rasberry Pi with Windows IoT Core installed on it, Cognitive Services and pages that held data in Sitecore. They built some Json APIs to access the data from Sitecore and used LUIS to program utterances. Robby focuses on the nearest face and can recognise more than one person at once and respond to questions asked to him. It even supported Experience Marketing as Robbie was added as a device. Although Robbie wasn’t working 100% what we did see was quite impressive and demonstrated whats possible with Sitecore and It can be much more than a simple website. You can read more about what they did here: http://blog.baslijten.com/revealing-robbie-at-the-sitecore-sugcon-2017-windows-iot-raspberry-pi-cognitive-services/.
Helix, Helix, Helix
It was then time to break off and pick our next sessions, I attended two sessions on Helix. I’d read a lot about it and considered using it on some of the projects I’ve worked on over the past few years but I haven’t really had the chance to use its principles yet so I was keen to learn more.
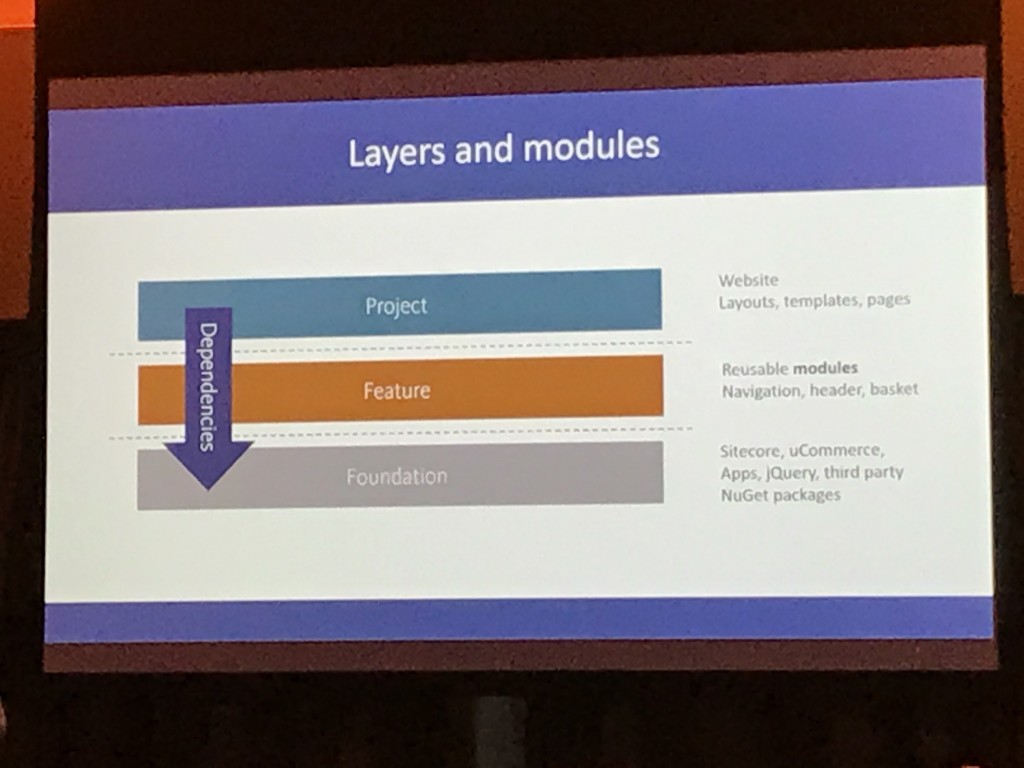
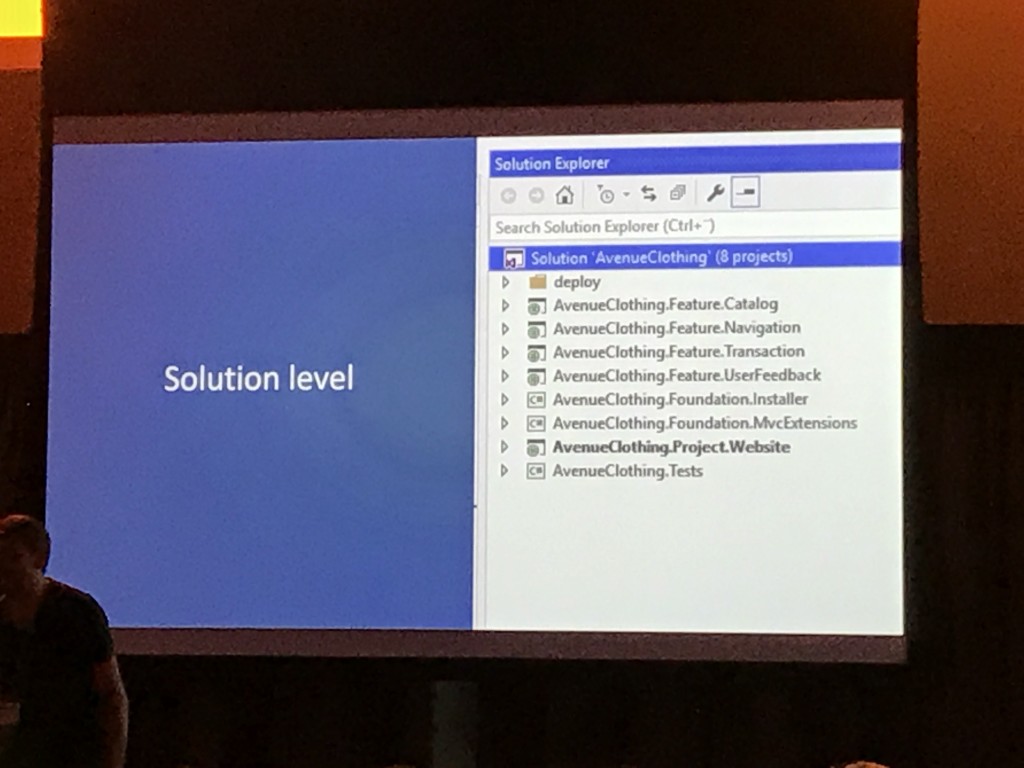
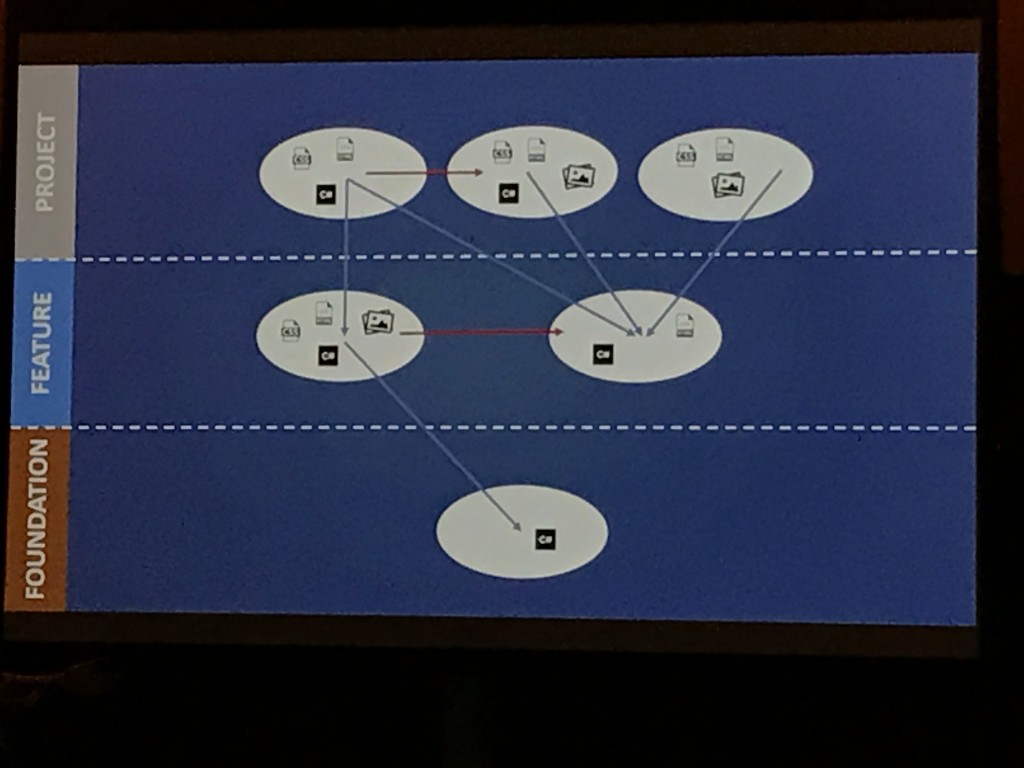
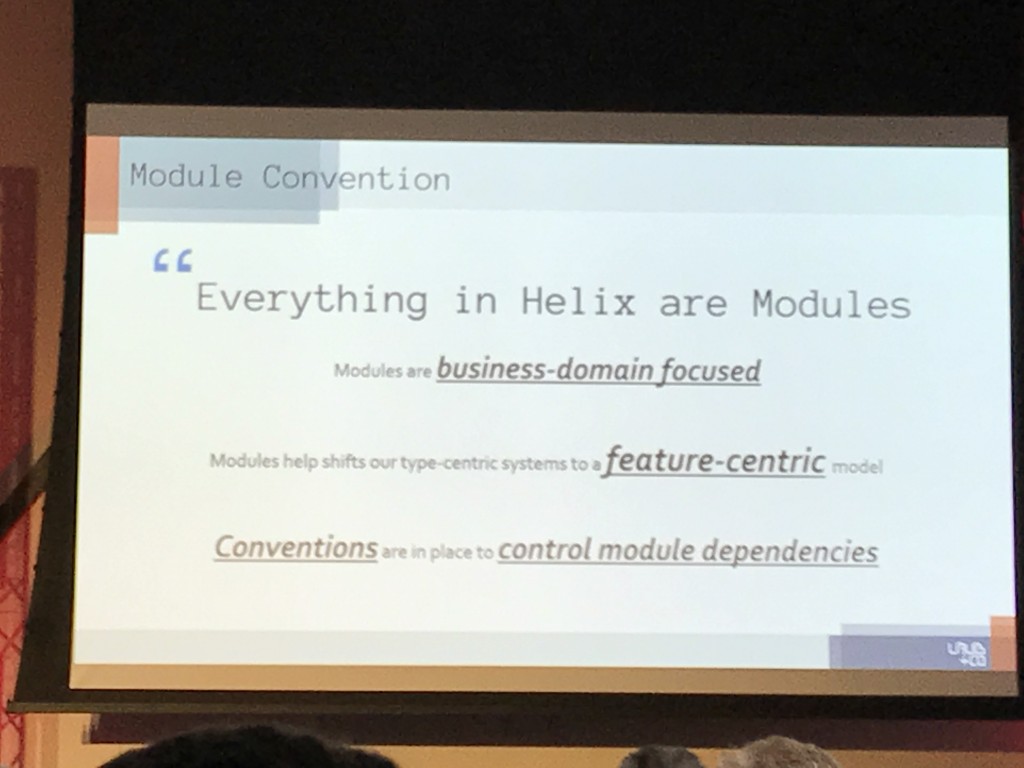
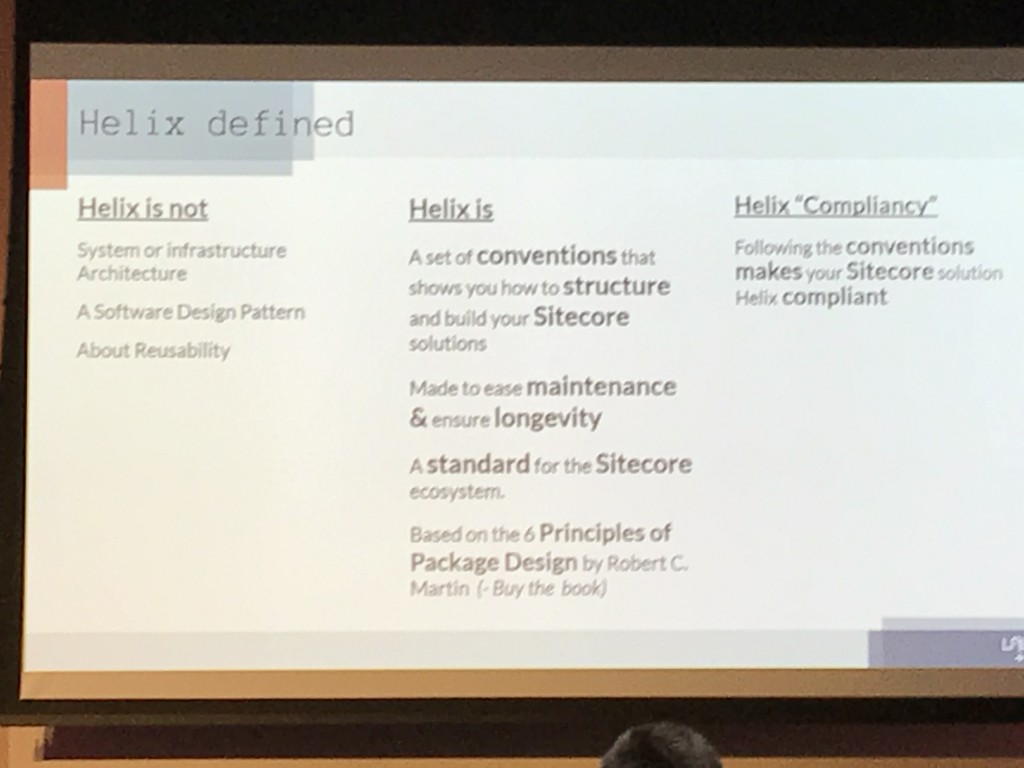
Helix is based on the principles of package design and is a set of conventions for how you should structure and build Sitecore solutions. The first talk by Morten Lyhr (Helix Practically) was about how uCommerce used Helix principles during the redevelopment of their Sitecore module. They talked about how you need to be pragmatic about how you apply the principles and do your own version of Helix that works for you. It is important to choose naming conventions and structure that make sense to your team so that people can easily know where things are and how everything is setup.
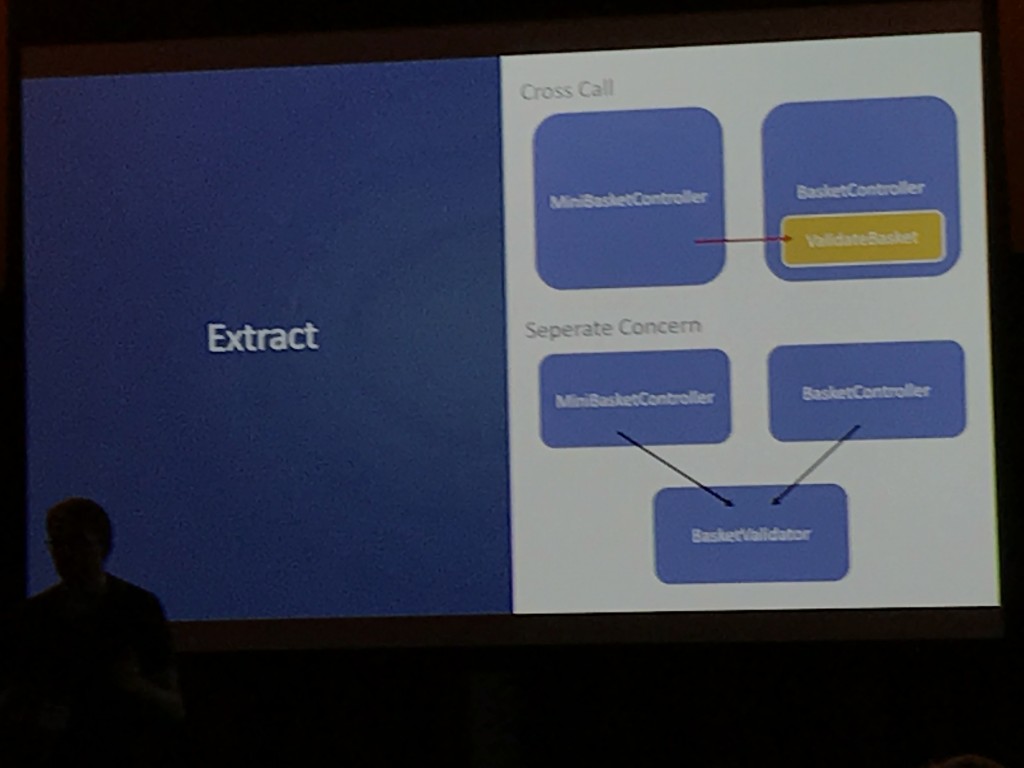
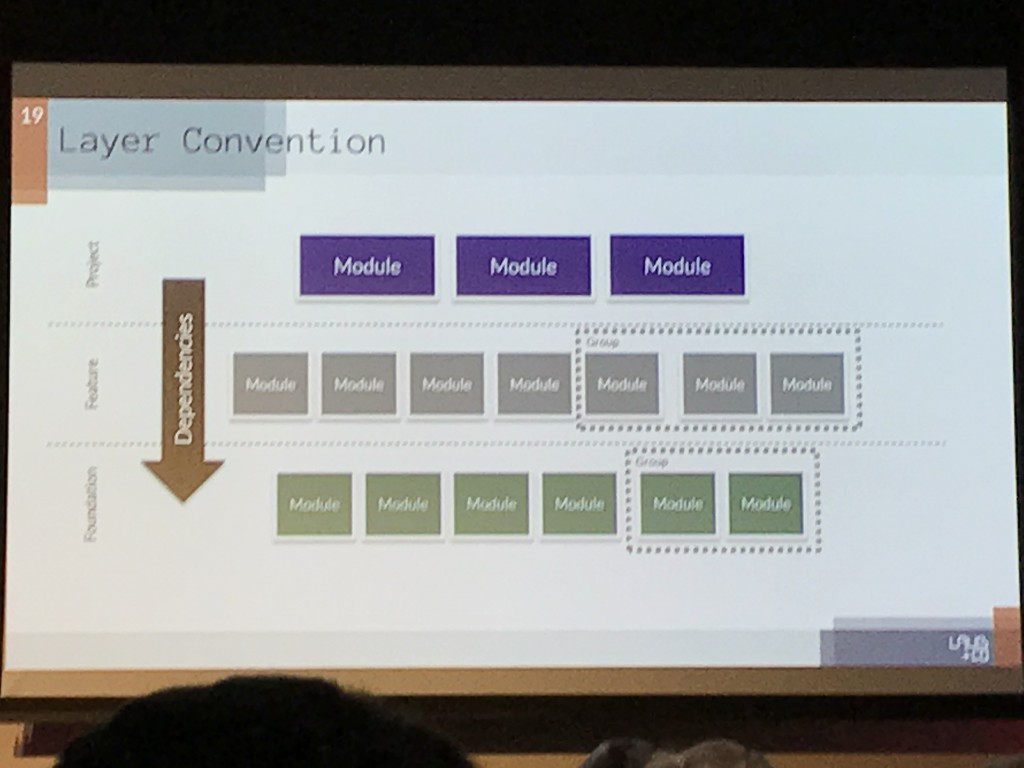
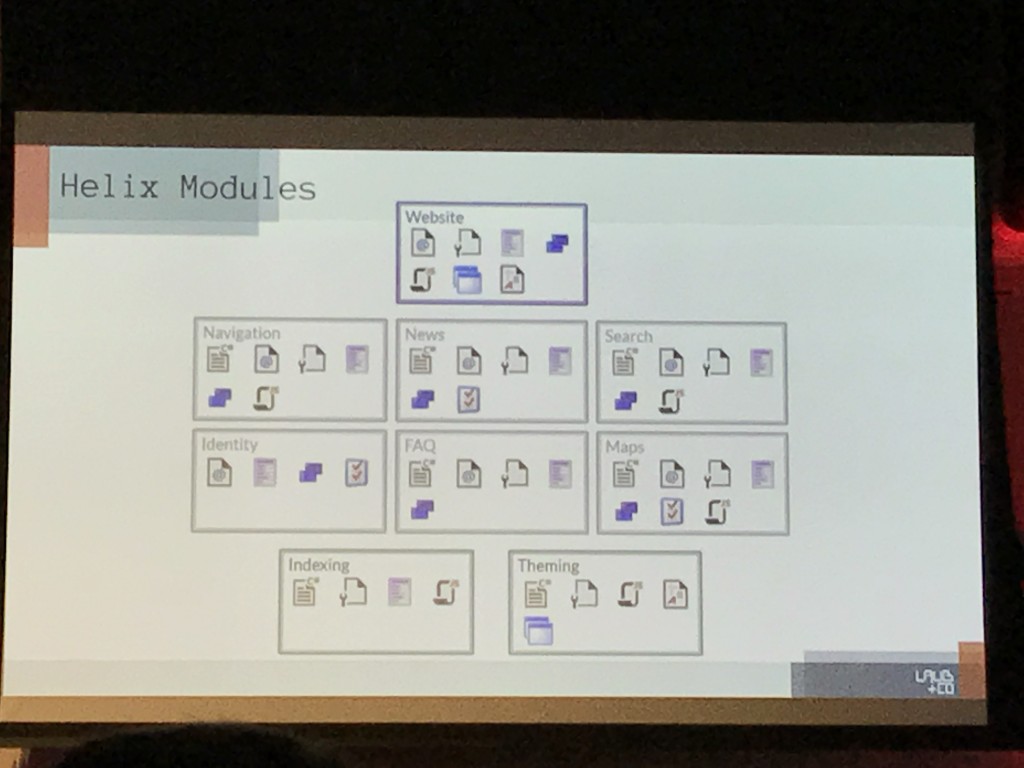
uCommerce for example don’t use the deep folder structure recommended by Helix as they don’t find it productive. It’s also really important to extract out shared functions so they are not re-used by multiple modules and so that components can communicate but not be reliant on one another.
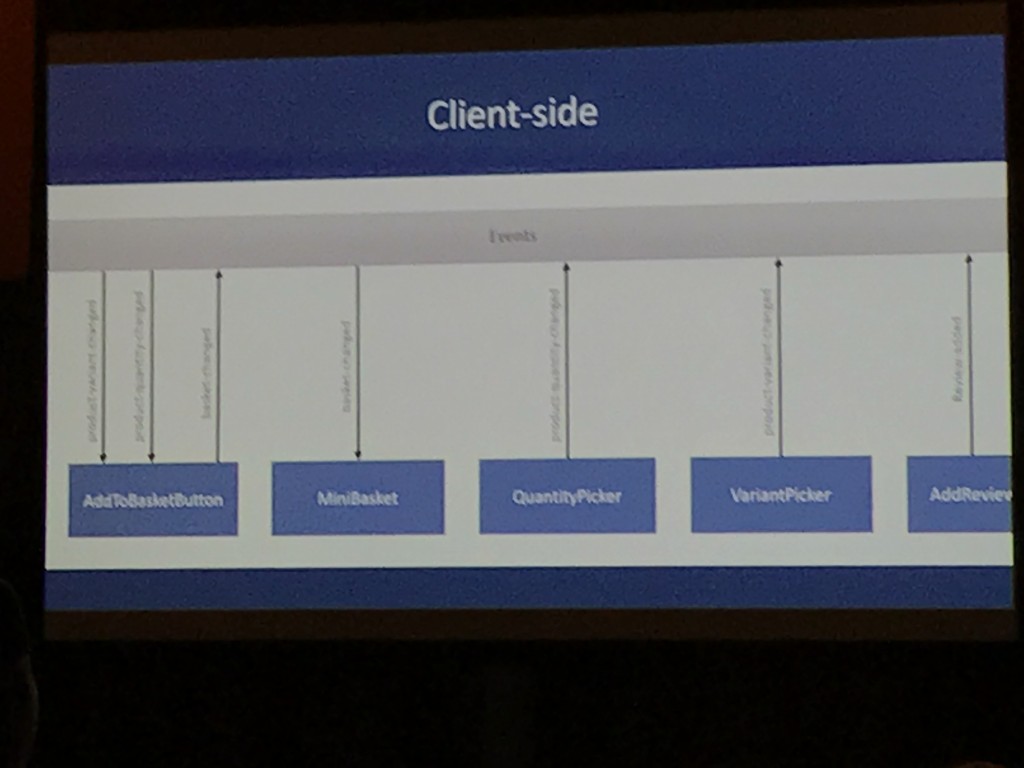
We were then shown how this has been achieved for uCommerce using events to decouple components used in the UI from each other. Reuse and duplication was also discussed. The uCommerce team are pragmatic about this and their rules is if it’s close to the UI then it might be ok to copy it but otherwise probably don’t.
You can find their repo at the following url to see how they have applied the Helix principles at uCommerce .
Anders Laub‘s talk on Helix Fast track was next up and he discussed the reasons to use Helix which in essence are: Common Conventions, Reduced Learning curves on new projects Maintainability, Modularisation etc. He talked about how everything that makes up and Module, including items and config should be stored in the module folder. Anders also discussed mutability and stability of modules and that it is important to consider this and aim to keep the number of dependencies on each Helix module down.
Anders then demoed his Helix setup project. This looks really cool as it scaffolds all of the Helix project structure for you and handles the naming of things within Visual Studio, e.g. when you add a new project it creates a code folder to hold your code and so forth. It looks like this could save a lot of time when using a Helix project structure.
You can find Ander’s Visual Studio Extension project here: https://github.com/LaubPlusCo/LaubPlusCo.Helix.VsTemplates
Anders also said the new Sitecore demo is created using Helix principles so that’s worth checking out too.
SXA Improvements
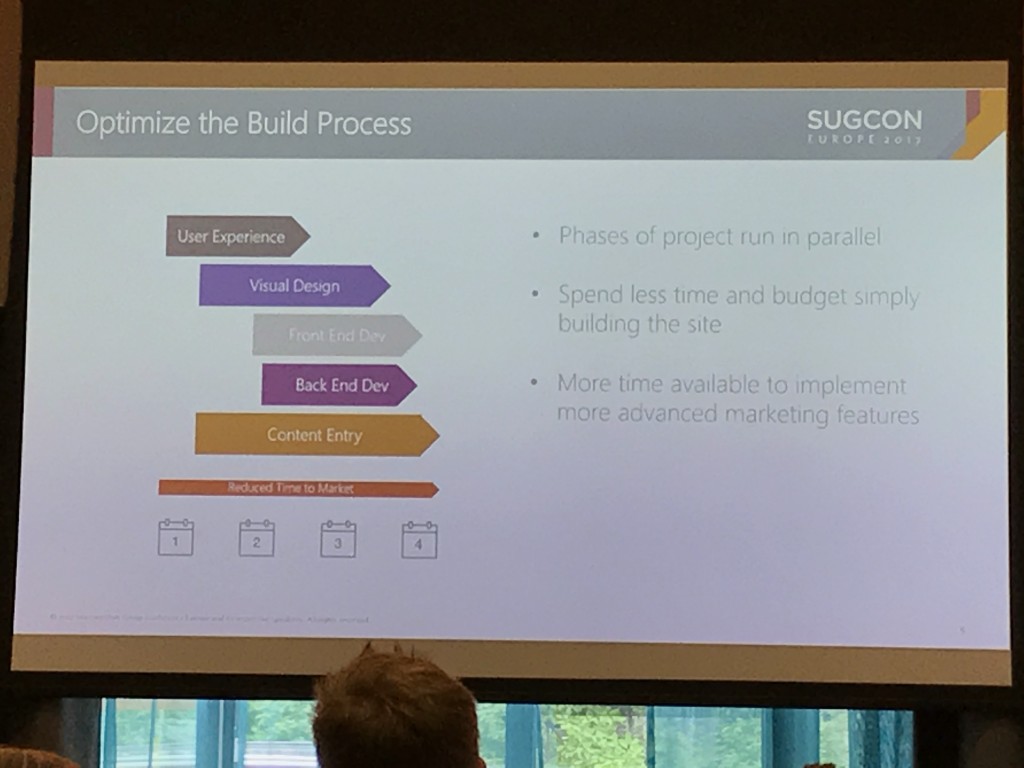
I also saw a talk on SXA by Jason Wilkerson – who I met whilst at SUGCON and is a really nice guy. I’d seen some demos of SXA at Symposium and it looks really good but Jason demoed some of the new features in the latest release (1.3) and why using SXA is a good idea. We all know how long it can take to build set of Components for Sitecore, SXA Ships with 70+ pre-built components and therefore allows you to build a Sitecore site much quicker than normal and focus on implementing more value for customers and advanced marketing features. I can certainly see how this is a good argument as most clients don’t ever get to the point of implementing xDB as they spend most of their budget on the Website build.
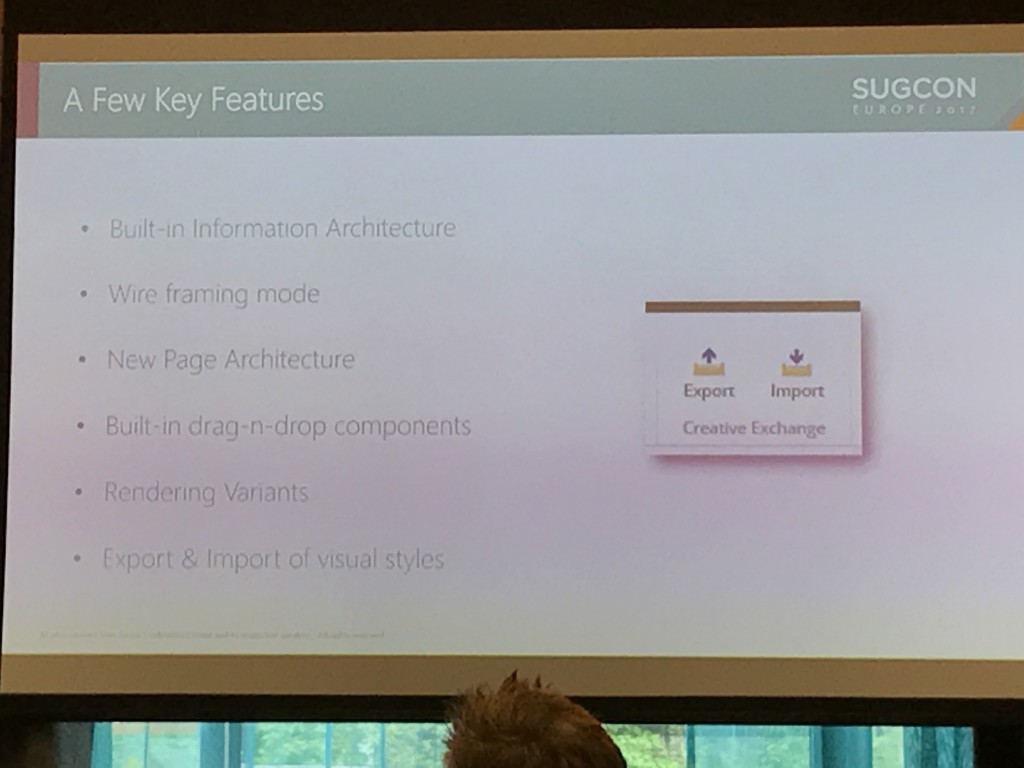
Whilst the demo gods weren’t being kind to Jason it was good to see some of this. It’s now possible to export and import a whole page. Rendering variants are also supported in Experience editor to allow different layouts to be selected for a component. You can now choose which grid to use (foundation, bootstrap, Grid 960). There is also now support for a json content type with components. Jason demo’d exporting and modifying and Importing css and js and it seemed to work fine. However, I’d love to see this working with Gulp or Grunt to fit in better with modern front-end workflows. Thankfully this is on Sitecore’s roadmap it seems (see later).
And with that day one was over, it was time to meet some Sitecore folks and a few beers at the bar.
You can read about Day 2 here.