I’ve recently been creating a lot of new pages and component for the latest designs for the client I’m working with and and after creating a bunch of components I thought there must be an quicker and easier way to do this.
TLDR: Use Sitecore Powershell Extensions to automate the process of creating Components in Sitecore
Lets looks at some of the steps you commonly go through as a Sitecore Developer when creating components:
- Create the Component Data Template
- Pick an icon (we all know this takes the longest amount of time :-))
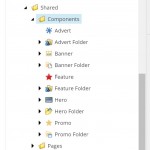
- Create an Component Folder template item for the Components to be organised in
- Add Standard values and Insert options on the Folder template for the Component and Component folder
- Create test content organised into folders using the Component and Component Folder templates you’ve just created
- Create a View Rendering
- Add the View Path, Data Template and Data Source Location and cache settings to the rendering
Pretty monotonous right? So with SPE I figured I could automate most of this process, I managed to do most of it and save a whole bunch of time. Often your Component Templates and Renderings are created in the same location in Sitecore and with a standard naming convention so this ins’t too difficult.
The Functions
First up I created 3 of functions to simplify each part of the process.
Scaffold Component & Folder
Creates Component and Folder templates at the specified location and standard values and set insert options for standard values on the folder.
Create Component Datasource
Create component datasource based on component base path and template path and names.
Scaffold View Rendering
Creates a View Rendering at the specified location and adds View Path, Datasource location, Data template and cache settings.
Calling The Functions
You can then call the functions like so – using the example of creating an Hero:
Import-Function Scaffold-Component-And-Folder
Scaffold-Component-And-Folder “Hero” “/sitecore/templates/Shared/Components”

Make sure you set the component template path to where your components are created for your Site. This should create you an component and folder for your component with the insert options set etc.
Now just pick an decent icon for your component and folder, add your fields and your done.
Import-Function Create-Component-Datasource
$componentName = “Hero”;Create-Component-Datasource -ComponentBasePath “/sitecore/content/Global Content” -TemplateBasePath “/sitecore/templates/shared/components” `
-ComponentFolderName “$($componentName)s” -ComponentName “$($componentName)” `
-ComponentFolderTemplateName “$($componentName) Folder” -ComponentTemplateName “$($componentName)”
Make sure you set the component and template base path correctly for your project and the names for the templates to use. You could modify this function to create multiple test content items if you wish also.
Import-Function Scaffold-View-Rendering
$renderingName = “Hero”;Scaffold-View-Rendering -RenderingName $renderingName -RenderingPath “/sitecore/layout/Renderings/Shared” `
-ViewPath “/Views/Shared/$($renderingName.Replace(” “,”-“)).cshtml” `
-DataSourcePath “/sitecore/content/Global Content/$($renderingName)s” `
-DataSourceTemplate “/sitecore/templates/$($renderingName)”
Make sure you set the rendering and view path to where your views are created for your Site in Sitecore and your Project. Also ensure the Datasource Path and Template are set correctly. This should create you your view and configure it for you. Now just pick an decent icon and your done.
Once you’ve got these 3 functions and script to call them setup it’s surprisingly quick to create new components in Sitecore, allowing you to focus on the important and more complex stuff. I’ve accelerated my development quite a bit since I created these and cut down on mistakes/missed configuration.
Hopefully you will find them useful too.
I’ve gone further than this by publishing the templates, renderings, content, images etc with SPE for local testing and a few other things to speed up development but thats a post for another day.
I demo’ed some of this at the Leeds Sitecore User Group Meetup Last week also:
As usual there were are few posts out there that were really useful for creating these scripts such as the following:
https://stackoverflow.com/questions/38193871/sitecore-create-new-template-item-using-spe
https://sitecore.stackexchange.com/questions/15171/is-it-possible-to-edit-the-insertitems-of-an-item








One thought on “Accelerating Development of Sitecore Components with SPE”